
「はてなブログで書いているんだけど更新日時を表示したいんだけど、教えてほしいな。
あとそのあとの注意点とかどうして表示すると得られるメリットとかも教えてほしいな。 」
こんなお悩みにお答えします。
この記事でわかること
- はてなブログで更新日時を自動表示させる方法
- はてなブログで更新日時を自動表示するときの注意点
- はてなブログで更新日時が表示されるほうが良い理由
こんにちわ、Jouji(@jouji0720)です。
はてなブログで書いていて更新日時が出たらいいなって思うことありませんか?更新日時があると読者からも「この記事は手を入れているんだなあ」って、思ってもらえますよね。
ひいては、記事の鮮度を保つことになるんです。
今回は、はてなブログで更新日時を自動で表示する方法をお話していきます。
この記事を読むとはてなブログで更新日時を自動で表示する方法に加えてそのあとに使うときの注意点、使うと得られるメリットまでわかっちゃいます。
ちなみにこの記事を書く僕は、はてなブログ3年目。
今ではアフィリエイトからの収益が、月に3,000円ほどです。
そんな僕も更新日時の表示がわからなくて、非常に困ったことが…。
そんな経験も含めてお話していきます。
では行ってみましょう。
Here We Go!!
はてなブログには、更新日時の自動表示機能は搭載されていない

のっけから、いきなりですが、悲しいお知らせです。
はてなブログには、残念なことに記事更新をした日時の自動表示機能の搭載はありません。
これは、はてなブログに限ったことではなく、無料ブログサービス全般的に言えることですね。
なぜなら、無料ブログサービスの目的は、営利目的ではなく、日々の日常を残すこと。そう考えた時には、営利目的に必要な更新日時の表示に必要なプラグイン機能は必要ないですよね。
更新日時の自動表示機能をつけてしまうと、データ量も多くなってしまうため、表示速度が遅くなり、検索上位の表示ができにくくなるという難点があるんですね。
そのために、はてなブログを代表するブログサービスとWordpressを比較するときに圧倒的にWordpressが押されるのではないかと思いますね。
とはいえ、ブログサービスを使っても稼げる人はいますから、記事の内容が重要であるのは間違いないですから、記事の質を上げるための練習は欠かさないほうがいいですね。
この辺に関しては、アフィリエイトで稼げるブログの書き方【テンプレあります】にて詳しく解説しているので是非どうぞ。
はてなブログで更新日時を自動表示させる方法

ではさっそく、はてなブログで更新日時を自動表示させる方法について、お話していきましょう。
手順は、以下の通り。
- 手順①headに要素を追加
- 手順②javascriptのコードを追加
- 手順③CSSコードを追加
では詳しく見ていきましょう。
手順①headに要素を追加
まず準備としてheadに要素を追加しましょう。
手順は以下の通り。
- 手順①-1必要な要素をコピーする
- 手順①-2ブログのheadにコピーした要素を貼り付ける
詳しく見ていきましょう。
手順①-1.必要な要素をコピーする
必要な要素は、Jqueryとfontawsomeですね。
Jqueryの参照先の設定方法
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
まずJqueryの設定方法ですね。
上記の読込先を設定しましょう。
読込先はライブラリーと言って、結構たくさんあるんですが、Googleのライブラリーを設定するのがおすすめですね。
fontawesomeの参照先の設定
もしアイコンをfontawesomeを使う場合には、参照先を設定しなくてはいけません。
読込先は、以下の通り。
<link href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" rel="stylesheet">
この辺に関しては、Fontawesomeは使わないほうがいい話【初心者向け】にて詳しく解説しているのでぜひご覧くださいね。
手順①-2.ブログのheadにコピーした要素を貼り付ける
次にコピーしたコードを貼り付けます。
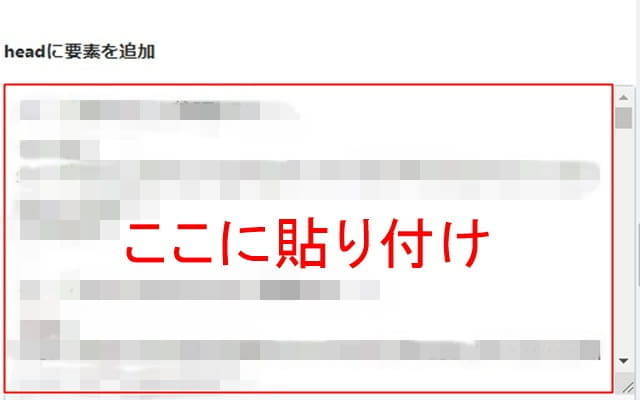
貼り付ける場所は、「設定」→「詳細設定」→「headに要素を追加」と移動し、貼り付けます。

