
初心者
あったら教えてほしいな。」
こんなお悩みにお答えします。
この記事でわかること
こんにちわ、Jouji(@jouji0720)です。
はてなブログで書いていて、7月に入ってから右上にいきなり「読者になる」ボタンが表示されましたね。
でもこれってめっちゃ素人感じゃないですか?
「いらないのになんで?」なんて思っているかもしれません。
そこで今回は「読者になる」ボタンが表示された理由から、非表示にする方法、そして無料ユーザーがどうするべきかをお話していきましょう。
この記事を書く僕は、はてなブログ歴は3年目。
今ではアフィリエイトからの収益が月に3000円を超えました。
そんな僕も実はブログのカスタマイズが大好きで、今まで手伝ってきたカスタマイズ量は70サイト以上。
そんな僕が「読者になる」ボタンの非表示方法を全力で解説します。
ぜひ最後までお読みくださいね。
では行ってみましょう。
Here We Go!!
はてなブログに突如現れた「読者になる」ボタン

はてなブログは2021年の7月12日から、タイトルの右上に突如現れるように「読者になる」ボタンが出現するようになりましたよね。
でもこれがあることによって結構素人感が出てしまうのも事実ですよね。
読者になるボタンの表示位置を検討しているらしい
はてなブログ運営側に確認してみると、以下のような返答が来ました。
表示位置の変更を検討しておりますので、対応されるまでいったんお待ちいただけますでしょうか。
つまりはてなブログの読者を増やすように、どうしたらいいかを考えている最中だそうなんですね。
かなりいきなりのことでびっくりしましたが、はてなブログのプラットフォームなので仕方がないですよね。
今後読者ボタンの自動表示化を有料サービスに取り入れる可能性
ただ今後読者ボタンの自動表示によって非表示にするのを有料サービスに入れたいということなのではないかと思っています。
というのも読者になるボタンって以下のような感じで、あまりスタイリッシュではないですからね。
かっこいいブログにしたいと思うなら、お金を払えってことなのかなって思いますね。
実際に決算書類によると、経常利益は61%減、売上に関しても4.8%減となっているようですから、苦肉の策という感じでしょうね。
まあはてなブログのサーバーを使わせてもらっているので文句は言えないですが、ちょっと悲しいですね。
無料ユーザーは気を付けたほうがいい話

はてなブログの無料ユーザーは、気を付けたほうがいいですね。
無料版は規約違反になる可能性も
はてなブログの無料版は、利用規約に違反する可能性があるんですよね。
実ははてなブログの利用規約には、はてなの提供する標準機能を無断で非表示にすることが禁止されています。
はてな利用規約 第6条 (禁止事項) 3-g
本サービス内でのページデザイン変更により、当社が標準的に表示しているヘッダ、フッタ、広告及び著作権表示を当社の許諾なく体裁や位置を改変し表示する、あるいは非公開にする行為
(引用元:はてな利用規約 – Hatena Policies)
「読者になる」ボタンは、はてなブログ運営側が新規ユーザーを獲得するために宣伝表示であると考えられますよね。
そのために、上記の標準的に表示している機能という部分に該当するかもしれません。
無料ユーザーはちょっと待ったほうがいい
無料のユーザーに関しては、CSSで非表示にすることもできるけどちょっと待ったほうがいいかもですね。
というのも、せっかく育ててきた、ブログが非表示になるのはものすごくもったいないですね。
過去に僕もこのブログで、一部の記事を限定公開になってしまい、新しく書き直す羽目になりました。
ワードプレスと違って限定公開になる可能性もあるので、ここは慎重に行っとかないといけませんね。
読者になるボタンを非表示にする方法

