
「よく最近ほかのブログを読んでいると、目次に戻るとか目次から別の見出しに行くみたいなのがあってどうやっているのかなって思うんだ。あれってどうやるのかな。使うときの中点とかあるのか?教えて。」
こんなお悩みにお答えします。
この記事でわかること
- ページ内リンクとは
- ページ内リンクをHTMLで設置する方法
- ページ内リンクを置くとき注意点
- 【番外編】別ページの特定の場所にジャンプする方法
記事の信頼性

こんにちわ、Jouji(@jouji0720)です。僕は現在webライター4年目で、専業Webライターとして生活しています。
そんな僕が、今回はページ内リンクをHTMLで設置する方法をご紹介します。この記事を読むとページ内リンクとは何か、ページ内リンクの設置の方法とその注意点がわかりますから、ぜひ最後までご覧ください。
ページ内リンクとは?

ページ内リンクとは、同じページ内の特定の場所に移動できるドアのことです。百聞は一見に如かず。
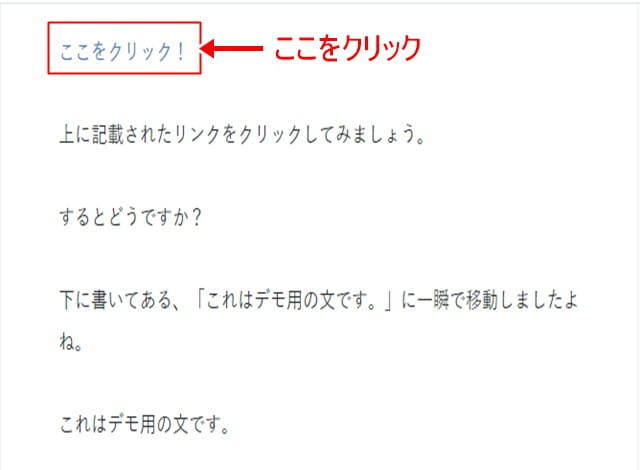
以下のリンクを、クリックしてみてください。
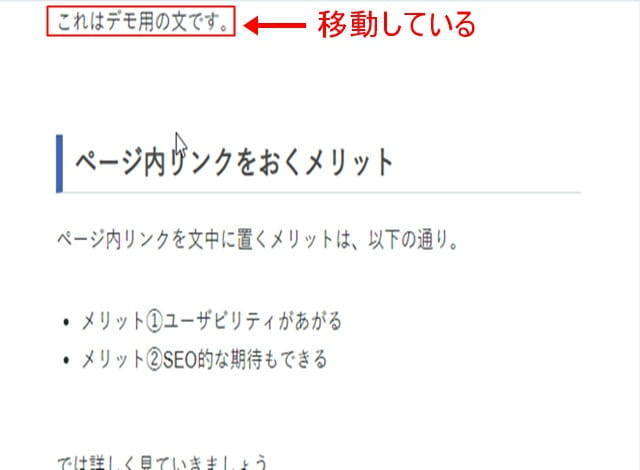
すると、どうですか?下に書いてある、「これはデモ用の文です。」に一瞬で移動しました。
これはデモ用の文です。
ページ内リンクを設置するメリット
ページ内リンクを文中に置くメリットは、以下の通りです。
- ユーザビリティがあがる
- SEO的な期待もできる
では詳しく見ていきましょう。
読者のユーザビリティがあがる
ページ内リンクをおくメリットの1つ目は、ユーザビリティが上がることです。
スマホでホームページを見るときに、スクロールをしなくてはいけないことってありませんか?イライラします。
ページ内リンクがあると、読者にとっては、スクロールする必要がなくなります。というのも読者が見たい場所にワンタップで移動できるからです。
時間にも体力的にも、読者には優しいです。そうすると、読者にとって使いやすいサイトになります。だからページ内リンクを置くのはメリットなんです。
SEO的な期待もできる
ページ内リンクをおくメリットの2つ目は、SEO的な期待もできることです。これは読者のユーザビリティが上がるからです。
日本の検索エンジンのシェアのトップを行くGoogle先生は、顧客第一主義です。その読者が使いやすいと言ったら、Google先生はあなたのサイトを放ってはおけません。
また、読者満足度が上がると、総じて直帰率や平均セッション時間の改善、リピーターの増加にもつながる傾向があります。そのために、サイトパフォーマンスも充実することになります。
ページ内リンクを置くと、あなたのサイトはSEO的にも期待できるようになります。
ページ内リンクをHTMLで設置する手順

