
初心者
「はてなブログで読者になるボタンの設置をしたいけど、どうしたらいいのかわからない。教えてほしいな。」
こんなお悩みにお答えします。
この記事でわかること
こんにちわ、Jouji(@jouji0720)です。
はてなブログで書いていると、はてなブログで「読者になる」ボタンの設置をしたいと思って悩んでいませんか。
この記事では、「読者になる」ボタンの設置方法から、「読者になる」ボタンとは何か、どうやって使うかまでばっちりわかっちゃいます。
この記事を書く僕ははてなブログ歴3年目。
今ではアフィリエイトからの収益が月3000円くらいまで、上がりました。
そんな僕も、読者になるボタンの使い方を知らなくて困りました。
そんな状況から僕を助けてくれたのが今回の方法です。
ぜひ最後までお読みくださいね。
では行ってみましょう。
Here We Go!!
はてなブログで読者になるボタンの設置方法

では早速読者になるボタンの設置方法をお話していきましょう。
手順は以下の通り。
読者になるボタンの設置の手順
では詳しく見ていきましょう。
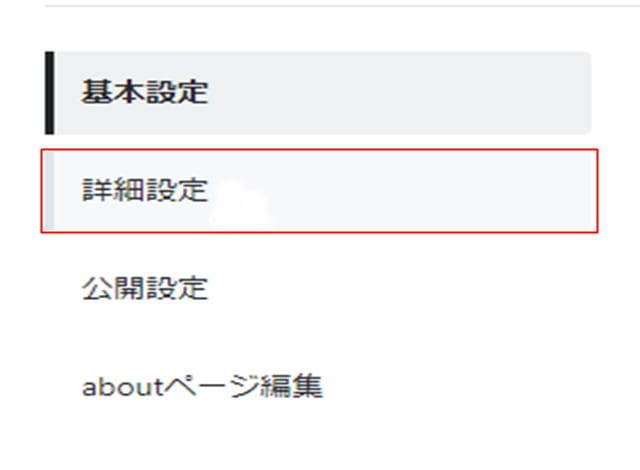
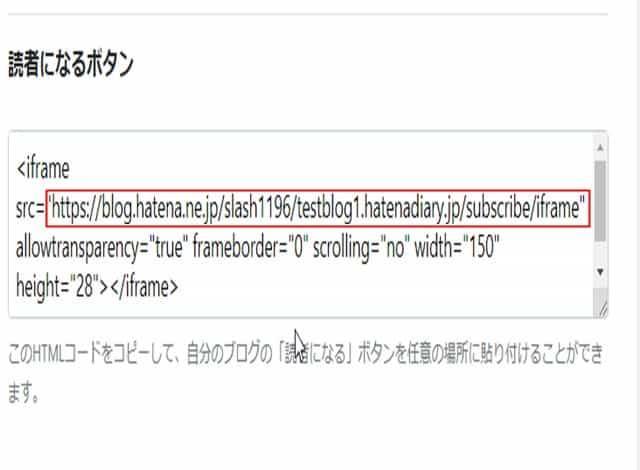
手順①設定⇒詳細設定から読者になるボタンのコードをコピー


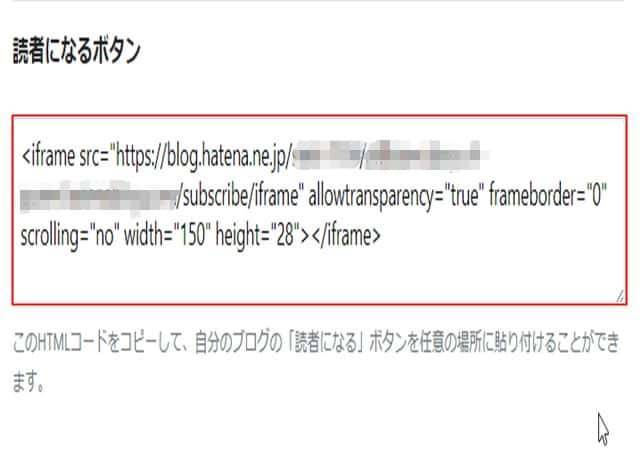
まず、管理画面から設定⇒詳細設定と進み、読者になるボタンのコードをコピーします。
手順②入れたい場所にHTMLコードを貼り付ける
次に入れたい場所を決めて、HTMLで貼り付けます。
貼り付ける場所に関しては、以下の通り。
HTMLの貼り付ける場所
- 場所①記事内
- 場所②ヘッダー
- 場所③フッター
- 場所④記事上下
- 場所⑤サイドバー
では詳しく見ていきましょう。
場所①記事内