ここでは、「読者になる」ボタンを非表示にする方法をお話していきましょう。
「読者になる」ボタンを非表示する方法
手順は以下の通り。
「読者になる」ボタンを非表示にする手順
では詳しく見ていきましょう。
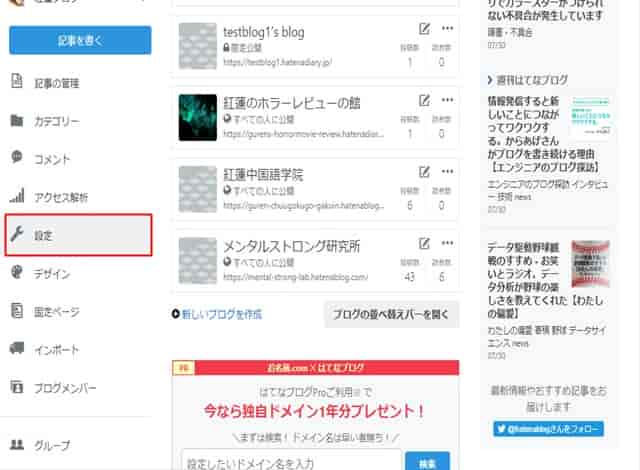
手順①「管理画面」→「設定」をクリック

まず管理画面から設定をクリックしましょう。
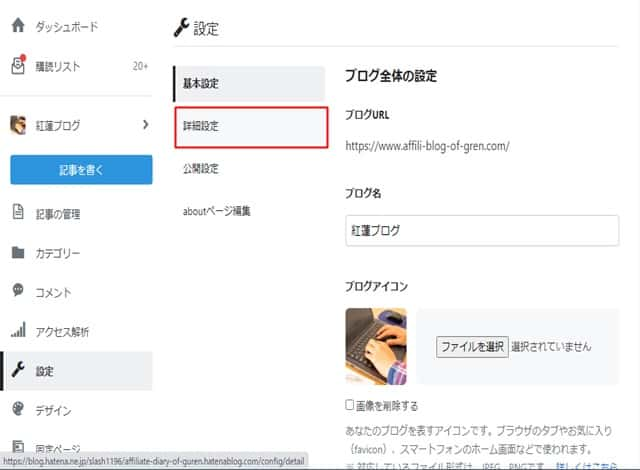
手順②詳細設定をクリック

次に、以下のようなタブが出てきます。
設定タブの種類
その中から、「詳細設定」のタブをクリックしましょう。
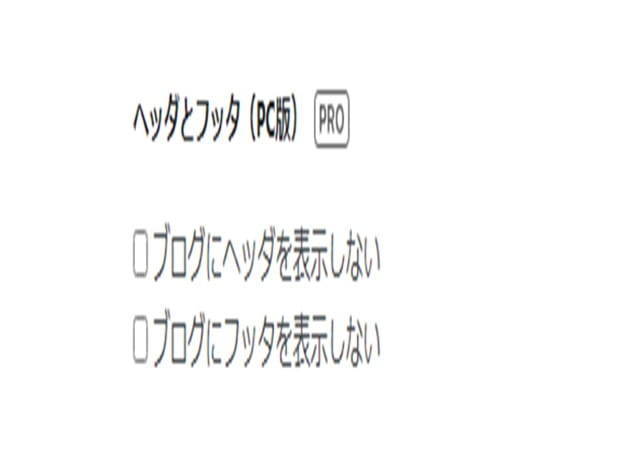
手順③ヘッダとフッタ(PC版)の項目にチェックを入れる

