
「Fontawesomeを使ってみたいけど、なんか注意点とかありますか?
使わないほうがいいっていう意見もあるし、表示速度は落としたくない。
どうしたらいいか教えてほしいな。」
こんなお悩みにお答えします。
この記事でわかること
- はてなブログでFontawesomeは使わないほうがいい話
- Fontawesomeの代わりにはてなブログでアイコンを使う方法
記事の信頼性

こんにちわ、Jouji(@jouji0720)です。僕は今、webライター4年目で、ライティングのみで生活しています。その中で数々のアフィリエイトサイトの分析もしています。その数はなんと50以上。
そんな僕が今回は、はてな初心者がfontawesomeを使わないほうがいい理由をお話していきます。この記事を読めば、fontawesomeを使わないほうがいい理由がわかり、不安を払しょくできます。
ぜひ最後までご覧ください。
はてなブログでFontawesomeは使わないほうがいい話

結論から言うと、はてなブログ初心者はFontawesomeは使わないほうがいいです。というのも、表示速度が遅くなるからです。
はてなブログにはフォントアイコン機能が搭載されている
初心者はあまり知らない事実ですが、大前提としてはてなブログには、フォントアイコン機能が用意されています。フォントアイコン機能があるうえに、fontawesomeを入れる必要があるかということです。
WordPressに入っているアイコン機能として、Fontawesomeは有名ですが、あるアイコン機能でも十分使える場合は、Fontawesomeをわざわざ入れる必要がありません。
Fontawesomeの問題点
Fontawesomeの問題点は、以下があります。
- 使いたいものだけを使えない
- 読み込みに時間がかかる
- うまく表示されないことがある
それぞれ解説します。
使いたいものだけを使えない
Fontawesomeの問題点の1つ目は、使いたいものだけを選んで使えないことです。というのもはてなブログのサーバーサイドが個人でいじれないからです。
Fontawesomeに登録されているアイコンの数は、無料で使えるものだけで1,500以上あるといわれています。その1,500種類のすべて使うかというと、そうではありません。
しかしはてなブログは無料のサービスであるがゆえに、サーバーサイドを自分でいじることができません。
以上のことから、はてなブログを使う場合、使いたいものだけを選んで使えないことになります。
読み込みに時間がかかる
Fontawesomeの問題点の2つ目は、読み込みに時間がかかることです。というのも、必要ないアイコンまで読み込んでしまうからなんです。
上記でも説明しましたが、はてなブログは無料のサービスですから、サーバーを勝手にいじることができません。そのためにフォントを選んで、サーバーに置くということができません。
必要のないものも読み込みに行くことになり、読み込み時間がかかるということが起こってしまいます。
うまく表示されないことがある
Fontawesomeの問題点の3つ目は、うまく表示されないことがあることです。というのも、任意のアイコンだからです。
WordPressの場合は、もともとFontawesomeが実装されているテーマもあるため、アップデートなどを自動でしてくれます。
一方はてなブログは、もともと入っているアイコンサービスが違うものです。Fontawesomeの実装を自分でしないといけません。その時はうまく使えてもバージョンがアップデートしたり、そもそも設置時にコードを間違っていたりすることも少なくないです。
それゆえに、うまく表示されないことがよくあります。
はてなブログ初心者に多いFontawesomeの残念な使い方
はてなブログ初心者に多い、Fontawesomeの残念な使い方は、以下があります。
- 参考ブログを読む
- フォントを使っているところを真似たい
- fontawesomeで検索する
- Fontawesomeを設置する
上記の残念な点は、はてなブログに、使いたいアイコンがあるかを確認する手順が抜けています。はてなブログには、アイコンフォントのサービスがあります。
しかしそれを知らない初心者の人が多いです。ですから確認を怠らないようにしましょう。
はてなブログに登録されているアイコンの詳細は、フォントアイコンの使い方を知ればはてなブログは最高な話にて解説していますので、参考にしてみてください。
Fontawesomeを使わないでアイコンを使う方法

Fontawesomeを使わないでアイコンを使う方法は、以下の通り。
- Fontawesomeのアイコンの数を減らす
- 画像としてアイコンを使う
詳しく解説します。
Fontawesomeのアイコンの数を減らす
1つ目の方法は、Fontawesomeのアイコンの数を減らすことです。ツールを使ってアイコンフォントの数を減らすことによって読み込む数を減らす方法です。
やり方は以下の通り。
- Fontawesomeにアクセスし、アイコンをダウンロード
- icomoonにアクセスし、ダウンロードしたアイコンファイルをアップロードする
- 必要なアイコンだけをチェックする
- チェックしたアイコンをダウンロードする
- ダウンロードしたデータをサーバーにアップロードする
- CSSに読み込ませる
- HTMLで<i>タグを使って呼び出す
詳しく見ていきましょう。
Fontawesomeにアクセスし、アイコンをダウンロード

