
初心者
「はてなブログで書いているけれど、動画を入れたいけどどうすればいいのかわからない。やり方教えてほしいな。」
こんなお悩みにお答えします。
この記事でわかること
- はてなブログでの動画を直でアップロードできない
- はてなブログに動画を上げる方法
- 動画を記事に使えるのなら気を付けたいこと
記事の信頼性

こんにちわ、Jouji(@jouji0720)です。僕は今現在webライター4年目で、ライティング1本で生活しています。
そんな僕が、今回ははてなブログで動画を埋め込む方法をご紹介していきます。
この記事をよめば、動画を埋め込む方法、使うときに気を付けるべきことと、はてなブログの動画の現状までばっちりわかっちゃいます。ぜひ最後までお読みくださいね。
はてなブログは動画を直でアップロードできない

はてなブログ、動画が直接アップロードができません。昔には直接アップロードできるサービスがあったようなのですが、2017年に実はサービス提供を中止していたようです。
はてなブログに動画を埋め込む方法

はてなブログに動画を埋め込む方法は2つあって、次の通りです。
- Youtubeなどの動画サイトに挙げてからリンクを貼り付ける方法
- Dropboxにおいてリンクを貼り付ける方法
では詳しく見ていきましょう。
Youtubeなどの動画サイトに挙げてからリンクを貼り付ける方法
はてなブログに動画を埋め込む方法の1つ目は、Youtubeなどの動画サイトに挙げてからリンクを貼り付ける方法です。
動画サイトにあげてからリンクを貼り付け方法は、以下の通りです。
- Youtube動画のurlを直で貼り付ける方法
- 埋め込みようのURLでHTMLで貼り付ける方法
では、詳しく見ていくことにしましょう。
Youtube動画のurlを直で貼り付ける方法
Youtubeなどの動画サイトに挙げてからリンクを貼り付ける方法の1つ目は、Youtube動画のURLを直で貼り付ける方法です。
貼り付ける手順は、次の通りです。
- まずYoutubeにアクセスして、好きな動画をクリック
- 動画のURLをコピーする
- ブログ記事側でURLを貼り付ける
- 動画の貼り付け方法をチェックする
- 動画が貼り付けられる
では詳しく見ていきましょう。
Youtubeにアクセスして、好きな動画をクリック

まずは、YouTubeにアクセスします。そして、入れたい動画をクリックしましょう。
動画のURLをコピーする

動画のURLを、コピーします。
ブログ記事側でURLを貼り付ける

その後ブログの編集画面のURLを貼り付けたい場所に、動画のURLを貼り付けます。
動画の貼り付け方法を埋め込みにする

次に動画の貼り付け方法をチェックします。「埋め込み」にチェックを入れ、「選択した形式でリンクを挿入」をクリックしましょう。
動画が貼り付けられる

すると、動画が貼り付けられます。
埋め込みようのURLでHTMLで貼り付ける方法
Youtubeなどの動画サイトに挙げてからリンクを貼り付ける方法の2つ目は、埋め込み用のURLでHTMLで貼り付ける方法です。
埋め込みようのURLでHTMLで貼り付ける手順は、次の通りです。
- まずYoutubeにアクセスして、好きな動画をクリック
- 次に動画の右下にある「共有」をクリック
- <>埋め込むをクリック
- コードをコピー
- 記事編集画面にHTML編集で、入れたいところにコードを貼り付ける
では詳しく見ていきましょう。
まずYoutubeにアクセスして、好きな動画をクリック

