
初心者
「はてなブログで書いているんだけどAMP化のメッセージがこの間来たんだよね。でもAMP化って何?どんなメリットがあるの?はてなブログでもできるの?したほうがいい?教えてほしいな。」
こんなお悩みにお答えします。
この記事でわかること
こんにちわ、Jouji(@jouji0720)です。
よく表示速度を上げるのに「AMP対応にするのがいい」って言われますが、「AMPってなんだよ」って悩んでいませんか?
いきなり言われてもわからないですよね。
今回の記事はそんなあなた向けに、「はてなブログのAMP対応」についてご紹介しちゃいます。
この記事を読めばAMPとは何かから高速表示の理由、対応するメリット、そしてはてなブログのAMP対応で知っておくべきこと、やり方、実際にするべきかどうかということまで、まるっとバッチリわかっちゃいます。
この記事を書く僕は、ブログ歴は3年目。
最近では検索上位に入る記事も増え、アフィリエイトからの収益も月に3000円以上をキープしています。
そんな僕も、実ははてなブログのAMP対応で痛い目を見てどん底を味わったことが…。
苦い経験から学んだAMP対応についてのすべてをお話しますので、どうぞ最後までお読みくださいね。
では行ってみましょう。
Here We Go!!
AMPとは

AMPとは、Accelerated Mobile Pagesの略です。
モバイル端末でページを高速表示させるための仕組みを言います。
どのくらいの表示速度が変わるのか
AMP対応すると、データ量が1/10に抑えられることから、表示速度は今までの約4倍になるともいわれていますね。
AMPの高速表示の理由とは
AMPの高速表示の理由をお話ししましょう。
AMPの高速表示の理由は、以下の通り。
AMPの高速表示の理由
では詳しく見ていきましょう。
理由①AMP仕様のコードを使うことで大きいデータを読み込まないようにしている
一つ目の理由は、AMP仕様のコードを使うことで大きいデータを読み込まないようにしているからですね。
AMPのソースコードには以下の通りです。
AMPのコードの種類
これらは通常のソースコードと違い限定された仕様になっていて、画像や動画などの大きいデータを読み込まないようになっています。
そのために表示速度も速くなっていますね。
理由②キャッシュデータを使うから
理由の2つ目は、キャッシュデータを使うからですね。
通常ウェブページを見るときには、リンクをクリックをするとHTMLやCSSなどのサーバー上のファイルを読み込みを行って、読み込んだ順にブラウザー上に表示させる仕組みになっています。
クリックしてからになるのでタイムラグが生じるんですね。
でもAMPはそのタイムラグがありません。
というのもAMP対応しているページが公開されると、AMPキャッシュというコンテンツ配信ネットワーク(CDN)によって記事データが一時保存されます。
そしてリンクがクリックされると、AMPキャッシュに保存されている記事データを返す仕組みになっています。
そのために、本来のページがあるウェブサイトへのアクセスが必要なくなるため、記事を高速で表示することが可能になっているのです。
AMP対応するメリット
AMP対応するメリットは、以下の通り。
AMPを利用するメリット
では詳しく見ていきましょう。
メリット①離脱率が下がる
メリットの1つ目は、離脱率が下がることですね。
というのも、表示速度が上がるから。
例えばスマホやタブレットで見た時に遅かったらイライラして「もう別のサイトに行こう」って離脱するけど、早かったらそうはならないですよね。
表示速度が速くなるので、離脱率は下がります。
メリット②通常検索結果枠とは別の枠で表示される
2つ目のメリットは、通常検索結果枠とは別の枠で表示されることですね。
Google先生には検索結果のトップニュース枠にカルーセル表示枠という枠が検索結果枠とは別に作られています。
AMP対応していると、そこに入ることもできるかもしれません。
もしできたらどのwebサイトよりも注目を集めることができるので関心を持ってもらいやすくなりますね。
はてなブログもAMPに対応している