すると上記のような画像になるのでそのままスクロールしていきましょう。
するとヘッダとフッタ(PC版)という部分があります。
その下に、以下のような文章がありますね。
ブログの表示しない
この2つにチェックを入れましょう。
チェックを入れ終わったら一番下までスクロールして、「変更をする」をクリックを忘れずに。
グローバルヘッダーを表示している場合の変更法
グローバルヘッダーを表示している場合の変更法ですね。
この方法は、グローバルヘッダーを設置しているときに、上にかかってしまったりするときに使う非表示の方法ですね。
手順は以下の通り。
読者になるボタンの非表示の手順
では詳しく見ていきましょう。
手順①読者になるボタンのセレクタを調べる
まず、「読者になる」ボタンのCSSのセレクターを調べましょう。
調べる手順は、以下の通り。
読者ボタンの非表示の手順
では詳しく見ていきましょう。
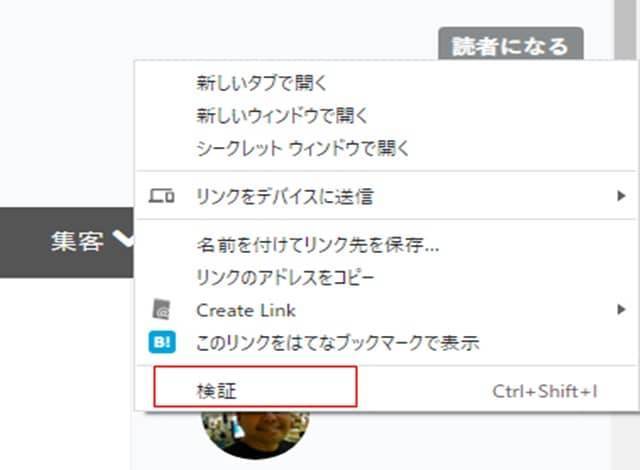
手順①まず「読者になる」ボタンを右クリックして、「検証」をクリック

まずは、読者になるボタンにカーソルを合わせて、右クリックします。
すると、以下のような画面になりますね。
その中から、検証をクリックしましょう。
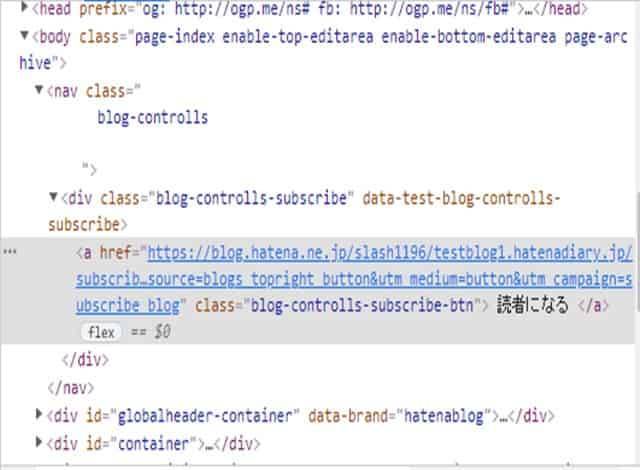
手順②HTMLのソースコードの周辺を探す

するとHTMLのソースコードが選ばれて、出てきます。
この場合なら、以下の通りになりますね。
<a href="https://blog.hatena.ne.jp/slash1196/testblog1.hatenadiary.jp/subscribe?utm_source=blogs_topright_button&utm_medium=button&utm_campaign=subscribe_blog" class="blog-controlls-subscribe-btn"> 読者になる </a>
その周辺にclass属性を使ったものを探します。
以下のものがそうですね。
<div class="blog-controlls-subscribe" data-test-blog-controlls-subscribe="">
blog-controlls-subscribeが、クラス名になりますね。
※時によってそのまま出てくる場合と、探さないといけないときがありますね。
場合によって使い分けをしましょう。
手順②非表示にするためのコードを書く
次に非表示にするためのCSSコードを書きましょう。
必要なCSSコードは以下の通り。
CSSコード
.blog-controlls-subscribe{ display:none; }
こちらをコピーしてもらえばOKですね。
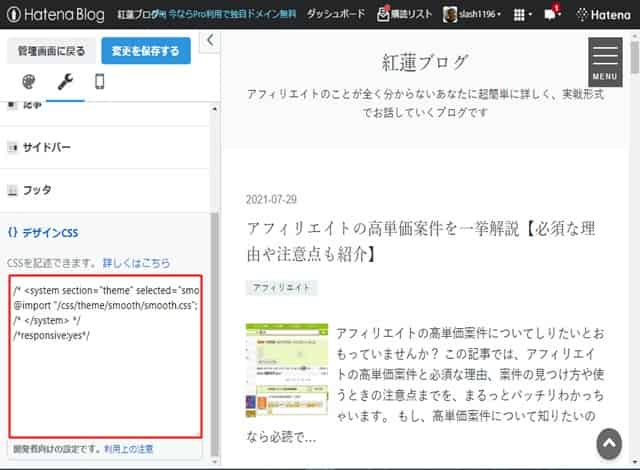
手順③ブログのCSSに非表示のためのコードを加える
次にブログのCSSにコピーしたコードを追加しましょう。
追加するべき場所は以下の通り。
追加すべき場所