何も書いていなければ一番上に、何か書いてあったら一番下に貼り付けるようにしましょう。
headにコードを追加する時のポイント
ここでheadにコードを追加するときのポイントをお話しします。
ポイントは、以下の通り。
- ポイント①fontawsomeは使わずに、はてなブログのアイコンでも代用は可能。
- ポイント②jqueryのバージョンを確認することが重要
ポイント①fontawsomeは使わずに、はてなブログのアイコンでも代用は可能。
1つ目のポイントは、fontawesomeは使わずに、はてなブログのアイコンでも可能ということです。
WordPressの場合には、アイコンをセットされているものがないこともあり、アイコンを使いたかったら、参照先をセットしないといけません。
しかも無料のアイコンフォントで、種類も多くて使い勝手もいいために重宝しやすいですね。
一方、本当にいるかといわれると必要のないものまであるので、はてなブログにあるアイコンでも対応ができるというのが本音だったりしませんか?
もしfontawsomeを使わない場合は、上記で解説したfontawesomeの参照先を入れる必要はありませんね。
ポイント②jqueryのバージョンを確認することが重要
ポイントの2つ目は、jqueryのバージョンを確認することが重要であることですね。
Jqueryのバージョンは3つのバージョンがあります。
バージョンには、1系、2系、3系とあるんですよね。
3系は、今までのjQueryに改良を加えた最新バージョンです。
特別な理由がない限りは、3系の最新を利用するのが無難ですね。
上記のものをそのままコピペしてしまいましょう。
手順②javascriptコードを追加
javascriptのコードをブログに張っていきます。
以下の手順ですね。
- 手順②-1.javascriptのコードのコピー
- 手順②-2.javascriptのコードの貼り付け
では詳しく見ていきましょう。
手順②-1.javascriptのコードのコピー
まずは以下のjavascriptのコードをコピーします。
<!-- 更新日時表示 --> <!--[if lt IE 9]> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script> <![endif]--> <!--[if gte IE 9]><!--> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js"></script> <!--<![endif]--> <script> /* * Show lastmod for Hatena Blog v1.0.1 * Date: 2016-12-20 * Copyright (c) 2016 * Released under the MIT license: * http://opensource.org/licenses/mit-license.php */ ;(function($) { 'use strict'; var urls = [], opts = {cache: false, dataType: 'xml'}, p, url = 'https://www.affili-blog-of-gren.com/sitemap.xml';//ここにあなたのurl/sitemap.xmlを入力 function parseSitemapXML(url) { var d = new $.Deferred; $.ajax($.extend(opts, { url: url })).done(function(xml) { $(xml).find('sitemap').each(function() { urls.push($(this).find('loc').text()); }); d.resolve(); }).fail(function() { d.reject(); }); return d.promise(); } function findURL(url) { $.ajax($.extend(opts, { url: url })).done(function(xml) { var isMatched = false; $(xml).find('url').each(function() { var $this = $(this); if ($this.find('loc').text() === location.href) { isMatched = true; appendLastmod($this.find('lastmod').text()); return false; } }); if (!isMatched) nextURL(); }).fail(function() {}); } function nextURL() { urls.shift(); if (urls.length) findURL(urls[0]); } function appendLastmod(lastmod) { var $container = $('<div></div>', {'class': 'lastmod'}).text(lastmod.replace(/T.*0/,"")); if ($('.entry-header > .date').get(0).tagName.toLowerCase() === 'span') { $('.entry-title').before($container); } else { $('.entry-date').append($container); } } p = parseSitemapXML(url); p.done(function() {findURL(urls[0])}); p.fail(function(error) {}); })(jQuery); </script>
手順②-2.javascriptのコードの貼り付け
次にjavascriptのコードを貼り付けていきます。
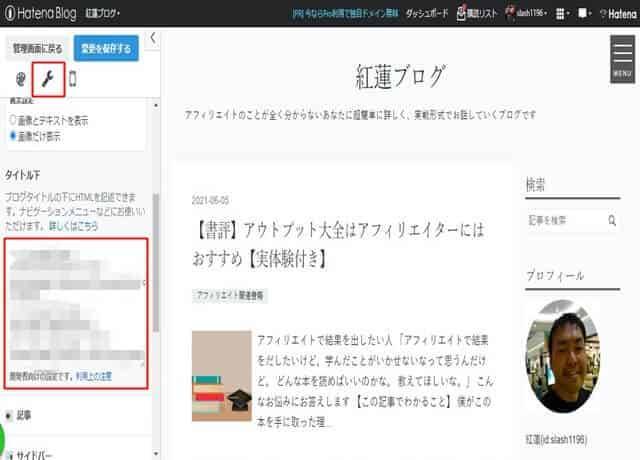
貼り付ける場所に関しては、「デザイン」→「カスタマイズ」と移動し、ヘッダーをクリックします。
タイトル下をクリックして、コードを貼り付けましょう。