まずは記事内に入れるときの方法です。
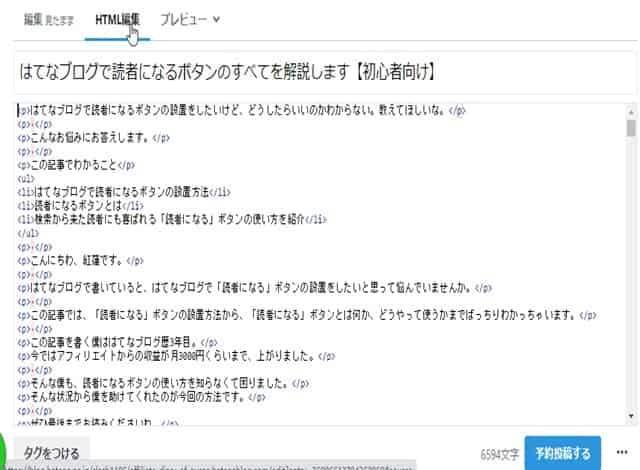
記事の編集画面を開き、HTML編集で好きな場所を選びます。
そして先ほどコピーしたコードを貼り付けると、読者になるボタンが設置できますね。
※markdown記法やはてな記法でもそのまま貼り付けてもらえば、設置できますね。
場所②ヘッダー



次にヘッダーに設置したい場合ですね。
まずは管理画面に行き、デザイン⇒カスタマイズと進み、そのあとヘッダーをクリックしましょう。
すると「タイトル下」と書かれた欄がありますね。そこを一度クリックして、ランの一番下に先ほどのコピーを貼り付けましょう。
プレビューで確認してOKなら「変更を保存」をクリックして設置は完了ですね。
場所③フッター


次にはフッターに設置する方法ですね。
まずデザイン⇒カスタマイズと進み、フッターをクリックします。
すると、その下に空白の欄があります。
そこをクリックして先ほどのコピーしたコードを貼り付けましょう。
プレビューで確認したら、「変更を保存」のクリックを忘れずに。
場所④記事上下


記事の上下に設置したい場合ですね。
まずデザイン⇒カスタマイズと進み、記事をクリックします。
すると「記事上」という欄と「記事下」という欄があります。
そちらをクリックして、先ほどのコピーしたコードを貼り付けましょう。
プレビューで確認したら、「変更を保存」のクリックを忘れずに。
場所⑤サイドバー

サイドバーに入れたい場合ですね。
まずデザイン⇒カスタマイズと進み、サイドバーをクリックします。
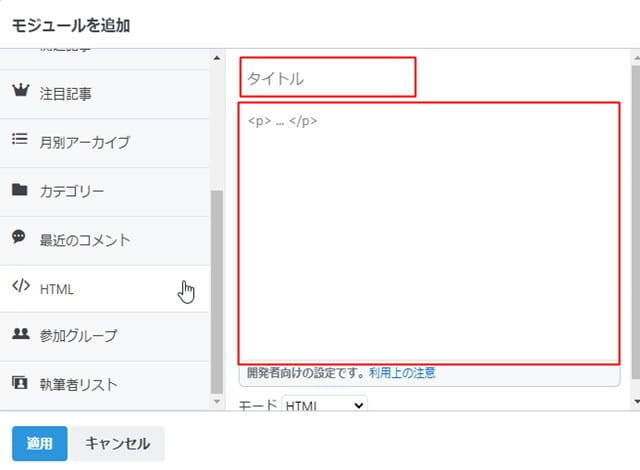
すると以下のような画面になるのでプロフィールに入れるなら、そのモジュールの編集をクリックして、一番下に入れましょう。
また、新しくモジュールを作る場合には、HTMLをクリックして作るとボタンを設置しやすいですね。
設置が終わればプレビューで確認して、最後には「変更を保存」をクリックするのを忘れずに。
以上が設置の仕方ですね。
読者になるボタンとは

