
「はてなブログで書いているんだけど、Twitterの埋め込みってどうやったらいいのかな。教えてほしいな。」
こんなお悩みにお答えします。
この記事でわかること
- はてなブログにTwitterを埋め込む方法
- ブログにTwitterやタイムラインを埋め込むメリット
記事の信頼性

こんにちわ、Jouji(@jouji0720)です。僕は現在webライター4年目で、専業で記事を書いて生活しています。
そんな僕もサイドブログをはてなブログで書いていて、Twitterを記事中やサイドバーに埋め込んでいるのかわからないと悩んでいませんか?
今回は、はてなブログでTwitterを埋め込む方法をご紹介します。この記事を読むと、はてなブログにTwitterを埋め込む方法、Twitterを埋め込むメリットもまるっとわかっちゃいます。
はてなブログにTwitterを埋め込む方法

はてなブログにTwitterを埋め込む方法は2つあり、以下の通りです。
- 記事の文中にTwitterを埋め込む方法
- Twitterのサイドバーにタイムラインを入れる方法
それぞれ解説します。
記事の文中にTwitterを埋め込む方法
記事の文中にTwitterを埋め込む方法は、以下の通りです。
- リンクをはる方法
- Twitterと連携してサイドメニューから入れる方法
- HTMLで埋め込む方法
それぞれ解説します。
リンクで埋め込む方法
記事の文中にTwitterを埋め込む方法の1つ目は、リンクで埋め込む方法です。やり方は、以下の通りです。
- Twitterのツイートをクリックする
- URLをコピーする
- URLをはてなブログの貼りたい場所に張り付ける
- URLを埋め込みを選んで挿入する
それぞれ解説します。
Twitterのツイートをクリックする

まずTwitterにアクセスし、お気に入りのツイートをクリックします。
URLをコピーする

そして、お気に入りのツイートのURLをコピーします。
URLをはてなブログの貼りたい場所に張り付ける
次にはてなブログの編集画面の貼りたい場所を探します。
そしてその場所に貼り付けます。
URLを埋め込みを選んで挿入する

上記のような画面が出てくるので、「埋め込み」をダブルクリックします。
すると記事に、ツイートが埋め込まれます。

Twitterと連携してサイドメニューから入れる方法
記事の文中にTwitterを埋め込む方法の2つ目は、Twitterと連携してサイドメニューから埋め込む方法です。
手順は以下の通りです。
- アカウント設定でTwitterと連携する
- +マークをクリック
- Twitter貼り付けをクリック
- Twitterマークをクリック
- 好きなツイートをダブルクリック
それぞれ解説します。
アカウント設定でTwitterと連携する

まず、アカウント設定をクリックして、上部のタブの中から「外部サービス連携」をクリックします。

そのあとに、一番上の「Twitter連携設定」を「有効にする」をクリックします。

上記のような画面になるので、「連携アプリを認証する」をクリックします。

そして「Twitter連携設定」の下に「現在有効です」とかかれていたら、連携作業が終了です。
+マークをクリック

次に、記事の編集画面に行きます。
編集画面の右下にある、+マークをクリックします。
Twitter貼り付けをクリック

Twitter貼り付けをクリックして、スイッチを入れます。
青になっていたら、スイッチが入っているということですね。
Twitterマークをクリック

次にTwitterマークをクリックします。

もしない場合には右下にある・・・マークをクリックしましょう。
すると左に出てくるので、そこをクリックしましょう。
好きなツイートをダブルクリック

次に好きなツイートを選んでダブルクリックしましょう。すると、入れたいところに入れられます。
HTMLで埋め込む方法
記事の文中にTwitterを埋め込む方法の3つ目は、HTML方式で埋め込む方法です。手順は、以下の通り。
- 好きなツイートを選ぶ
- 右端の.・・・マークをクリック
- ツイートを埋め込むをクリック
- コードをコピーするをクリック
- ブログのHTML編集で好きな場所に張り付ける
それぞれ解説します。
好きなツイートを選ぶ
まずTwitterのページにアクセスし、好きなツイートを選びます
右端の.・・・マークをクリック