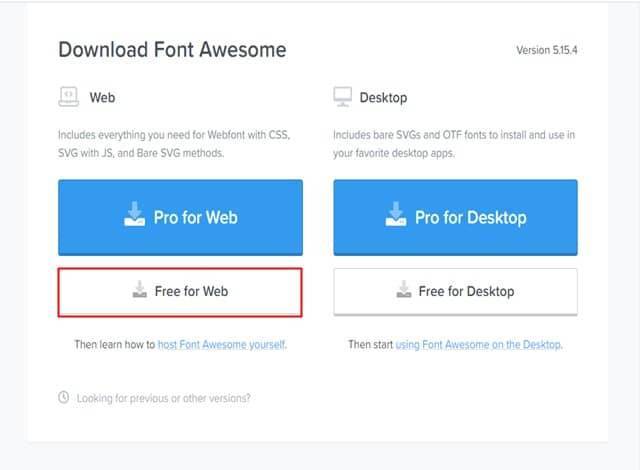
まずFont Awesomeにアクセスします。そしてスクロールして「Free for Web」をクリックし、ダウンロードしましょう。
icomoonにアクセスし、ダウンロードしたアイコンをインポートする

次に、 IcoMoonにアクセスします。先ほどダウンロードしたアイコンをアップロードしていきましょう。
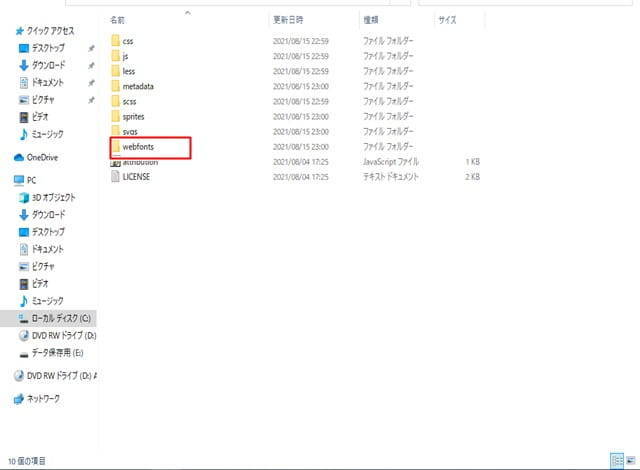
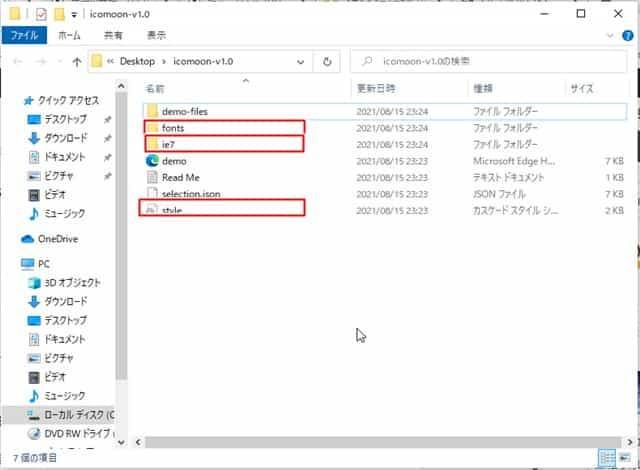
①ダウンロードしたファイルが.zipファイルです。開いて解凍しておきましょう。
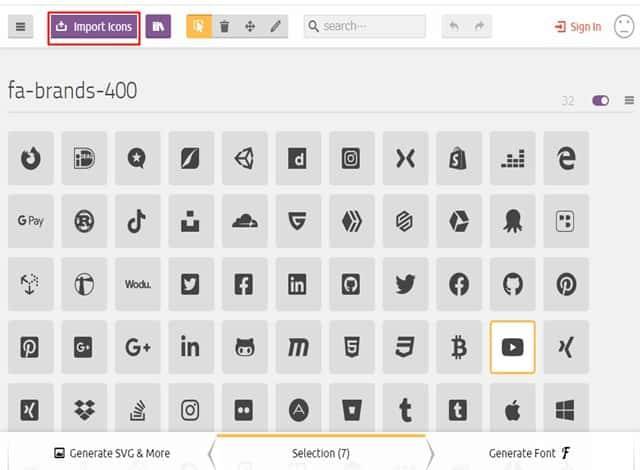
②icomoonのホーム画面左上にある「import icon」をクリックします。先ほどのダウンロードした解凍ファイルをクリックします。