ここからは読者になるボタンについてご紹介していきましょう。
読者になるボタンとは、SNSでいうフォローボタンみたいな感じのものですね。
横のつながりができるために、ブログの初心者でもアクセスがゼロにならないために重宝する機能ですね。
はてなブログで読者になるボタンを入れるメリット
でははてなブログで読者になるボタンを設置するメリットとは一体何でしょうか。
メリットは以下の通り。
読者になるボタンを入れるメリット
- メリット①気になるブログをすぐに読むことができる
- メリット②アクセスアップする可能性もある
では詳しく見ていきましょう。
メリット①気になるブログにすぐにアクセスができること
まずメリットの1つ目は、気になるブログにすぐにアクセスが可能ということですね。
はてなブログは、書いているときに上部に購読リストというのが表示されまして、読者登録したものが見れるようになっています。
そのために気になるブログの読者になっておくと、すぐにアクセスすることができますね。
メリット②アクセスアップする可能性もある
メリットの2つ目は、アクセスアップする可能性があることですね。
読者になるボタンを設置して読者になると、読者登録しているユーザーにも通知が行きますね。
つまり読者の人にアクセスを促せるためにアクセスアップの機会が増えますね。
読者になるボタンには問題点もある
とはいえ読者になるボタンには問題点もあるんです。
問題点は、以下の通り。
読者になるボタンの問題点
では詳しく見ていきましょう。
その①読み専になる可能性が高い
問題点の1つ目は、読み専になる可能性が高いことですね。
というのも、相手が同じブロガーだったりするからですね。
そのために「読んでいるだけ」=「読み専」になる可能性が、高くなってしまいますね。
その②読んでいる邪魔になる可能性もある
問題点の2つ目は、読んでいる邪魔になる可能性が高いことですね。
読者登録ボタンって、広告と同じで外部リンクになりますね。
そのために、読んでいる最中に出てくると文章を読む集中力が途切れてしまう恐れがありますね。
なので、結構な問題点ですね。
その③コンバージョンにつながりにくい
問題点の3つ目は、コンバージョンにつながりにくいことですね。
というのも読者登録している相手がブロガーだからです。
これは僕の話になるんですが、始めた当初にブログの読者を増やそうと読者になるボタンを増設したことがありました。
でもPVは増えたもののコンバージョンにはつながりませんでしたね。
考えてみると、みんな収益を上げたいと思うから、商品を買うとは思えませんよね。
そう考えると、ちょっと問題点ですね。
その④はてなIDを持っていない人が多い
問題点の4つ目は、はてなIDを持っていない人が多いことですね。
というのも記事を読みに来る人が、検索経由で来ることが多くなるからですよね。
これは、継続すればするほどですね。
当ブログでも、半分以上が検索エンジン経由で記事に来られますね。
でそういう人って意外にはてなブログを使っていなかったりします。
すると検索から来る人には、読者になるボタンって必要ないですよね。
読者になるボタンを使うときの注意が必要
読者になるボタンを使うときには、注意が必要ですね。
注意すべき点は、以下の通り。
読者になるボタンを使うときの注意点
では詳しく見ていきましょう。
注意点①読者になるボタンに頼らないこと
注意点の1つ目は、読者ボタンに頼らないことですね。
というのも読者というのは、はてなブログだけではないからです。
読者になるボタンに頼ると、検索からの読者獲得がむつかしくなります。
ですから、読者になるボタンに頼らないようにして、SEO対策もしっかりとしておきましょう。
※なおSEOに関しては、アフィリエイトに超重要なSEOの話【考え方ややり方まで】 にて詳しく解説しましたので、ぜひ参考にやってみましょう。
注意点②想定読者の設定の徹底化
2つ目は想定読者の設定の徹底化ですね。
というのも「読者になる」ボタンを設置すると、想定読者がぶれて誰に向けて書いているかわからなくなるからなんですね。
そのためにしっかりと想定読者を設定して、ぶれない記事を書いていく必要がありますね。
※想定読者の設定の仕方に関しては、ブログのペルソナ設定の方法【結論:自分に近しい人にしよう】 にて詳しく解説していますので、ぜひ参考にやってみましょう。
注意点③コンテンツ重視で有益情報の発信にコミットする
注意点の3つ目は、コンテンツ重視で有益情報の発信にコミットすることですね。
というのも読者になるボタンをいくらおいても、内容がしょぼかったら読者も読む気になれませんよね。
ですからコンテンツ重視で、有益情報の発信にコミットするようにしましょう。
その時に必要なのは本を読んだり、稼いでいる先輩ブロガーのブログを読んだりして学習するのがおすすめですね。
お勧めの本に関しては、アフィリエイトを勉強するのにおすすめな本15選【行動も説明】 にて、またお勧めのブログに関しては、【初心者向け】ブログアフィリエイトの例でよく出てくるブログ3選 にて詳しく解説しているのでぜひご覧くださいね。
検索から来た読者にも喜ばれる「読者になる」ボタンの使い方を紹介