好きなツイートの右端に、・・・マークがありますのでそこをクリックしましょう。
ツイートを埋め込むをクリック

するとドロップダウンが出てきます。
中から</>ツイートを埋め込むをクリックしましょう。
コードをコピーするをクリック

すると、上記の画面になります。
コードをコピーするボタンをクリックします。
すると、ツイートをHTMLコードに変換したコードがコピーされます。
ブログのHTML編集で好きな場所に張り付ける
次にブログのHTML編集で好きな場所を選びます。
そこに貼り付けましょう。
はてなブログのサイドバーにTwitterのタイムラインを入れる方法
はてなブログのサイドバーにTwitterのタイムラインを埋め込む手順は、以下の通りです。
- Twitter Publishにアクセス
- TwitterのあなたのホームのURLを入力
- 表示オプションを埋め込まれたタイムラインを選択
- Set Customization Options をクリック
- 大きさをカスタマイズする
- コードをコピーする
- はてなブログ側でデザイン→カスタマイズ→サイドバーと進む
- モジュールを追加するをクリックし、HTMLを選択
- 必要事項を入力する
- プレビュー画面で確認後、保存する
それぞれ解説します。
Twitter Publishにアクセス

Twitter Publishにアクセスしましょう。
TwitterのあなたのホームのURLを入力
「Enter a Twitter URL」と書いてある欄に、あなたのTwitterのホーム画面のURLを入力しましょう。
表示オプションを埋め込まれたタイムラインを選択

次に、Here are your display options と書かれている表示オプションを決める場所に飛ぶので、そこで左側の「Embedded Timeline」を選択しましょう。
Set Customization Options をクリック

すると、「That’s all we need, unless you’d like to set customization options.」と書いてあるリンクをクリックします。
大きさをカスタマイズする

すると上記の画像の画面が出てくるので、タイムラインの大きさをカスタマイズしましょう。
数値ですが、大体以下のものがいいと思います。
- Height:300pxくらい
- Width:500~600pxくらい
最後に「update」を押して、カスタマイズは終了です。
コードをコピーする

すると下にHTMLコードが出てきます。
Copy Codeをクリックして、コードをコピーしましょう。
はてなブログ側でデザイン→カスタマイズ→サイドバーと進む

次にはてなブログに行き、「デザイン」→「カスタマイズ」→「サイドバー」と進みましょう。
モジュールを追加するをクリックし、HTMLを選択

次にモジュールを追加するをクリックします。
すると、サイドメニューが出てきますので</>HTMLをクリックします。
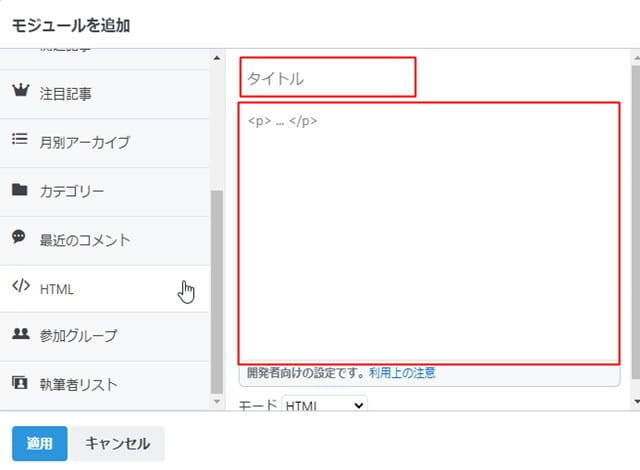
必要事項を入力する

