
初心者
「はてなブログで書いているんだけど、記事中に囲み枠の作り方を知りたい。
ついでにおすすめのデザインとか、使うときの注意点とかも知りたいな。」
こんなお悩みにお答えします。
この記事でわかること
- はてなブログの囲み枠の作り方
- はてなブログ用囲み枠おすすめ7選
- はてなブログに囲み枠はあったほうがいい話
こんにちわ、Jouji(@jouji0720)です。
はてなブログを書いていて、「囲み枠を入れたいけどどうしたらいいのかわからない」となやんでいませんか。
そんなあなたに今回は、ブログでの囲み枠のおすすめデザインをご紹介していきましょう。
この記事では、ブログでの囲み枠の作り方からおすすめデザイン、囲み枠の重要性までばっちりわかっちゃいます。
この記事を書く僕はブログ歴は3年目。
現在ではアフィリエイトからの収益が毎月3,000円ほど。
そんな僕もブログに囲み枠を入れるにはどうしたらいいのかわからずに、かなり困った記憶が…。
今回はそんな試行錯誤の末習得した方法をコピペでできるように書いてみましたのでぜひ最後までお読みくださいね。
では行ってみましょう。
Here We Go!!
はてなブログの囲み枠の作り方

では早速ブログの記事中に囲み枠を入れる方法からご紹介していきましょう。
手順は以下の通り。
- 手順①コードをコピー
- 手順②はてなブログに、貼り付ける
- 手順③挿入したい箇所にHTMLコードを貼り付ける
詳しく見ていきましょう。
手順①CSSコードをコピー
まずは、CSSコードをコピーしましょう。
というのもコードをコピーすることによって自分で書く必要がなくなるからです。
おすすめのデザインは、この記事の後半でもご紹介しています。
ぜひとも確認なさってくださいね。
手順②コピーしたCSSコードをはてなブログ側に貼り付ける

次にコピーしたCSSコードを、ブログ側に貼り付けましょう。
貼り付けるべき場所
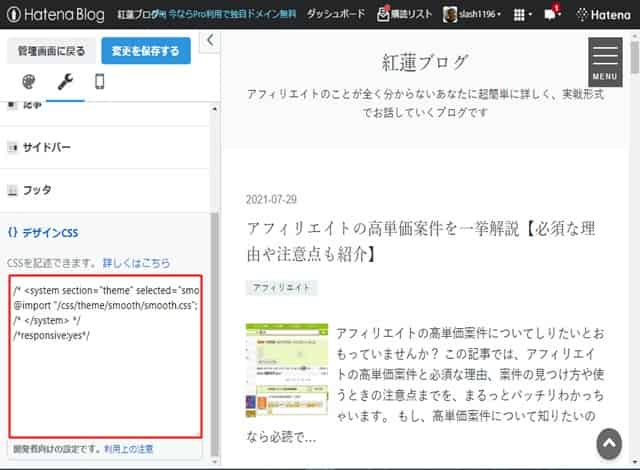
まずは管理画面からデザイン→カスタマイズと進み、デザインCSSをクリックし、一番下にCSSコードを貼り付けます。
手順③囲み枠を入れたい箇所にHTMLコードを貼り付ける

次にブログの編集画面に行き、囲み枠を入れたい場所にHTMLコードを貼り付けます。
はてなブログ用囲み枠おすすめ7選

では早速囲み枠のおすすめデザインを、ご紹介していきましょう。
デザインは以下の通り。
- はてなブログ用囲み枠デザイン①:実線
- はてなブログ用囲み枠デザイン②:角丸のタイプ
- はてなブログ用囲み枠デザイン③:影付き
- はてなブログ用囲み枠デザイン④:付箋風
- デザイン⑤カギカッコ
- デザイン⑥吹き出し風
- デザイン⑦交差する実線
では詳しく見ていきましょう。
はてなブログ用囲み枠デザイン①:実線

はてなブログ用囲み枠のおすすめデザインの1つ目は、シンプルな実線のタイプですね。
シンプルで、かっこいいですね。
HTMLコード
HTMLコードは、以下の通り。
<div class="box-jissen"> <p>ここに文章</p> </div>
CSSコード
CSSコードは、以下の通り。
.box-jissen { padding: 0.5em 1em; margin: 2em 0; font-weight: bold; border: solid 3px #000000; } .box-jissen p { margin: 0; padding: 0; }
線の種類
なお、実線の部分は、線の種類を以下のようにすることで、変えられたりしますね。
- solid:1本の実線
- double:2本の実線
- dashed:破線
- dotted:点線
いろいろ試してみると、楽しいですよ。
はてなブログ用囲み枠デザイン②:角丸のタイプ