javascriptのコードを使用するときのポイント
javascriptのコードを使用するときのポイントをお話しします。
ポイント①urlにあなたのサイトurlを入れること
まず最初にURLを変更しましょう。
というのもこのコードはあなたのサイトマップを読み込んで、更新情報を読み取って、ブログのタイトル下に表示するためのものです。
あなたのサイト情報を入れるためには必ずあなたのサイトのxmlサイトマップが必要です。
入力するようにしましょう。
ポイント②今からサイトを作るのならば、最初の6行はあってもなくてもいい
インターネットエクスプローラー9より以前のバージョンの場合とインターネットエクスプローラー9とそれ以外の場合に分けられてjqueryの読込先が変更されるようになっていますね。
というのも、古いバージョンのブラウザからあなたのサイトを見た場合に、うまく表示がされない可能性があるからです。
ただ、windows10でのインターネットエクスプローラーのサポートが、2022年の6月に終了するとマイクロソフト社が発表しています。
多くの人がchromeとかほかのブラウザに変更することが考えられます。
さらにスマホで見ることを考えたときには、アンドロイドの場合はchromeが標準装備ですし、iphoneの場合はsafariですよね。
もしスマホで使うことを前提にするのなら,<!–[if lt IE 9]>からの6行は必要ないです。
実際に僕もjqueryの読込先を一つにまとめたいので、最初の6行は削除しています。
問題なく更新日が変更になっているので、特に問題はないと思いますね。
手順③CSSにコードを追加
次にCSSにコードを追加します。
手順は以下の通り。
- 手順③-1.CSSコードをコピーする
- 手順③-2.コピーしたコードを貼り付ける
では見ていきましょう。
手順③-1.CSSコードをコピーする
CSSコードをコピーします。
/*↓----更新日時表示----↓*/
.lastmod {
background-color: transparent;
padding: 5px 0px;
text-decoration: none;
font-size: 15px;
display: inline;
margin-left: 0px;
color: #888888;
}
.lastmod::before {
margin-right: 5px;
margin-left: 10px;
padding-left: 3px;
font-family: "Font Awesome 5 Free";/*はてなブログのアイコンを使う場合は、blogiconと入力*/
font-weight: bold;
content: '\f01e';/*はてなブログのアイコンを使う場合には、f02bを入力*/
}
.entry-date a {
background-color: transparent;
padding: 5px 0px 5px 6px;
text-decoration: none;
font-size: 15px;
display: inline;
}
.entry-date a::before {
margin-right: 5px;
padding-left: 3px;
}
手順③-2.コピーしたコードを貼り付ける
次にコピーしたコードを貼り付けます。
貼り付ける場所は、「デザイン」→「カスタマイズ」と進んで、「デザインCSS」に貼り付けましょう。

これでページを見たときに更新日時が表示されます。

CSSコードの使用上のポイント
CSSコードの使用上のポイントをお話しします。
ポイントは、以下の通り。
- ポイント①font-familyとcontentの部分を変える
- ポイント②font-sizeも変更したほうがいいかも
ポイント①font-familyとcontentの部分を変える
先ほどお話ししたfontawsome実はここで使われているんです。
でfontawsomeってめちゃめちゃ種類があるんです。
でもあまり使わないとか使うものが定着しているのなら、はてなブログのアイコンを使いましょう。
使い方に関しては、以下のようになります。
- font-family:”blogicon”;
- content:’f02b’;
するとはてなブログアイコンがセットされますね。
その他アイコンの使い方に関しては、フォントアイコンの使い方を知ればはてなブログは最高な話で詳しく説明しているので、ぜひお読みくださいね。
ポイント②font-sizeも変更したほうがいいかも
文字の大きさを変更したい場合は、font-size:を変更するといいですね。
小さいと見えづらいですからね。大きくしておくのがいいですね。
文字サイズの替え方に関しては、【はてなブログ】最適な文字サイズとサイズ変更の仕方とはにて解説しているので是非ご覧くださいね。
更新日時を自動で表示したときに記事を書くときの注意点

