
はてなブログを使ってるんだけど、グローバルメニューを付けたい。やり方がわからないから教えてほしいなぁ。」
こんなお悩みにお答えします。
この記事でわかること
- グローバルメニューとは
- グローバルメニューを設置するメリット・デメリット
- はてなブログのグローバルメニューの作り方
記事の信頼性

こんにちわ、Jouji(@jouji0720)です。
はてなブログで書いていると、「グローバルメニューを作りたいなあ」と思うことはないでしょうか。グローバルメニューがあることによって、ブログの回遊率って飛躍的に上がります。そのためにグローバルメニューって超大事です。
でもはてなブログにはグローバルメニューの設置の機能があらかじめ用意されていません。そこで今回は、はてなブログでグローバルメニューの設置の仕方をお話していきます。
ぜひ最後までお読みの上、一緒に手を動かしていきましょう。
グローバルメニューとは

グローバルメニューとは、サイトのタイトル下にある部分のメニューのことです。
以下の画像の赤く囲っている部分を言います。

グローバルメニューを設置するメリット・デメリット

グローバルメニューを設置するメリット・デメリットをお話します。
グローバルメニューを設置するメリット
ブログにグローバルメニューを設置するメリットは、以下の通りです。
- ブログの利便性が上がる
- SEO対策にもなる
それぞれ解説します。
ブログの利便性が上がる
グローバルメニューを設置するメリットの1つ目は、ブログの利便性が上がることです。
グローバルメニューを設置すると、どのページからもグローバルメニューが表示されます。すると次のようなことが、起こりやすくなります。
- 目的の記事にたどりつきやすくなる
- 関連した記事にも興味を持ってもらえる
- 関連した悩みを思い出してもらいやすくなる
結果、読者にとって使いやすいサイトになるのです。
SEO対策にもなる
グローバルメニューを設置するメリットの2つ目は、SEO対策にもなることです
上記でもお話しましたが、グローバルメニューを設置すると利便性がよくなります。その利便性はGoogle先生がクローリングするときにも同じです。
利便性がいいと、「このサイト、読者としての自分のことをわかっている」という評価を下します。SEO対策になり、上位表示しやすくなるのです。
だから、グローバルメニューを設置するのはメリットです。
グローバルメニューを設置するデメリット
グローバルメニューを設置するは、以下の通りです。
- 階層式にすると気づかれない可能性もある
- ブログの表示速度が遅くなる
それぞれ解説します。
階層式にすると気づかれない可能性もある
ブログにグローバルメニューを設置するデメリットの1つ目は、階層式にすると気づかれない可能性があることです。
グローバルメニューを設置すると、階層式にすると以下のような感じになります。

グローバルメニューにマウスを置かないと、中にあるカテゴリが出てきません。でも読者は興味がないとマウスをグローバルメニューに置いたりしません。
そのために、気づかれずに素通りされてしまう可能性もあります。
ブログの表示速度が遅くなる
ブログにグローバルメニューを設置するデメリットの2つ目は、ブログの表示速度が遅くなるです。
ヘッダーメニューを設置するときには、コードを入力します。コードを書き込むとデータ量が増えてしまいます。
すると、コードの読み込みに時間がかかってしまうことがあります。
結果、ブログの表示速度が遅くなる可能性が出てきます。
デメリットを踏まえても、グローバルメニューは必要
デメリットをお話したこともあり、「いらないんじゃないの?」と思っているかもしれません。でも実際にはグローバルメニューは必要です。
というのも読者の利便性が上がるからです。ですから必ずブログにはグローバルメニューを作るようにしましょう。
はてなブログでグローバルメニューの作る手順