上記画像は、解凍したフォルダの中です。中には、以下のようなフォルダーがあるはずです。
- CSS
- js
- less
- metadate
- scss
- sprites
- svgs
- webfont
- atribution
- LICENSE
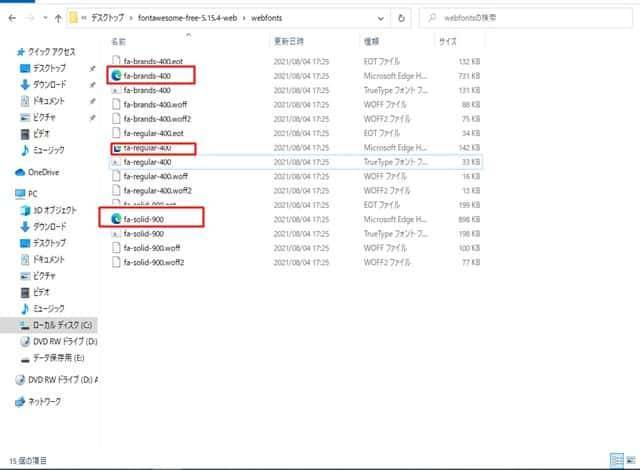
その中から、「webfont」をクリックします。

すると中には、「fa-brand-400」、「fa-regular-400」、「fa-solid-900」というsvgファイルがあります。そちらをクリックし、インポートしましょう。
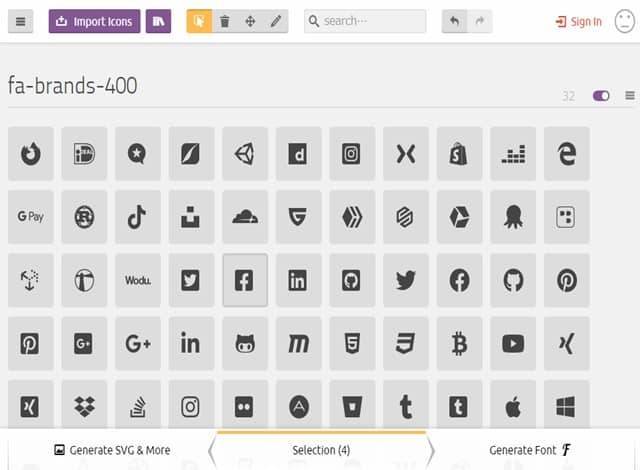
必要なアイコンだけをチェックする

次に必要なアイコンだけをチェックしていきましょう。
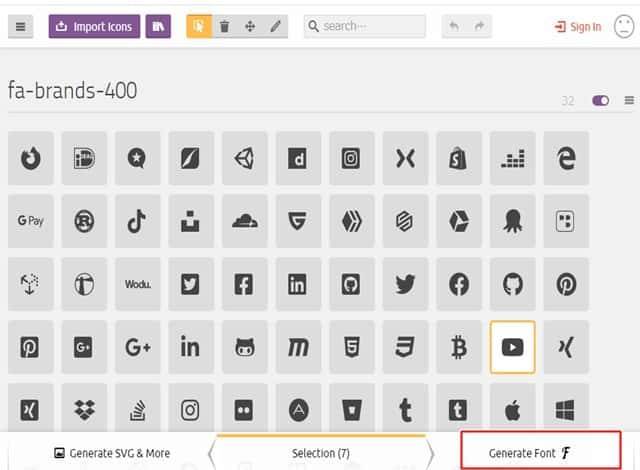
設定をして、アイコンをダウンロードする