ページ内リンクを、HTMLで設置する手順は、以下の通りです。
- ページ内リンクの出発点を指定する
- ページ内リンクの到着店を指定する
- ページ内リンクの機能を確認する
では1つずつ、見ていきましょう。
ページ内リンクの出発点を指定する
ページ内リンクをHTMLで設置する手順の1つ目は、ページ内リンクの出発点を指定することです。
出発点を決めるときには、以下のような書き方をします。
<a href="#id名">ここをクリック!</a>
そして””マークの中に、id名を任意で決めてあげましょう。お好きな名前にしてもらって問題なしです。
なお、ここをクリックの文言は何を使ってもらっても構いません。
ページ内リンクの着地点を指定する
ページ内リンクをHTMLで設置する手順の2つ目は、ページ内リンクの着地点を指定することです。要はリンク先を決めましょうってことです。
もし、h2タグにジャンプ先を設定したい場合には、次のコードを入れましょう。
<h2 id="id名">見出し名</h2>
この時のポイントは、””マークでくくられたid名を、先ほどの出発点で決めたid名と同じものを使うことです。そうしないとリンクの紐づけがうまくいかずに、リンクできないからです。
注意しましょう。
また、h2じゃない場合のタグでも全然使えますので、置き換えて使ってくださいね。
ページ内リンクの機能を確認する
ページ内リンクをHTMLで設置する手順の3つ目は、ページ内リンクの機能を確認することです。
手順は、以下の通りです。
- プレビュー画面に行く
- 実際に置いたページ内リンクをクリックして、動くか確かめる
プレビュー画面に行く
編集画面のプレビューを押して、プレビュー画面を開きましょう。すると以下のような画面になります。

実際に置いたページ内リンクをクリックして、動くか確かめる
次に実際に置いたページ内リンクをクリックして、正常に動くか確認します。以下の画像は当記事で置いた内部リンクをクリックしたものです。


ページ内リンクを置くとき注意点

ページ内リンクを置くときの注意点は、以下の通りです。
- idの重複に注意
- 多用しないこと
- 読者にわかるようにしておくこと
詳しく、見ていきましょう。
id名の重複に注意
ページ内リンクを置くときの注意点の1つ目は、id名の重複に注意することです。ウェブ上には決まりがありまして、同じページ内に使用できるid名って一つだけなんです。
そのために、重複してしまうとリンクがうまくできなくなってしまいます。1つのid名1リンクっていう風に徹底するようにしましょう。
読者にわかるようにしておくこと
ページ内リンクを置くときの注意点の2つ目は、読者にわかるようにしておくことです。というのも、ページ内リンクも同じ普通のリンクと同じように青のリンクになります。
そのためにアフィリエイトの広告なのか、記事のページサイトなのか、それとも内部リンクなのかがわからず混乱してしまう可能性があります。
ですから○○に戻るなどとしっかりと書いておく必要がありますね。
【番外編】別ページの特定の場所にジャンプする方法

ここまでは同ページ内のリンクでした。でも実は別のページの特定の場所にジャンプすることもできるんです。
この方法を使うと、別ページのリンク先の読みたい見出しにすぐ行くことが可能なんです。
手順は、以下の通りです。
- ページ内に出発点を作る
- 別ページ内に着地点を作る
- 機能の確認する
では詳しく見ていきましょう。
ページ内に発射地点を作る
別ページの特定の場所にジャンプする方法の手順の1つ目は、ページ内に発射地点をつくることです。まず、ページのボタンを置きたい場所に、以下の例の感じでコードを書きましょう。
<a href="https://joujilog.com#id名">ここをクリック</a>
これだけで、ドアが完成です。この時のポイントは、””マークの中で囲われるところが、ページのURL#idということです。
よく忘れがちなのが、URLの後ろに#id名をつけることです。これをわすれると、リンクができないので忘れないようにしましょう。
id名は、先ほどと同じです。自分で決めてもらって問題ないですが、基本は見出しになることが多いです。
新しいタブで開きたいときの入力方法
ブログを書いているときに新しいタブで出るようにしたいときには、以下のコードを入力しましょう。
<a href="https://joujilog.com#id名" target="_blank">ここをクリック</a>
すると、新しいタブでページが開き指定位置までスキップできます。
別ページに着地地点を作る
別ページの特定の場所にジャンプする方法の手順の2つ目は、ページ内に着地地点を作ることです。やり方は、上記と同じで以下のコードをコピペでOKです。
<h2 id="example">これはみだしです</h2>
※h2じゃなくてもいけるので、pタグ、見出しタグなどいろいろやってみましょう。
機能の確認する
別ページの特定の場所にジャンプする方法の手順の2つ目は、機能の確認することです。次に実際に作ってみたボタンを、確認してみましょう。
実際に以下のものを確認してみましょう。
もしリンク先に移動出来たら、問題なくリンク設置完了です。
まとめ|ページ内リンクをうまく使ってユーザビリティを向上しよう
ここまで、ページ内リンクをhtmlで設置する方法を、お話してきました。
ページ内リンクを使うと、行きたいところにそのままボタン一つで行くことができるので間違いなくユーザビリティは上がります。ぜひやってみてはいかがでしょうか。
次に読むのにおすすめの記事
記事の書き方を知りたい場合、
アフィリエイトのおすすめの本を知りたい場合は、
WordPressでブログを作りたい場合には