はてなブログでグローバルメニューの作る手順は、次の通りです。
- グローバルメニューのデザインコードをコピーする
- 自分のブログにコードを貼り付ける
- メニュー内容を決める
- 色をカスタマイズする
それぞれ解説します。
グローバルメニューのデザインコードをコピーする
はてなブログでグローバルメニューの作る手順の1つ目は、グローバルメニューのコードをコピーすることです。
下記のコードをコピーしていきましょう。
自分のブログにコードを貼り付ける
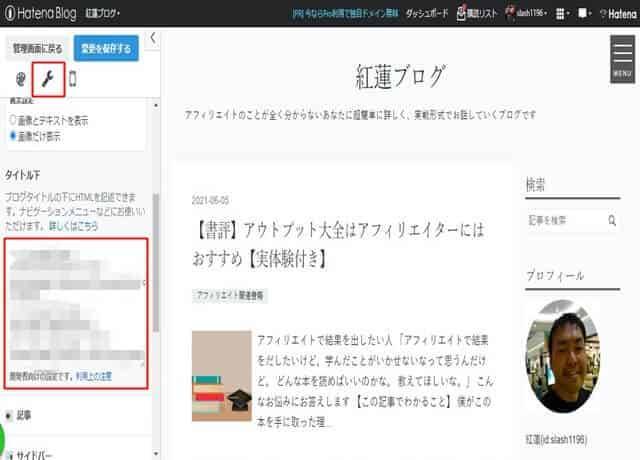
はてなブログでグローバルメニューの作る手順の2つ目は、自分のブログにコードを貼り付けることです。
はてなブログでグローバルメニューを作るためのコードを置く場所
はてなブログでグローバルメニューのコードの設置場所は、次の通りです。
- HTML&javascript:デザイン→カスタマイズ→ヘッダのタイトル下
- CSS:デザイン→カスタマイズ→デザインCSS
では詳しく見ていきましょう。
HTML&Javascript:デザイン>カスタマイズ>ヘッダのタイトル下
HTMLとJavascriptを置く場所は、次の通りです。