ここでは検索からきた読者にも喜ばれる「読者になる」ボタンの使い方を紹介しますね。
「読者になる」ボタンはそのまま使わないほうがいい
「読者になる」ボタンはそのまま使わないほうがいいですね。
というのも、デメリットがあるからですね。
ボタンをそのまま設置のデメリット
ボタンをそのまま設置するデメリットは、以下の通り。
読者になるボタンをそのまま使うデメリット
- デメリット①小さい
- デメリット②ページの表示速度が遅くなる
- デメリット③宣伝臭さが残る
では詳しく見ていきましょう。
デメリット①小さい
デメリットの1つ目は、小さいことですね。
小さいといろんなデメリットがありますよね。
とくに最近ではスマホで見ることが多いことから、小さいことによって見過ごされることがあるんですよね。
また、小さいとうまく押しにくいこともあったりするので、イラつかせたりすることもあるかもです。
現に僕の友達も「読者になる」ボタンをそのまま使っていて、読者が増えることってあまりないと言っていましたね。
ですから、小さいのはよくないですね。
デメリット②ページの表示速度が遅くなる
デメリットの2つ目は、ページの表示速度が遅くなることですね。
というのもはてなブログで使われる「読者になる」ボタンは、<iframe>タグという動画や画像を埋め込むためのタグを使っているんですよね。
そのために、読み込みに時間がかかってしまうんです。
Google先生は表示速度が速いサイトが好きなので、遅くなるのはちょっと問題だったりします。
ですからデメリットだったりするんですよね。
デメリット③宣伝臭さが残る
デメリットの3つ目は、宣伝臭さが残ることですね。
というのも繰り返しになりますが、読者の方ははてなブロガーだけではないからです。
はてなブロガーではない読者からすると、はてなブロガーだけに使える読者になるボタンは広告と同じ位置づけになったりします。
そうすると広告臭さに嫌気を感じてしまうかもしれませんね。
現に僕の友達もWordpressでブログを始めたんですが、よく僕のブログを読んでくれるんですよね。
その時にいつも言うのが「ほかのはてなブロガーと違ってボタンが少ないから安心する」ですね。
そのまま使うのはよくないんだなと思った瞬間でしたね。
ボタンを使うならカスタマイズすべき
「読者になる」ボタンを使うなら、カスタマイズすべきですね。
カスタマイズの方法は、以下の通り。
読者になるボタンのカスタマイズ方法
- 方法①リンクをそのまま使う
- 方法②ボタン式にカスタマイズする
では詳しく見ていきましょう。
方法①リンクをそのまま使う
1つ目の方法は、リンクをつかうことですね。
これは先ほどコピーした内容にありますね。