すると上記の画面になりますので、必要事項を入力します。
必要事項は以下の通りです。
【必要事項】
- タイトル:Twitter
- <p></p>:先ほどコピーしたTwitterのコードの貼り付け
最後に「適用ボタン」のクリックを忘れずにしましょう。
プレビュー画面で確認後、保存する
次にプレビュー画面でサイドバーにタイムラインのある状況を確認します。
それでOKなら、「変更を保存する」ボタンをクリックしましょう。
以上で、Twitterのタイムラインをサイドバーに埋め込む方法の解説は終わります。
ブログにTwitterやタイムラインを埋め込むメリット

ブログにTwitterやタイムラインを埋め込むメリットをお話していきます。
ではまずツイートを埋め込むメリットからお話します。
記事の文中にTwitterを埋め込むメリット
記事の文中にTwitterを埋め込むメリットは、以下の通りです。
- 信頼性のある記事ができる
- モチベーションが上がる
- ブランディングにもなる
それぞれ解説します。
信頼性のある記事ができる
記事の文中にTwitterを埋め込むメリットの1つ目は、信頼性のある記事ができることです。というのも、インフルエンサーの人のツイートをブログの中に借りることができるからなんですね。
例えば同じブログの稼ぎ方でも、3年間の人と10年間の人では影響力が違います。比べるまでもありません。
ですから信頼性のある人の言葉を借りると、それ自体が証拠になりますよね。信頼性のある記事ができやすくなります。
モチベーションが上がる
記事の文中にTwitterを埋め込むメリットの2つ目は、モチベーションが上がることです。というのも記事の読まれる可能性が高まるからです。
例えば自分のツイートを使う場合でも、ツイートをしていないといけないですね。
するとTwitterを頑張る必要が出てきますよね。
つまりTwitterを続けるモチベーションが上がるわけです。
ブランディングにもなる
記事の文中にTwitterを埋め込むメリットの3つ目は、ブランディングにもなることです。というのもあなたのツイートがブログ上に載るからです。
ブログの記事内にツイートを入れておくと、あなたのツイートがブログを見ている人全員にみられることになります。
そうなると、「あるある。共感するぅ」と共感してフォロワーになってくれるかもしれません。
これがすごい勢いで増えれば影響力も強くなりますから、ブランディングができますよね。
Twitterのタイムラインをサイドバーに入れるメリット
Twitterのタイムラインをサイドバーに入れるメリットは、以下の通り。
- ネタに困らなくなる
- 読者のユーザビリティが上がる
それぞれ解説します。
ネタに困らなくなる
Twitterのタイムラインをサイドバーに入れるメリットは、ネタに困らなくなることです。というのも、サイトの中でタイムラインが見える状態だからです。
すると、ツイートしたことが見えていくのでそれをネタに記事を書くこともできるようになりますよね。
つまりTwitterをメモ代わりに見ることができます。そういう面からは、Twitterを埋め込むとネタには困りにくくなりますね。
読者のユーザビリティが上がる
Twitterのタイムラインをサイドバーに入れるメリットの2つ目は、読者のユーザビリティが上がることです。というのもサイドバーにあなたのツイートが増えていくからです。
あなたのブログにいると、サイドバーにタイムラインがあるためにあなたのツイートがずっと見える状態になります。
すると読者はわざわざTwitterにログインせずとも、あなたのツイートに触れることができるんです。
ですから使い勝手がよくなります。
まとめ|Twitterを埋めこんで、読者のためになるブログ制作を。
ここまでブログにTwitterを埋め込む方法をお話してきました。
ブログにTwitterを埋め込むと、何かとメリットが多いです。僕自身、Twitterを5月に埋め込んだんですが、当時のアカウントは200人ちょっとから1か月足らずで、50人くらい増えました。
ぜひこの機会にブログにTwitterを埋め込んでみてはいかがでしょうか。
以上です。
次に読むのにおすすめの記事
はてなブログの書き方を知りたい場合は

アフィリエイトについて知りたい場合は

アフィリエイトの始め方を知りたい場合には

アフィリエイトの記事の書き方を知りたい場合には

アフィリエイトについて体系的に知りたい場合には