実は、はてなブログもAMPに対応しています。
はてなブログでAMP対応する前に知っておくべきこと7選
はてなブログでAMP対応する前に知っておくべきことは、以下の通り。
では詳しく見ていきましょう。
その①デザインテーマは反映されない
知っておくべきことの1つ目は、デザインテーマは反映されないことですね。
どんなにおしゃれなデザインにしても、AMP対応にするとデザインテーマは反映されません。
というのも通常のCSSで書かれていて、AMP対応していないかららしいですね。
以下はサブブログの記事をAMP対応前後のブログのデザインの対比の画像。
その②サイドバーモジュールやヘッダー、記事上下のなどのカスタマイズは反映されない
知っておくべきことの2つ目は、サイドバーやヘッダー、記事上下などのカスタマイズは反映されないことですね。
例えばグローバルナビゲーションを作っていたり、記事上に広告を貼っていたりするかもしれません。
しかしAMPにしてしまうと、グローバルナビゲーションも広告も反映されません。
広告の場合にはAMP対応のものに変更する必要がありますし、グローバルナビゲーションには別の対応が必要ですね。
知らないと驚く可能性が大です。知っておきましょうね。
その③Javascriptが反映されない(スターなど)
知っておくべきことの3つ目は、Javascriptが反映されない(スターなど)ことですね。
例えば、更新日時だったりとか、はてなスターだったりにはJavascriptが使われています。
しかしAMPに対応すると、Javascriptが読み込みができません。
そのためにアニメーションやグローバルメニューなど動きのあるものが動かなくなるために、不便ですね。
その④アフィリエイト広告は貼りなおさないといけない
知っておくべきことの4つ目は、アフィリエイト広告は貼りなおさないといけないことですね。
AMP対応するときに、一番気になるのが収益化にどう関係するのかということですよね。
基本的に今まで貼ってきた広告は、使えなくなります。
そしてAMP対応の広告に、はりなおすが必要がありますね。
基本ASPの広告に関しては、もしもアフィリエイトの簡単リンクや楽天アフィリエイトのモーションウィジェットなどJavascriptが絡んでいるものでなければ、AMP対応しているので問題ないと思います。
アドセンスに関しても問題なく使えます。
詳しくは、AMP サイトに自動広告を設定する をお読みくださいね。
ちょっと面倒ですが、貼りなおしてしまいましょう。
その⑤記事ごとのAMP対応ができない
知っておくべきことの5つ目は、記事ごとのAMP対応ができないことですね。
wordpressの場合にはプラグインを使って対応するので、個別でAMP化したりできるんですよね。
でもはてなブログの場合は、すると決めたらすべての記事をAMP化対象にして一気にしてしまいます。
そのために、個別にAMP化するのはできませんね。
その⑥はてなブログProへのアップグレードが必要
知っておくべきことの6つ目は、はてなブログProにアップグレードが必須なことですね。
というのも、AMP化が有料版のサービスの一環だからですね。
とはいえブログを長く続けていくのであれば、アップグレードしておいて損はないです。
金額的にも月に1,000円くらいですので、思い切ってアップグレードしてしまいましょう。
もしはてなブログProにしたいなら、収益化するにははてなブログProにアップグレードしようにて詳しく解説しているので是非どうぞ。
その⑦文字装飾ができない
知っておくべきことの7つ目は、文字装飾ができないことですね。
ほとんどの場合が文字装飾の時って、以下のようにstyle属性を使って文字装飾を行うはず。
<p style="font-size:20px;font-weight:bold;color:blue;>サンプル</p>
しかしAMP対応コードは、このstyle属性を破棄して元に戻してしまう仕様になっています。
文字の色や大きさを変更する文字装飾ができなくなるんです。
はてなブログでAMP対応する手順

はてなブログのAMP化の手順についてですね。
手順は、以下の通り。
はてなブログのAMP化の手順
では詳しく見ていきましょう。
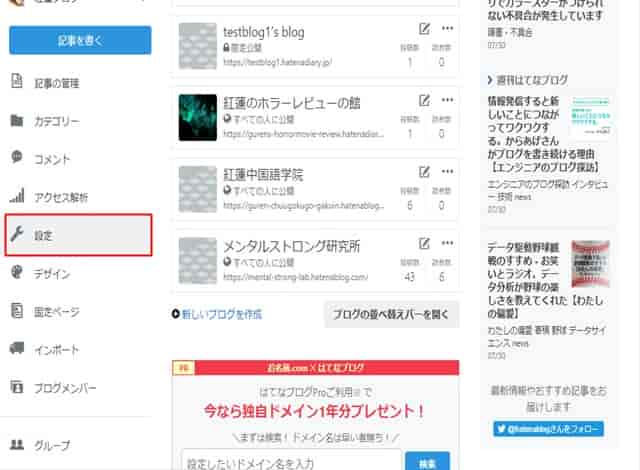
手順①管理画面→設定をクリックし設定画面に移動