はてなブログ用囲み枠のおすすめデザインの2つ目は、角丸のタイプですね。
シンプルながら角を丸くすることで、優し気なイメージを持たせることができるデザインですね。
HTMLコード
HTMLコードは、以下の通り。
<div class="box-kadomaru"> <p>ここに文章</p> </div>
CSSコード
CSSコードは以下の通り。
.box-kadomaru { padding: 0.5em 1em; margin: 2em 0; font-weight: bold; color: #6091d3;/*文字色*/ background: #FFF; border: solid 3px #6091d3;/*線*/ border-radius: 10px;/*角の丸み*/ } .box-kadomaru p { margin: 0; padding: 0; }
丸みに関しては半径を表していますね。
なので上記の場合では、10px × 10pxの円が入るくらいの角になると思ってもらえるとわかりやすいと思いますね。
はてなブログ用囲み枠デザイン③:影付き

はてなブログ用囲み枠のおすすめデザインの3つ目は、影付きのデザインですね。
シンプルながらに影があるだけでちょっとカッコよくなるデザインなので、かなりおすすめですね。
HTMLコード
HTMLコードは、以下の通り。
<div class="box-shadow"> <p>ここに文章</p> </div>
CSSコード
CSSコードは、以下の通り。
.box-shadow{ padding:10px; border:1px solid #dcdcdc; box-shadow:0 2px 3px 0 #ddd; background:transparent; } .box-shadow{ margin: 0; padding: 0; }
影をつけるときのpx数はあまり大きすぎると太くてカッコ悪くなるので、なるべく5px以下にするのがおすすめですね。
はてなブログ用囲み枠デザイン④:付箋風

はてなブログ用囲み枠のおすすめデザインの4つ目は、付箋風ですね。
横にラインがつくことによって付箋っぽくなるので、内容も意識しやすくポイントもわかりやすいですね。
HTMLコード
HTMLコードは、以下の通り。
<div class="box-fusen"> <p>ここに文章</p> </div>
CSSコード
CSSコードは、以下の通り。
.box-fusen { padding: 0.5em 1em; margin: 2em 0; color: #232323; background: #fff8e8; border-left: solid 10px #ffc06e; } .box-fusen p { margin: 0; padding: 0; }
横の線の太さが太くなるほど目立つのでカッコよくなりますが、10px以上になると逆にかっこ悪くなるので注意が必要ですね。
はてなブログ用囲み枠デザイン⑤:カギカッコ

はてなブログ用囲み枠おすすめデザインの5つ目は、カギカッコ風です。
言葉で言われてる感じが出るので、筆者にも届きやすいデザインですね。
HTMLコード
HTMLコードは、以下の通り。
<div class="box-fusen"> <p>ここに文章</p> </div>
CSSコード
CSSコードは、以下の通り。
.box-kagikakko { position: relative; padding:0.25em 1em; } .box-kagikakko:before,.box19:after{ content:''; width: 20px; height: 30px; position: absolute; display: inline-block; } .box-kagikakko:before{ border-left: solid 1px #5767bf; border-top: solid 1px #5767bf; top:0; left: 0; } .box-kagikakko:after{ border-right: solid 1px #5767bf; border-bottom: solid 1px #5767bf; bottom:0; right: 0; } .box-kagikakko p { margin: 0; padding: 0; }
ポイントは大きすぎないことですね。
こちら大きくしてしまうと、文字とのバランスが崩れてしまうのでせいぜい20pxまでにしておくのがいいですね。
はてなブログ用囲み枠デザイン⑥:吹き出し風

はてなブログ用囲み枠おすすめのデザインの6つ目は、吹き出し風のデザインです。
こちらもセリフっぽくなるので、より読者に刺さりやすくなりますね。
HTMLコード
HTMLコードは、以下の通り。
<div class="box-fukidashi"> <p>ここに文章</p> </div>
CSSコード
CSSコードは、以下の通り。
.box-fukidashi { position: relative; padding: 0.5em 0.7em; margin: 2em 0; background: #e6f4ff; color: #5c98d4; font-weight: bold; } .box-fukidashi:after { position: absolute; content: ''; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #e6f4ff; width: 0; height: 0; } .box-fukidashi p { margin: 0; padding: 0; }
ポイントは背景色を水色か黄色などにすることですね。
あまり濃い色にすると、逆に見えなくなって本末転倒になるので注意が必要ですね。
はてなブログ用囲み枠デザイン⑦:交差する実線