ここでは更新日時を自動で表示した後に記事を書く時の注意点をお話していきます。
注意事項は、以下の通り。
- 注意点①下書き保存をするのを極力避ける
- 注意点②あまり早い段階で書きあがった記事を触らないこと
では見ていきましょう。
注意点①下書き保存をするのを極力避ける
まず1つ目の注意点として、下書き保存をするのを極力避けることですね。というのも下書き保存をすると、その下書きしたデータもサイトマップに載ってしまうからなんです。
この方法はあなたのサイトのサイトマップを読み込んで、そのデータを表示させる方式なんです。つまりあなたの一挙種一同が、どんどん更新されていくということです。
で下書き保存をすると、下書きしたデータが上書きされていくんですよね。結果、投稿されたときには、以下のような感じになりますね。

そのためにあまり下書き保存は、使わないほうがいいですね。
注意点②あまり早い段階で書きあがった記事を触らないこと
2つ目の注意点は、あまり早い段階で書きあがった記事を触らないことです。あまり頻繁にいじってしまうと、SEO的順位が落ちてしまうからなんです。
というのも「いじっている=まだできていないのに投稿した品質の低い記事」とみなされてしまうためですね。
更新すること自体には問題がないんですが、何分インデックスされるまでに時間がかかるために、3か月くらいは放置していても大丈夫ですね。
記事を書き終わってから、短期間の間に何度もリライトするなど、記事をいじってしまうというのは、さすがにちょっと違和感があります。
あまりいじらないようにしておきましょう。
そのためには、リライト日を決めておくのがおすすめです。
そしてその日までは何があっても触らないほうがいいですね。
ブログの更新日時が表示されるほうが良い理由とは

ここでは、ブログの更新日時が表示されるほうが良い理由についてお話していきましょう。
理由は、以下の通り。
- 理由①読者の信頼が得られる
- 理由②更新日時があるから更新に力が入るようになる
では詳しく見ていきましょう。
理由①読者の信頼が得られる
ブログの更新日時が表示されるほうが良い理由の1つ目は、読者の信頼が得られるからなんですね。更新日時があると、読者に目に見えるようになります。
こまめに更新されていると、情報が新しいと実感できますよね。そうすると読者も古いものを読まされている心配をしなくて済むので安心できるんです。
それが、信頼感に代わるんですよね。だから、更新日時は表示されていたほうがいいんですね。
理由②更新日時があるから更新に力が入るようになる
ブログの更新日時が表示されるほうが良い理由の2つ目は、更新日時に目が行くのでブログの更新に力が入ることですね。
というのも読者の目を気にするようになるからですね。
例えば記事を書いた半年後に読者が来た時、更新日時がないと「あれ?更新されているのかな」って思いますよね。
そして、更新日時を置くことは、書くほうにとっても大きなモチベーションにつながります。
例えば書くべきことを勉強したりとか、リライトの日を決めたりリライトの仕方を学んだりと、読者の目線を気にするようになるんですよね。
結果的にどんどん記事の質も上がっていくようになります。だから更新日時を表示しておくといいのです。
まとめ|更新日時を表示して読者にもクローラーにもわかりやすいブログを作ろう
おつかれさまでした。
ここまで、更新日時を自動で表示する方法をお話してきました。
まとめると以下の通り。
まとめ
- 更新日時表示は、jquery,javascript、CSSを用意すればコピペでできる
- 更新日時表示を自動化したら気を付けたいことは以下の2つ
- 注意点①下書き保存をするのを極力避ける
- 注意点②あまり早い段階で書きあがった記事を触らないこと
- 更新日時表示は、以下の二つの理由でしたほうがいい。
- 理由①読者の信頼が得られる
- 理由②更新日時があるから更新に力が入るようになる
実は僕自身更新日時を半年たつまで、表示していなかったんです。
というか表示できることさえも知らなかったですね。ある時にインターネットで調べると出てきて、やってみたら簡単にできました。
しかしどのように文字の大きさを変更したらいいのか、アイコンはどう変えたらいいのかとかで、思い通りに表示させるのに2か月くらいかかりましたね。
でも今結果こうやって記事をかけているので、いい経験でしたね。更新日時の表示があると読者も安心できる1つの指標になりますし、自分に対する考えも変わります。
記事の書き方にもかかわるかもしれない更新日時の自動表示。
ぜひやってみてはいかがでしょうか。
てことで今回はこの辺で。また次回に。


