
「はてなブログで書いているけどこの間、画像の遅延読み込みに関するお知らせがあったんだけど。どう対応したらいいのかな?教えて。」
こんなお悩みにお答えします。
この記事でわかること
- 画像の遅延読みとは
- はてなブログは遅延読み込み対応しました!
- はてなブログで遅延読み込みをするときの注意点
- はてなブログで画像の遅延読み込みを使う方法
記事の信頼性

こんにちわ、Jouji(@jouji0720)です。僕は現在webライター4年目で、webライティングで生活しています。
今回は、はてなブログの画像の遅延読み込みについて、お話していきます。
この記事を読むと、画像の遅延読み込みとは何か、画像遅延読み込みに対応しているかどうかがわかります。ぜひ最後までお読みくださいね。
画像の遅延読みとは
 画像の遅延読み込みは、記事の表示されている部分の画像を優先的に読み込んで、それ以外は表示しないことによってページの表示速度を高速化させる方法です。
画像の遅延読み込みは、記事の表示されている部分の画像を優先的に読み込んで、それ以外は表示しないことによってページの表示速度を高速化させる方法です。
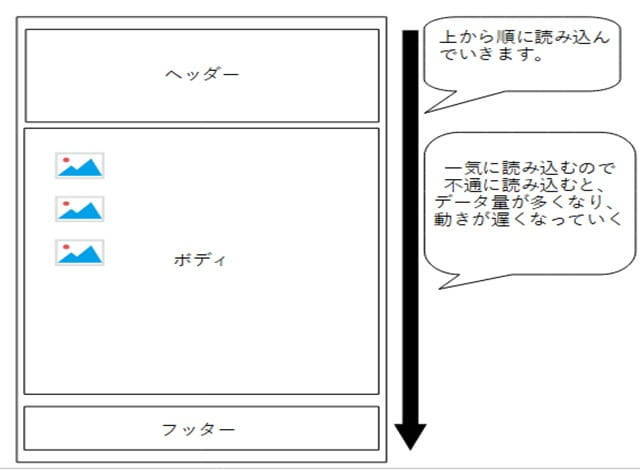
ブログは、ヘッダーからフッターまでを順番に読み込んでいます。画像が多い場合、データ量も多くなってしまい、読み込むのに時間がかかってしまいがちです。
下記には図解も用意しました。

画像の遅延読み込みのメリット
画像遅延読み込みのメリットは、次の通りです。
- ユーザビリティが上がる
- SEO対策にもなる
では詳しく見ていきましょう。
ユーザビリティが上がる
ブログに画像遅延読み込みを入れるメリットの1つ目は、ユーザビリティが上がることです。というのも表示速度が速くなるからです。
早くなる分、待ち時間が無くなります。画像以外のものはすぐに表示されますから、知りたいこともすぐに知ることができます。
だから画像の遅延読み込みをしておくと、使いやすさが増すんですよね。
SEO対策にもなる
ブログに画像遅延読み込みを入れるメリットの2つ目は、SEO対策にもなることです。というのも遅延読み込みを、Google先生が推奨しているからです。
Google先生はGoogleの掲げる10の事実の中で、以下のように言っています。
遅いよりも早い方がいい
引用元:Googleの掲げる10の事実より
読者目線で見たときは、画像の遅延読み込みをするほうが読者を待たせなくていいです。そのためにSEO的にもいいですから、設定をしておく方がいいです。
はてなブログは遅延読み込み対応しました!

はてなブログが、ついに遅延読み込みに対応しました。
はてなフォトライフの画像を表示する際に、画面にズレが生じないよう変更しました
このためにメリットが出たんですよね。
はてなブログが遅延読み込みに対応したことによるメリット
はてなブログが遅延読み込みに対応したことによるメリットは、以下の通りです。
- 遅延読み込みするためのはてなユーザーの対応が大幅に軽減される
- 初心者の人でも表示速度を改善できる
それぞれ、解説します
遅延読み込みするためのはてなユーザーの対応が軽減される
はてなブログが遅延読み込みに対応したことによるメリットの1つ目は、遅延読み込みするためのはてなユーザーの対応が軽減されることです。
今までは、以下のようなことをしないといけなかったんです。
- jqueryを読み込ませる
- javascriptコードを書き加える
- loading属性を各記事の写真の中に追加する
それが画像を貼った時点で、遅延読み込みができる状態になっているので画像を貼り付けるだけで済みます。大幅な手間の削減です。
初心者でも表示速度を改善できる
はてなブログが遅延読み込みに対応したことによるメリットの2つ目は、初心者でも表示速度を改善できることです。
今までは表示速度を改善するときに、画像の遅延読み込みに対する解説があってもむつかしそうという理由で、あきらめる人も少なくなかったんじゃないかなと思います。javascriptが絡むと本も高いですし、コードを書くのはハードルが高いです。
でも今回画像の遅延読み込みについに対応したことによって、むつかしいコードを覚えることなく、ブログの記事により専念することができます。
はてなブログで遅延読み込みをするときの注意点