このデザインは、線が交差しているのでかなりおしゃれでして、しかもそんなに重くないのがいいですね。
HTMLコード
HTMLコードは、以下の通り。
<div class="box-kousa"> <p>ここに文章</p> </div>
CSSコード
CSSコードは、以下の通り。
.box-kousa{ margin:2em 0; position: relative; padding: 0.5em 1.5em; border-top: solid 2px black; border-bottom: solid 2px black; } .box-kousa:before, .box17:after{ content: ''; position: absolute; top: -10px; width: 2px; height: -webkit-calc(100% + 20px); height: calc(100% + 20px); background-color: black; } .box-kousa:before {left: 10px;} .box-kousa:after {right: 10px;} .box-kousa p { margin: 0; padding: 0; }
このデザインを使うポイントは、線を太くしすぎると文字が負けてしまうので、なるべく細めにするほうがいいですね。
できれば、5~8pxくらいまでにしておくのが無難ですね。
はてなブログに囲み枠は、あったほうがいい話

ブログをするのなら、囲み枠は絶対にあったほうがいいです。
なぜなら、ポイントがわかりやすくなるから。
囲み枠があるとどんなメリットがあるのでしょうか。
はてなブログで囲み枠を使うメリット
ブログで囲み枠を使うメリットは、以下の通り。
- はてなブログで囲み枠を使うメリット①要点やポイントがわかりやすい
- はてなブログで囲み枠を使うメリット②読者の回遊率が上がる
- はてなブログで囲み枠を使うメリット③SEO的にも評価が上がりやすくなる
では詳しく見ていきましょう。
はてなブログで囲み枠を使うメリット①要点やポイントがわかりやすい
はてなブログで囲み枠を使うメリットの1つ目は、要点やポイントがわかりやすいことですね。
実はこれって、超重要だったりします。
例えば、この記事のポイント。

記事のポイントを事前にわかるかどうかで、記事の言いたいことのわかりやすさはぐっと上がりますよね。
読者自身も暇ではなく、悩みがなければ、検索なんてものは、したくないんですよね。
でも悩みを早く解決したいので仕方なく検索しているんですよね。
そのために、早く答えを知りたいんですよね。
そんな時に囲い枠を使って、要点をまとめておくと、読者がわかりやすいです。
だから囲い枠を使ってあげると、「読者にとってわかりやすい=ポイントがわかりやすい=いいサイト」になりやすいんです。
はてなブログで囲み枠を使うメリット②サイトの滞在時間が長くなる
はてなブログで囲み枠を使うメリットの2つ目は、滞在時間が長くなることですね。
というのも、わかりやすいサイトと思ってもらえるからですね。
例えばあなたが自身のサイトの上位表示で悩んでいて、検索をしたとします。
そして上位表示をして居るサイトの記事を読んでいるときに、
「あっブログの書き方に関しても悩んでいたんだった」
と別の関連する悩みを思い出して、サイト内で検索をした経験ってあるんではないでしょうか?
そうなんですね。
「このサイト、わかりやすい」と思うと、読者はほかの悩みもそのサイト内で解決しようとするものです。
そのために別の記事も読んでくれるようになり、離脱率が下がってサイトに滞在する時間が増えますね。
はてなブログで囲み枠を使うメリット③SEO的にも評価が上がりやすくなる
はてなブログで囲み枠を使うメリットの3つ目は、SEO的にも評価が上がりやすくなることですね。
なぜなら、読者にとってわかりやすいサイトになるから。
わかりやすいサイト=読者にとって使いやすいサイトとなりますよね。
そしてSEOのアルゴリズムを設計しているGoogle先生は、読者のためになるサイトが大好物なんです。わかりやすいサイトを運営しているなんて聞いたら、黙っているわけがないですよね。
だから、囲み枠を使うことによって、サイトがわかりやすくなり、SEO的にもサイトが強くなるのではないかと考えていますね。
とはいえ囲み枠を使うときには注意点
とはいえ、囲み枠を使うときには注意が必要ですね。
注意点は、以下の通り。
- はてなブログで囲み枠を使うときの注意点①なるべく、シンプルなものを使う
- はてなブログで囲み枠を使うときの注意点②あまりアイコンを使わないようにする
- はてなブログで囲み枠を使うときの注意点③濫用しない
では詳しく見ていきましょう。
はてなブログで囲み枠を使うときの注意点①なるべくシンプルなものを使う
はてなブログで囲み枠を使うときの注意点の1つ目は、なるべくシンプルなものを使うほうがいいですね。
というのも、複雑になればなるほどたくさんのコードが必要になります。そしてコードの量が増えれば増えるほど、格好よくはなりますが表示速度は遅くなったりします。
そのためになるべくシンプルなものにしておくのがいいですね。
はてなブログで囲み枠を使うときの注意点②あまりアイコンを使わないようにする
はてなブログで囲み枠を使うときの注意点の2つ目は、あまりアイコンを入れないようにすることですね。
というのも表示速度が遅くなってしまいがちですからね。
実はブログは、アイコンを使うときには外部CSSと言って、別のところにあるCSSを読み込みに行きます。
そうすると読み込みに行くのに時間がかかってしまい、表示速度に影響が出ることに…。
ですから、なるべくアイコンを使わないほうがいいですね。
注意点③濫用しない
はてなブログで囲み枠を使うときの注意点の3つ目は、濫用しないことですね。
というのもそこら中で囲い枠を乱用すると、どこが要点なのかがわかりにくくなってしまいます。
そうなると、「ポイントがわからない=読者の悩みをうまく解決できるポイントがわからないサイト=読者の悩みが解決できないサイト」となってしまって、読者は離れて行ってしまいます。
そうなるとSEO的にもよくないので、ポイントをわかりやすくするために使い方を考えたほうがよさそうですね。
もっと楽にかけるHTMLを書く方法【はてなブログ必見】