まず管理画面から、「設定」をクリックして設定画面に移動します。
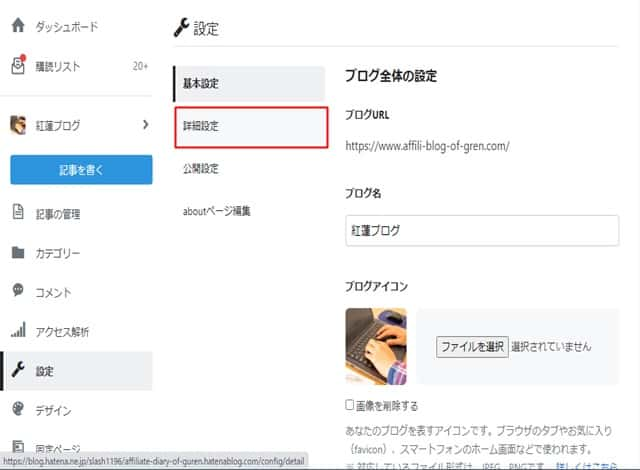
手順②サイドメニューの詳細設定をクリック

次にサイドメニューから詳細設定をクリックし、詳細設定画面に移動します。
手順③下にスクロールしていき、AMPのチェックボックスにチェックを入れる

詳細設定画面に行くと下にスクロールしていきましょう。
すると高度な設定という欄が見つかります。
その中の上から3番目に「AMP」という欄があるはずです。
その下に書いてある「AMPを配信する(β版)」の横のチェックボックスをクリックしてチェックを入れます。
入れ終わったら一番下までスクロールして、「変更する」ボタンを押して保存しましょう。
はてなブログのAMPって対応したほうがいいのか。

これはやったほうがいいけど、必ずではないというのが僕の答えですね。
というのも、ゴリゴリにJavascriptを使ってカスタマイズをしたブログに関しては対応ができないからですね。
そういうブログの場合には、カスタマイズを変える必要がありますし、その分記事を書く時間が削られてしまいますからね。
またGoogle先生は公式ブログの中で、
と影響をしないことを明言しています。
確かにページ速度が上がるのは上位表示になる要素です。しかしページ速度が上がると上位に行くのは、記事の質が高ければこそ。
記事の質もよくないのに、ページ速度を気にしても意味がないですよね。
また現在のAMPはページ内のデザインしか使えないために、回遊率などの面から言っても現実的ではないと思います。
そういったものを総合した結果、やったほうがいいけど絶対ではないかなと…。
とはいえ、表示速度が上位表示の要素の大きな要因になっているのも事実ですから、情報をしっかりと取りながら見守っていきましょうね。
まとめ|AMPは確かに超速だけど、使い方を間違うとえらいことになります。
お疲れさまでした。
ここまではてなブログでAMPすべきかどうかをお話してきました。
まとめると以下のようになります。
まとめ
- AMPとは、Accelerated Mobile Pagesの略です。モバイル端末でページを高速表示させるための仕組みを言います。
- どのくらい早くなるかというと、対応前の約4倍といわれている。
- AMPが高速表示する理由は以下の通り。
- 理由①AMP仕様のコードを使うことで大きいデータを読み込まないようにしている
- 理由②キャッシュデータを使うから
- AMP化のメリットは以下の通り。
- メリット①離脱率が下がる。というのも表示速度が上がるから
- メリット②通常検索結果枠とは別の枠で表示されることもある。そのために認知度も上がる可能性がある。
- はてなブログもAMPに対応している。
- はてなブログでAMP対応する前に知るべきことは、以下の7つ。
- その①デザインテーマは反映されない
- その②サイドバーモジュールやヘッダー記事上下のなどのカスタマイズは反映されない
- その③Javascriptが反映されない(スターなど)
- その④アフィリエイト広告は貼りなおさないといけない
- その⑤記事ごとのAMP対応ができない
- その⑥はてなブログProへのアップグレードが必要
- その⑦文字装飾ができない
- はてなブログでAMP対応する前に知るべきことは、以下の7つ。
- はてなブログでAMP対応する手順は以下の通り。
- 手順①管理画面→設定をクリックし設定画面に移動
- 手順②サイドメニューの詳細設定をクリック
- 手順③下にスクロールしていき、AMPのチェックボックスにチェックを入れる
- はてなブログのAMPって対応したほうがいいかは、正直やったほうがいいくらいの意識のほうがいい。というのもできない人もいるから。
確かにAMP化をすればものすごく表示速度を超速化できますが、メリットデメリットがわからないとえらいことになります。
そのために、すぐにやるのではなく、今の段階の自身のサイトには必要なのかをしっかりと見極めてからやるようにしましょう。
そうしないと、後々大変になりますのでね。
ってことで今回はこの辺で。
また次回に。