Youtubeにアクセスして、好きな動画をクリックするところまでは同じ手順ですね。
次に動画の右下にある「共有」をクリック

次に動画の右下のところに「共有」という部分をクリックします。そこをクリックしましょう。
<>埋め込むをクリック

すると上記のような画面になります。<>埋め込むをクリックしましょう。
コードをコピー

上記のような画面になります。コードをコピーしましょう。
記事編集画面にHTML編集で、入れたいところにコードを貼り付ける

次に、記事編集画面に戻ります。HTML編集画面に行って、動画を入れたい場所に先ほどコピーしたコードを貼り付けます。
すると、動画が添付される状態になります。
そのまま動画を入れるとちょっと問題です
とはいえ、動画をそのまま入れるとちょっと問題です。というのも、動画のデータ量がでかくてページが重たくなってしまうからなんです。
実は上記の方法は両方ともインラインフレーム要素というものを使っていて、これを使うとちょっと重たくなります。
ページが重たくならない動画の埋め込み方法とは
ページが重くならない動画の埋め込み方法です。
手順は以下の通り。
- 手順①CSSコードを入力する
- 手順②Javascriptを入力する
- 手順③HTMLを記事に貼り付ける
では詳しく見ていきましょう。
CSSコードを入力する
ページが重たくならない動画の埋め込み手順の1つ目は、CSSコードを入力することです。
CSSは以下の通り。
CSSコード
.youtube {
display: inline-block;
position: relative;
overflow: hidden;
width: 320px;
height: 180px;
}
.youtube::before {
position: absolute;
content: "Click to Play";
color: #fff;
text-align: center;
font-size: 22px;
font-weight: bold;
line-height: 180px;
background: rgba(0, 0, 0, 0.6);
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 10;
transition: all 0.3s;
}
.youtube:hover::before {
background: rgba(0, 0, 0, 0.7);
cursor: pointer;
transition: all 0.3s;
}
上記のコードをコピーして、貼り付けましょう。
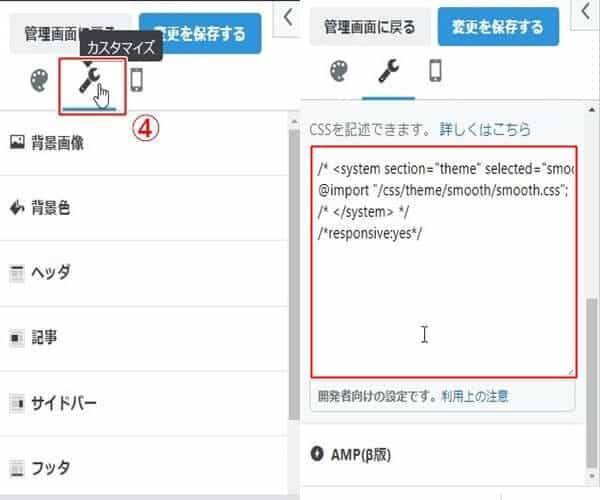
コードを貼る場所
貼り付ける場所は、管理画面から「デザイン」→「カスタマイズ」と進み、デザインCSSの一番下に貼り付けましょう。

Javascriptを入力する
ページが重くならない動画の埋め込み手順の2つ目は、Javascriptを入力することです。
必要なJavascriptコードは、以下の通りです。
Javascriptコード
<script>// <![CDATA[ $('.youtube').click(function(){video = '<iframe src="'+ $(this).attr('data-video') +'" frameborder="0" width="480" height="270"></iframe>'; $(this).replaceWith(video); }); // ]]> </script>
コードを貼る場所は、次の通りです。
コードを貼る場所
デザイン>カスタマイズ>フッター
に貼り付けましょう。
HTMLを記事に貼り付ける
ページが重くならない動画の埋め込み手順の3つ目は、HTMLを記事に貼り付けることです。記事の編集画面で、動画を入れたい場所に入れましょう。
その時に、以下のコードをコピーしましょう。
HTMLコード
<div class="youtube" data-video="https://www.youtube.com/embed/動画ID?autoplay=1"><img src="https://img.youtube.com/vi/動画ID/mqdefault.jpg" alt="" width="320" height="180" /></div>
動画IDというのは動画のURLの後ろにある「v=~」の~の文字列のことを言います。
そちらのIDを入れると320×180の画像の大きさの動画が記事中に用意されます。
Dropboxにおいてリンクを貼り付ける
Youtubeなどの動画サイトに挙げてからリンクを貼り付ける方法の2つ目は、Dropboxにおいてリンクを貼り付ける方法です。
動画の貼り付ける方法の手順は、次の通りです。
- Dropboxにサインアップ
- Dropboxに動画をアップロードする
- …をクリックして、共有をクリック
- リンクをコピーをクリック
- urlをカスタマイズする。
- 貼り付ける
では詳しく見ていきましょう。
Dropboxにサインアップ
Dropboxにおいてリンクを貼り付ける手順の1つ目は、Dropboxにサインアップすることです。まずは、Dropboxにアクセスしてアカウントを作りましょう。
アカウントの作り方の手順は、以下の通り。
- Dropboxにアクセスします
- アカウントを作成をクリック
- 必要事項を入力、アカウントを作成をクリック
詳しく、見ていきましょう。
Dropboxにアクセスします