はてなブログで書いている人の中には、HTMLを簡単に呼び出したいという人も多いかと思います。
HTMLって覚えるのって難しいですよね。
やり方に関しては、定型文登録で作業効率を大幅にアップさせる方法【はてなブログ】にて解説しています。ぜひ確認してくださいね。
まとめ|囲み枠を適切に使って読者に使いやすい記事作りを…。
お疲れさまでした。
ここまで囲み枠の作り方からおすすめのデザイン、あったほうがいい理由をお話してきましたね。
まとめると以下の通り。
まとめ
- はてなブログの囲み枠の作り方は、以下の通り。
- 手順①コードをコピー
- 手順②ブログに貼り付ける
- 手順③挿入したいところにHTMLコードを貼り付ける
- はてなブログの囲み枠おすすめ7選は、以下の通り。
- はてなブログの囲み枠おすすめデザイン①:実線
- はてなブログの囲み枠おすすめデザイン②:角丸のタイプ
- はてなブログの囲み枠おすすめデザイン③:影付き
- はてなブログの囲み枠おすすめデザイン④:付箋風
- はてなブログの囲み枠おすすめデザイン⑤:カギカッコ
- はてなブログの囲み枠おすすめデザイン⑥:吹き出し風
- はてなブログの囲み枠おすすめデザイン⑦:交差する実線
- はてなブログに囲み枠はあったほうがいい。
- ブログで囲み枠を使うメリットがあるから。そのメリットは以下の通り
- はてなブログに囲み枠を使うメリット①要点やポイントがわかりやすい
- はてなブログに囲み枠を使うメリット②読者の回遊率が上がる
- はてなブログに囲み枠を使うメリット③SEO的にも評価が上がりやすくなる
- とはいえ囲み枠を使うときには、注意点もあって、以下の通り。
- はてなブログで囲み枠を使うときの注意点①なるべくシンプルなものを使う
- はてなブログで囲み枠を使うときの注意点②あまりアイコンを使わないようにする
- はてなブログで囲み枠を使うときの注意点③濫用しない
- ブログで囲み枠を使うメリットがあるから。そのメリットは以下の通り
- はてなブログで書いている場合には、定型文の利用をするのがいい。
上記の通り。
囲み枠があると読者の目にも止まりやすくなるし、必要なことがわかりやすいのであったほうがいいです。
ぜひ適切に使って、読者にわかりやすい、使いやすい記事を作って積み上げていきましょうね。
ってことで今回はこの辺で。
また次回に。