CSS:デザイン>カスタマイズ>デザインCSS
CSSコードを置く場所は、以下の通りです。

貼り付けるコード
貼り付けるコードは、以下の通りになります。
- HTML
- JQuery
- CSS
では詳しく見ていきましょう。
HTMLコード
貼り付けるHTMLは、以下の通り。
<div class="drawer_menu"> <!-- コピーライト消さないように! Zarigani Design Office Drawer Menu Copyright 2018 Zarigani Design Office Customized by minimalgreen Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER コピーライトここまで --> <div class="drawer_bg"></div> <button type="button" class="drawer_button"> <span class="drawer_bar drawer_bar1"></span> <span class="drawer_bar drawer_bar2"></span> <span class="drawer_bar drawer_bar3"></span> <span class="drawer_menu_text drawer_text">MENU</span> <span class="drawer_close drawer_text">CLOSE</span> </button> <nav class="drawer_nav_wrapper"> <ul class="drawer_nav"> <li> <a href="#">メニュー1 </a> </li> <li> <a href="#">メニュー2 </a> <span class="touch-btn"><i class="blogicon-chevron-down lg"></i></span> <ul class="second-level"> <li> <a href="#">サブメニュー1</a> </li> <li> <a href="#">サブメニュー2</a> </li> <li> <a href="#">サブメニュー3</a> </li> </ul> </li> <li> <a href="#">メニュー3 </a> <span class="touch-btn"><i class="blogicon-chevron-down lg"></i></span> <ul class="second-level"> <li> <a href="">サブメニュー1</a> </li> <li> <a href="">サブメニュー2</a> </li> <li> <a href="">サブメニュー3</a> </li> </ul> </li> <li> <a href="#">メニュー4 </a> </li> <li> <a href="#">メニュー5 </a> </li> <li> <a href="#">メニュー6 </a> </li> </ul> </nav> </div>
JQueryコード
JQueryコードは、以下の通り。
<script src="https://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<script>
$(function () {
$('.drawer_button').click(function () {
$(this).toggleClass('active');
$('.drawer_bg').fadeToggle();
$('nav').toggleClass('open');
})
$('.drawer_bg').click(function () {
$(this).fadeOut();
$('.drawer_button').removeClass('active');
$('nav').removeClass('open');
});
$(".touch-btn").on("click", function () {
$(this).next().slideToggle();
});
})
</script>
CSSコード
デザインCSSのコードは、以下の通りです。
/*
Zarigani Design Office Drawer Menu
Copyright 2018 Zarigani Design Office
Customized by minimalgreen
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
*/
.drawer_menu a {
color: inherit;
text-decoration: none;
}
.drawer_menu a:visited {
color: inherit;
}
/* PC用ナビゲーション */
.drawer_menu .drawer_nav_wrapper {
transform: translate(0);
width: 100%;
height: 50px;
/* PC用メニュー高さ */
position: relative;
top: auto;
right: auto;
z-index: 100;
background-color: #555;
/* PC用メニュー背景色 */
}
.drawer_menu .drawer_nav {
max-width: 1000px;
/* コンテンツ幅に合わせる */
padding: 0;
margin: 0 auto;
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
list-style-type: none;
}
.drawer_menu .drawer_nav li {
font-size: 16px;
margin: 0;
padding: 0;
width: 100%;
height: 50px;
/* PC用メニュー高さ */
line-height: 50px;
/* PC用メニュー高さ */
background-color: #555;
/* PC用メニューボタン背景色 */
text-align: center;
list-style-type: none;
}
.drawer_menu .drawer_nav li:hover {
background-color: #999;
/* PC用メニューボタンマウスオーバー背景色 */
}
.drawer_menu .drawer_nav li a {
color: #fff;
/* PC用メニューボタン文字色 */
}
/* PC非表示 */
@media screen and (min-width:1001px) {
.pc-hidden {
display: none;
text-align: center;
}
@media screen and (min-width: 1001px) {
/* ドロップダウンメニュー2階層目 */
.drawer_menu .drawer_nav li ul.second-level {
visibility: hidden;
list-style-type: none;
position: absolute;
z-index: -1;
top: 0;
margin: 0;
padding-left: 0;
}
.drawer_menu .drawer_nav li:hover ul.second-level {
visibility: visible;
z-index: 1;
top: 50px;
/* PC用メニューの高さに合わせる */
transition: all .3s;
}
.drawer_menu .drawer_nav li:hover ul.second-level li {
width: 200px;
/* ドロップダウンメニューボタン横幅 */
height: 50px;
/* Pドロップダウンメニューボタン高さ */
text-align: center;
}
.drawer_menu .drawer_nav li:hover ul.second-level li a {
display: block;
background-color: #555;
/* ドロップダウンメニューの文字の背景色 */
color: #fff;
/* ドロップダウンメニューの文字色 */
font-size: 100%;
text-decoration: none;
line-height: 50px;
/* Pドロップダウンメニューボタン高さ */
text-align: center;
}
.drawer_menu .drawer_nav li:hover ul.second-level li a:hover {
background-color: #999;
/* ドロップダウンメニューマウスホバー背景色 */
}
.touch-btn {
color: #fff;
margin-left: 5px;
}