管理画面から「デザイン」→カスタマイズと進み、デザインCSSをクリックして、一番下にコードを貼り付けましょう。
貼り付けたら、最後「変更を保存」をクリックするのを忘れずに。
レスポンシブデザインになっているのか要注意
実はこの方法なんですが、レスポンシブデザインに対応していないと、いくらPC版を非表示にしてもスマホ版で出てきてしまうんです。
そのためにレスポンシブデザインにできているかどうかをしっかりと確認しておきましょう。
無料ユーザーの方はこれを機にアップグレードするのもあり

無料ユーザーの方はこれを機にPro版にアップグレードするのもありです。
というのも収益化を考えるのであれば、はてなブログの無料版はどんどん使いにくくなってくることが予想されるからです。
しかも長く付き合っていくブログですから、お金をかけたほうがより愛着がわきますし、収益化もしやすくなります。
ぜひ考えて見られてはいかがでしょうか。
※もしアフィリエイトで収益化したいなら、収益化するにははてなブログProにアップグレードしようにて詳しく解説しているので、ぜひご覧ください。
まとめ|気を付けながらはてなブログの行方を見守ろう
お疲れ様でした。
ここまで「読者になる」ボタンの表示をなくす方法といきなり出てきた理由などをお話してきました。
まとめると以下の通り。
まとめ
- はてなブログに突如現れた「読者になる」ボタンは以下のような理由らしいです。
- 読者になるボタンの表示位置を検討しているらしい
- 今後読者ボタンの自動表示化を有料サービスに取り入れる可能性
- 無料ユーザーは気を付けたほうがいいですね。というのも以下の通り。
- 無料版は規約違反になる可能性もある
- 無料ユーザーはちょっと待ったほうがいい
- 読者になるボタンを非表示にする方法
- 読者になるボタンを非表示にする方法
- 手順①管理画面→設定をクリック
- 手順②詳細設定をクリック
- 手順③ヘッダとフッタ(PC版)の項目にチェックを入れる
- グローバルヘッダーを表示している場合の変更法はCSSで、変更する。
- とはいえレスポンシブになっているか確認が必要。
- 読者になるボタンを非表示にする方法
- 無料ユーザーの方はこれを機にアップグレードするのもあり
という感じです。
無料ブログの場合には、待ったほうがいいとは言いましたが、一応今のところは以下のようになっているようです。
読者になるボタンを無料ユーザーがCSSで非表示にしても現在のところ問題はございませんが、今後Proの機能として非表示にできるようになった際には不特定多数の方に「読者になるボタンを非表示にする方法」として情報を広めないようお願いします。
つまり有料版でサービスを提供した時には、変更が必要になるので、どうしても不必要だと思うのなら上記の方法でやってい見るのも手ですね。
しかしその時には自己責任でやるようにしましょうね。
後々のことを考えるのなら、アップグレードするのがおすすめですね。
もしアップグレードするのなら、収益化するにははてなブログProにアップグレードしようにて詳しく解説しているので、是非どうぞ。
ってことで今回は以上です。
また次回に。