Dropboxにアクセスします。
→Dropboxにアクセスする
アカウントを作成をクリック

次にアカウントを作成をクリックしましょう。
手順③必要事項を入力、アカウントを作成をクリック

すると上記のような画面が出てきます。
必要事項を、入力しましょう。
- 姓
- 名
- メールアドレス
- パスワード
入力出来たら、利用規約とプライバシーポリシーをよく読んで、チェックボックスにチェックを入れるようにしましょう。
そのあとアカウントを作成をクリックします。
Dropboxに動画をアップロードする
次にDropboxにログインして、動画をアップロードしましょう。
アップロードの手順は、次の通りです。
- アップロードをクリック
- 必要な動画をクリックしてアップロード
アップロードをクリック

まずはアップロードボタンをクリックします。
必要な動画をクリックしてアップロード

上記のような画面になるので、動画が置いてある場所に行きましょう。
そして必要な動画をクリックすると、アップロードができます。
…をクリックして、共有をクリック
好きなファイルを選ぶと、上記のように右端に…マークが出てきます。
…マークを、クリックしましょう。
すると一番上に共有というメニューが出てきます。そちらもクリックしましょう。
リンクをコピーをクリック
すると、上記のような画面になります。
そこの下にあるリンクを作成してコピーと書かれている作成の部分をクリックしましょう。するとリンクが作られます。
すると以下のような画面になります。そしてリンクをコピーをクリックします。
urlをカスタマイズする。
すると、URLが以下のような感じになりますね。
そのURLの以下のようにカスタマイズしましょう。
- www.dropbox.com→dl.dropboxusercontent.com
- ?dl=0→削除
貼り付ける
そして次にブログの編集画面に行き、HTML編集で貼り付けていきましょう。
※その時に普通に貼ってしまうと、普通にURLだけしか使えなくなるので注意です。
必要なHTMLコードは、以下の遠り。
HTMLコード
<div style="float: right;margin-left: 1em;"><video src="https://dl.dropboxusercontent.com/s/(ファイルのURL)/(ファイル名)?" controls width="400"></video></div>
【dl.dropboxusercontent.com/s/kd0t3j03l9ia4vr/douga.mp4の場合の例】
- ファイルのURL:kd0t3j03l9ia4vr
- ファイル名:douga.mp4
こちらをHTML編集で貼り付けましょう。
著作権には気を付けよう

動画を記事に使うのなら気を付けたいのが、著作権です。というのも基本Youtubeの動画というのは、ビジネス系Youtuberとかの話していることに関しては拡散OKなので著作権の問題がありません。
しかし、音楽とか映画や著作物を絡めたものというんはJASRACという著作権保護の団体が絡んできますのでちょっと問題になってしまうんですよね。
しかもはてなブログはJASRACと提携していないので著作権侵害になると問題になります。
使うときには著作権に侵害しないかをしっかりと確認して使いましょう。
まとめ|動画を積極的に使ってもっとブログ記事の説得力を上げよう
ここまで、はてなブログが動画を使えない事実に始まり、記事中に動画を使う方法、その後に気を付けることをお話してきました。
動画は、ブログ記事の言葉では説明しにくい部分を説明できたりニュアンスも伝わりやすいツールです。ですから積極的に使ってブログの説得力を上げていきましょう。
ぜひ貼り付けていきましょう。
この後に読むのにおすすめの記事
はてなブログの書き方について知りたいなら
はてなブログのカスタマイズについて知りたいなら