/*+++ Default Button Color +++*/
.drawer_menu .drawer_button {
color: #fff;
/* ハンバーガーメニュー文字色 */
display: none;
}
.drawer_menu .drawer_button .drawer_bar {
background-color: #fff;
/* ハンバーガーメニュー三本線の色 */
}
/* 1000px以下 */
@media screen and (max-width: 1000px) {
.drawer_menu .drawer_bg {
width: 100%;
height: 100%;
position: fixed;
z-index: 999;
background-color: rgba(51, 51, 51, 0.5);
display: none;
top: 0;
left: 0;
}
.drawer_menu .drawer_button {
display: block;
background-color: #555;
color: #fff;
border: none;
padding: 5px;
width: 50px;
letter-spacing: 0.1em;
cursor: pointer;
position: fixed;
top: 10px;
right: 10px;
z-index: 1001;
text-align: center;
outline: none;
}
.drawer_menu .drawer_button.active .drawer_bar {
width: 40px;
}
.drawer_menu .drawer_button.active .drawer_bar1 {
transform: rotate(30deg);
}
.drawer_menu .drawer_button.active .drawer_bar2 {
opacity: 0;
}
.drawer_menu .drawer_button.active .drawer_bar3 {
transform: rotate(-30deg);
}
.drawer_menu .drawer_button.active .drawer_menu_text {
display: none;
}
.drawer_menu .drawer_button.active .drawer_close {
display: block;
}
.drawer_menu .drawer_bar {
display: block;
height: 2px;
margin: 8px 2px;
transition: all 0.2s;
transform-origin: 0 0;
}
.drawer_menu .drawer_text {
text-align: center;
font-size: 10px;
}
.drawer_menu .drawer_close {
letter-spacing: 0.08em;
display: none;
}
.drawer_menu .drawer_menu_text {
display: block;
}
.drawer_menu .drawer_nav_wrapper {
width: 250px;
height: 100%;
transition: all 0.2s;
transform: translate(250px);
position: fixed;
top: 0;
right: 0;
z-index: 1000;
background-color: #FFF;
/* ドロワーメニュー内背景色 */
overflow-x: hidden;
overflow-y: auto;
}
.drawer_menu .drawer_nav {
display: block;
position: relative;
margin-top: 40px;
}
.drawer_menu .drawer_nav li {
background-color: #fff;
height: auto;
line-height: 50px;
/* ドロワーメニューリスト項目高さ */
position: relative;
border-bottom: 1px solid #eee;
}
.drawer_menu .drawer_nav li a {
background-color: #fff;
/* ドロワーメニューリスト背景色 */
color: #555;
/* ドロワーメニューリスト文字色 */
display: block;
text-align: left;
padding-left: 20px;
}
/* スマートフォン2階層目 */
.drawer_menu .drawer_nav li:hover ul.second-level {
display: block;
}
.drawer_menu .drawer_nav li ul.second-level {
display: none;
position: relative;
padding: 0;
z-index: 1001;
}
.drawer_menu .drawer_nav li ul.second-level li a {
padding-left: 40px;
}
.drawer_menu .drawer_nav_wrapper.open {
transform: translate(0);
}
.drawer_menu.left .drawer_button {
right: auto;
left: 32px;
}
.drawer_menu.left .drawer_nav_wrapper {
transform: translate(-250px);
right: auto;
left: 0;
}
.drawer_menu.left .drawer_nav_wrapper.open {
transform: translate(0);
}
.pc-hidden {
text-align: center;
}
.touch-btn {
color: #555;
position: absolute;
top: .25rem;
right: 2%;
display: block;
z-index: 10;
width: 50px;
height: 50px;
text-align: center;
vertical-align: middle;
}
}
/* ウィジェットタイトル */
.drawer-title {
text-align: center;
width: 100%;
height: 50px;
line-height: 50px;
background-color: #555;
/* ドロワーメニュー内タイトルライン背景色 */
color: #fff;
}
メニュー内容を決める
はてなブログでグローバルメニューの作る手順の3つ目は、メニュー内容を決めることです。
グローバルメニューのメニュー内容の決め方手順は、次の通りです。
- 記事のカテゴリわけをする
- カテゴリーのURLを適用する
それぞれ解説します。
記事のカテゴリわけをする
グローバルメニューのメニュー内容の決め方手順の1つ目は、記事のカテゴリわけをすることです。
記事のカテゴリ分けをしないとカテゴリページが作られないからです。
ですからカテゴリわけをするのは必須です。記事のカテゴリわけの仕方に関しては、下記記事にて詳しく解説しているのでぜひ参考にしてください。
>>【はてなブログ】カテゴリー分けの意味からやり方までを一気に解説
カテゴリーのURLを適用する
グローバルメニューのメニュー内容の決め方手順の2つ目は、カテゴリーのURLを適用することです。
先ほど貼り付けたHTMLの#の部分にURLを入力して、適用しましょう。
注意点があり、2階層にする場所に関しては1階層目は、URLを無理に適用する必要はありません。というのも、適用してしまうと逆に利便性が悪くなってしまう可能性があるからです。
そのために無理に適用をしないことだけ注意を払っておきましょう。
色をカスタマイズする
グローバルメニューのメニュー内容の決め方手順の4つ目は、色をカスタマイズすることです。
CSSの赤色になっているところを、中心に色をカスタマイズしましょう。おすすめなのは無難な色にすることです。
色に関しては、WEB色見本 原色大辞典 – HTMLカラーコードを見ながらやっていくといいです。CSSの上にある条文に関しても、消さないようにしてくださいね。
まとめ|ヘッダーメニュー(グローバルメニュー)を付けて読者のユーザビリティを極限まで上げよう
ここまでグローバルメニューの設置の仕方をお話してきました。
グローバルメニューがあると読者の利便性が上がり、SEO的にも有利に働きます。
ですからこれを機にぜひ実装してみてはいかがでしょうか。
今回は以上です。
次に読むのにおすすめの記事
はてなブログのカスタマイズ方法を知りたい場合

はてなブログの書き方を知りたい場合

アフィリエイトの始め方を知りたい場合

アフィリエイトを体系的に学びたいなら