はてなブログで遅延読み込みを使うときの注意点は、以下の通り。
- ブラウザにより非対応のものがある
- 過去の記事には注意が必要
- アプリの場合は自動化できない
それぞれ解説します。
ブラウザにより非対応のものがある
はてなブログで遅延読み込みを使うときの注意点の1つ目は、ブラウザにより非対応のものがあることです。
この画像遅延読み込みの方法は、loading属性を書き込むことによって画像の読み込みを遅らせるものです。
ブラウザが対応していないと話になりません。でもloading属性に対応していないブラウザもあります。例えば、iPhoneユーザー御用達のSafariです。
ブラウザーから画像を貼り付けても、Safariで確認すると自動で追加される属性がないので、結果一気に読み込まれることになります。
属性を追加するときには、Firefoxやchromeで見るのがいいですね。
過去の記事は貼り直しが必要
はてなブログで遅延読み込みを使うときの注意点の2つ目は、過去の記事は貼り直しが必要なことです。
この変更ですが、記法によって過去記事に適用されるかされないかが変わります。
はてなブログには、以下の記法があります。
- はてな記法
- Markdown記法
- そのまま記法
はてな記法やMarkdown記法の場合は、ブログの過去の記事にも反映されます。
というのも、はてな記法やMarkdown記法の場合は、書いた記号や文字自体をHTMLに変換する記法だからです。
そのまま記法を使っている場合は、HTMLでの変更が適用されません。
そのために、以下の二種類のどちらかを選んで処理をしないといけません。
- 同じ画像をもう一度貼りなおす
- HTML編集で、画像のタグの中にwidth,height属性とともに入力する
それぞれ解説します。
処理法①同じ画像をもう一度貼りなおす
まず1つ目の処理法は一度画像を消して、もう一度画像を入れなおす方法ですね。というのも初心者でも画像を貼りなおすだけでいいからです。
例えば、ASPの記事を書いていて画像が5枚貼ってあったとしたら、今貼ってあるものを消してもう一度貼りなおせば、画像に遅延読み込みをすることができます。
感覚で処理ができるから、おすすめです。
HTML編集で、画像のタグの中にwidth,height属性とともに入力する
2つ目の処理方法は、HTML編集で、画像のタグの中にwidth,height属性とともに入力する方法です。これはちょっと面倒くさいです。というのも書き加えないといけないからです。
以下の文字列をご覧ください。上が変更前で、下が変更後です。
<!–変更前–>
<img src=”https://cdn-ak.f.st-hatena.com/images/fotolife/s/slash1196/20210628/20210628232717.jpg” alt=”” title=”” class=”hatena-fotolife” itemprop=”image” />
<!–変更後–>
<img src=”https://cdn-ak.f.st-hatena.com/images/fotolife/s/slash1196/20210628/20210628232717.jpg” alt=”” width=”640″ height=”470″ loading=”lazy” title=”” class=”hatena-fotolife” itemprop=”image” />
この赤くなっている場所が、入力するべきことです。そのために面倒に感じてしまうかもしれません。
width,height属性が必要な理由
スクロールしていたら、いきなり画像があらわれてガクッと文字が下がり、どこまで読んだか分からなくなったことは、ありませんか?
このレイアウトがずれてしまう現象、「レイアウトシフト」といいます。レイアウトシフトが起きる原因は、ブログが画像の大きさを知らないからです。
家に家具を買うときも、入るかどうか確認します。あれと同じような感覚です。
この現象を回避するためには、画像を貼り付けるときに画像サイズをあらかじめ指定して、場所をあけておいてあげる必要があります。だからwidth,height属性の指定が必要なんです。
アプリの場合は自動化できない
3つ目の注意点は、アプリの場合は変更の自動化ができないことです。というのもスマホの場合には、はてなフォトライフにある画像を使わないからです。
パソコンの場合は、はてなフォトライフにアップロードしますが、スマホの場合は写真に簡易的な画像の番号を入れて順番に処理をしていきます。フォトライフを使わずに入れるので、はてなブログが処理をできないです。
だから、処理をしないといけませんね。
やり方に関しては、先述の過去の記事には注意が必要の対処法を参考にやってみましょう。
はてなブログで画像の遅延読み込みを使う方法

はてなブログで画像の遅延読み込みを使う方法は、以下の通りです。
- 記事の好きなところにカーソルを置く
- 画像を入れる
たったこれだけです。
普通に記事を書いて、画像を入れるときと同じです。ですから気負う必要はすることはないですね。
まとめ|遅延読み込みに対応することで表示速度に改善の兆しが…
ここまで遅延読み込みに関するお話をしてきました。
はてなブロガーとしては、表示速度に大きな壁を感じている人も多いはずです。でもアップデートされるのはうれしいものです。
画像の遅延読み込みをすると、記事の表示速度が上がります。ぜひやってみられてください。
今回は以上です。
あなたにおすすめ記事
アフィリエイトについて知りたいなら、この記事がおすすめ。
アフィリエイと記事の書き方を知りたいなら、この記事がおすすめ。
アフィリエイトできるブログサービスを知りたいなら、この記事がおすすめ。
ASPについて知りたいなら、次の記事がおすすめ。
ブログを始めたいなら、次の記事がおすすめ
wordpressなら、

はてなブログなら、