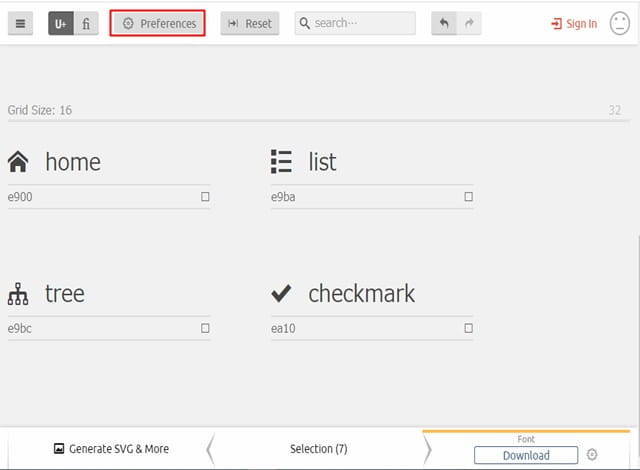
次に設定をして、アイコンをダウンロードしましょう。右下の「Generate Font」をクリックします。そして、画面の上部にある「Preferences」をクリックしましょう。

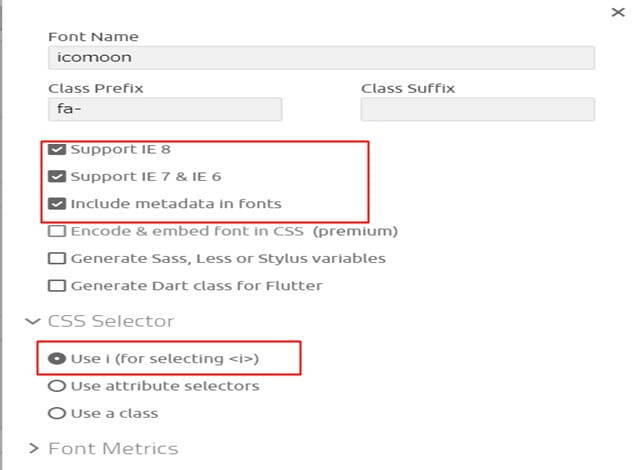
すると以下のような画面になりますね。

チェックを入れる項目は以下の通り。
- support IE 8
- support IE 7& IE 6
- Include metadata in fonts
- Use i (for selecting<i>)
上記を選択して、「Download」をクリックします。
手順⑤ダウンロードしたデータをサーバーにアップロードする

次に、ダウンロードしたデータをサーバーにアップロードしていきます。downloadしたファイルの中から必要なファイルが以下の通り。
- fonts
- ie7
- style
こちらをサーバーにアップロードしましょう。この時に気を付けたいのは、同じ改装に保管することです。
手順⑥CSSに読み込ませる
次にCSSに読み込ませていきましょう。
<head></head>内に保存したスタイルシートの呼び出しを入れます。
以下のような感じ。
<head> <link rel="stylesheet" href="fonts/style.css"> </head>
手順⑦HTMLで<i>タグを使って呼び出す
最後にHTML編集画面で、<i>タグを使って書いていきます。以下のような感じ。
<i class="fa-check> </i>○○○○
そのあとプレビューの時に、ちゃんと反映されていたら問題なしですね。
画像としてアイコンを使う
2つ目の方法は、画像としてアイコンを使う方法です。
手順は以下の通り。
- 必要なアイコンを画像として取り込む
- 取り込んだアイコンにURLを設定する
- htmlで入力する。
では詳しく見ていきましょう。
手順①必要なアイコンを画像として取り込む
必要なアイコンを、PNGやSVGといった画像として取り込みます。サイトはいくつかあり、以下の通り。
アイコンを、PNGかSVGかでダウンロードしましょう。
取り込んだアイコンにURLを設定する
次に取り込んだアイコン画像に、URLを設定しましょう。この時に使うツールは、Dropboxを使うのがおすすめです。URLを設定しましょう。
ブログ側でHTMLで入力する。
次に、HTMLで入力していきましょう。必要なコードは以下の通り。
HTMLコード
<img src="画像url" alt="" width="" height="" loading="lazy" title="">
プレビューで表示されていれば問題なしですね。
この方法の注意点
この方法の注意点は、色が変えられないところです。そのため、CSSやHTMLのstyle属性を使っても変えたいところの色は変えらません。
色見本は、ダウンロード時に変更することが可能です。色を変更してからダウンロードしましょう。
まとめ|fontawesomeを使わなくてもアイコンは使える
ここまではてなブログ初心者は、Fontawesomeを使わないほうがいい話をしてきました。
Fontawesomeはアイコンフォントとしては、優秀なアイコンフォントです。しかし、表示速度が遅くなるといった問題もあります。
ですから、はてなブログ初心者は使わないほうがいいです。今回は以上です。
ブログをまだ持っていない場合には、以下がおすすめです。
はてなブログの場合は以下がおすすめです。
WordPressの場合は、以下がおすすめ。