上記のURLですね。
https://blog.hatena.ne.jp/ブログID/ブログURL/subscribe
という感じですね。
こちらを、リンクを貼りますね。
方法②ボタン式にカスタマイズする
方法の2つ目は、ボタン式にカスタマイズする方法ですね。
手順は以下の通り。
読者になるボタンのカスタマイズ手法
では見ていきましょう。
手順①HTMLコードを貼り付ける
まずはHTMLコードを貼り付けましょう。
HTMLコードは以下の通り。
HTMLコード
<div class=“subscribe-button”><a href=“https://blog.hatena.ne.jp/はてなID/はてなURL/ subscribe”>読者になる</a></div>
上記のコードを、必要なところに貼り付けます。
手順②CSSコードを貼り付ける
次にCSSコードを貼り付けます。
CSSコードは以下の通り。
CSSコード
.subscribe-button { margin: 1em 0; } .subscribe-button a { display: inline-block; margin: 0 auto; width: 100%; max-width: 300px; line-height: 38px; text-decoration: none; text-align: center; color: #fff; background-color: #eb4c5e; /* ここでボタンの色 */ box-shadow: 0 4px #da253a; /* ここでボタンの影の部分の色 */ border-radius: 4px; transition: all .3s; } .subscribe-button a:hover { transform: translateY(4px); box-shadow: 0 0 #999; }
こちらのコードをデザイン⇒カスタマイズ⇒デザインCSSに貼り付けましょう。<
最後には「変更を保存する」をクリックするのを忘れずに。
まとめ|読者になるボタンは諸刃の剣。使い方を考えて読者の邪魔にならないようにしよう
お疲れさまでした。
ここまで読者になるボタンの使い方に関してお話してきました。
まとめると、以下の通り。
まとめ
- はてなブログで読者になるボタンの設置方法は、以下の通り。
- 手順①設定⇒詳細設定から読者になるボタンのコードをコピー
- 手順②入れたい場所にHTMLコードを貼り付ける
- 場所①記事内
- 場所②ヘッダー
- 場所③フッター
- 場所④記事上下
- 場所⑤サイドバー
- 読者になるボタンとは、SNSでいうフォローボタンみたいな感じのもの
- はてなブログで読者になるボタンを入れるメリットは、以下の通り。
- メリット①気になるブログをすぐに読むことができる
- メリット②アクセスアップする可能性もある
- 読者になるボタンには問題点は、以下の通り。
- その①読み専になる可能性が高い
- その②読んでいる邪魔になる可能性もある
- その③コンバージョンにつながりにくい
- その④検索経由できた読者には関係がない
- 読者になるボタンを使うときの注意が必要
- 注意点①読者になるボタンに頼らないこと
- 注意点②想定読者を徹底化
- 注意点③コンテンツ重視で有益情報の発信にコミットする
- はてなブログで読者になるボタンを入れるメリットは、以下の通り。
- 検索から来た読者にも喜ばれる「読者になる」ボタンの使い方を紹介
- 「読者になる」ボタンはそのまま使わないほうがいい
- ボタンをそのまま設置のデメリットは、以下の通り。
- デメリット①小さい
- デメリット②ページの表示速度が遅くなる
- デメリット③宣伝臭さが残る
- ボタンを使うならカスタマイズすべき
- 方法①リンクをそのまま使う
- 方法②ボタン式にカスタマイズする
という感じ。
読者になるボタンは諸刃の剣。使い方を考えて読者の邪魔にならないように気を付けないといけませんね。
ってことで、頑張っていきましょう。
ってことで今回は、この辺で。
また次回に。


