
「はてなブログを使っているけれど見出しがちょっと味気ないなあ。 見やすいようにカスタマイズしたいな。 やり方わかんないし、教えてほしい。」
こんなお悩みにお答えします。
この記事で分かること
- ブログの見出しの豆知識
- はてなブログでの見出しのカスタマイズ方法
記事の信頼性

こんにちわ、Jouji(@jouji0720)です。僕は現在webライター4年目、専業ライターをして生活しています。
そんな僕も、はてなブログで運用しているブログもありまして、カスタマイズしたいと思うこともあります。今回は、はてなブログの見出しのカスタマイズ法をお話していきましょう。
この記事を読むと、見出しのカスタマイズ方法と見出しに関する豆知識がわかります。見出しはブログの重要な要素だったりするので、ぜひ最後までお読みください。
はてなブログの見出しのカスタマイズの仕方

はてなブログの見出しのカスタマイズの仕方をお話していきましょう。
カスタマイズコードを置く場所
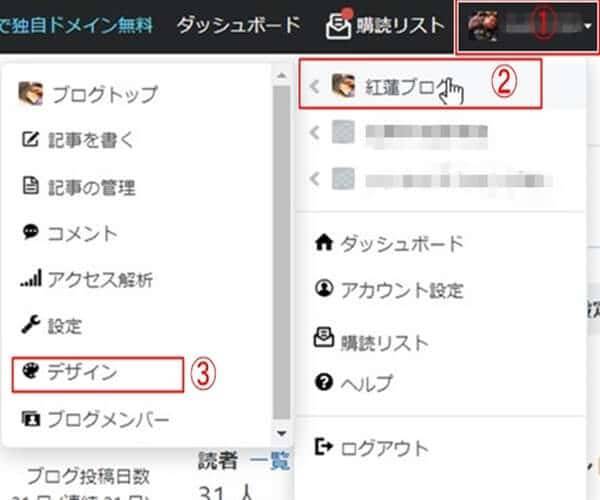
カスタマイズするコードの置く場所をお話ししましょう。コードの置く場所は、以下の画像の通り。

ログインして、ホーム→IDクリック→ブログ→デザインをクリックします。

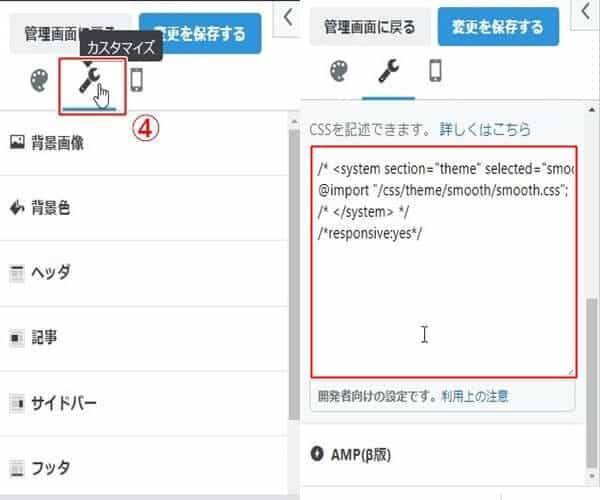
上記の画面になります。カスタマイズをクリックして、スクロールしていくとデザインCSSという場所があります。
クリックして、コードを貼り付けます。
見出しのカスタマイズコード例5選
見出しのカスタマイズコード例は、次のものがあります。
-
左線
-
左線に背景色
-
下線付き
-
下線二重線
-
チェックマーク付き見出し
それぞれ解説します
左線

見出しのカスタマイズコード例の1つ目は、左線です。このタイプは、左に縦線を1本付けたものです。
シンプルで、使いやすいため、たくさんの成功ブログで見られます。カスタマイズコードは、次の通りです。
.entry-content h2{
border-left:solid 9px #4865b2;
padding:.25em .5em;
color:#494949;
background:transparent
}
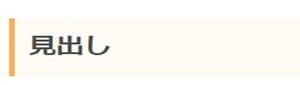
左線に背景色

見出しのカスタマイズコード例の2つ目は、左線に背景色です。このタイプは、上記の左線を付けたものに、背景色を付けたものです。
背景色があることで、見やすさがぐっとアップするため、こちらもたくさんのブログで見られます。カスタマイズコードは、次の通りです。
entry-content h2 {
padding: 0.5em;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #fffaf4;/*背景色*/
border-left: solid 5px #ffaf58;/*左線(実線 太さ 色)*/
}
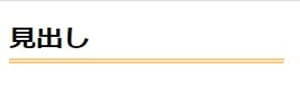
下線付き見出し

見出しのカスタマイズコード例の3つ目は、下線付き見出しです。このタイプは、見出しに、下線がついたものです。
シンプルで、適度に見出し感があるので、こちらもたくさんのブログで利用されています。カスタマイズコードは、次の通りです。
entry-content h2 {
/*線の種類(実線) 太さ 色*/
border-bottom: solid 3px black;
}
下線二重線

見出しのカスタマイズコード例の4つ目は、下線二重線です。このタイプは見出しの下に、二重線で強調したものです。
シンプルなタイプですが、見出し感がより増したタイプです。カスタマイズコードは、次の通りです。
entry-content h2{
/*線の種類(二重線)太さ 色*/
border-bottom: double 5px #FFC778;
}
チェックマーク付き見出し

見出しのカスタマイズコード例の5つ目は、チェックマーク付き見出しです。このタイプは、見出しの前にチェックマークがついたものです。
シンプルですが、目を引くデザインです。よく使われるのは、小見出しに使われるものです。カスタマイズコードは、次の通りです。
entry-content h2{
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.4;
}
h2:before {
font-family: "Font Awesome 5 Free";
content: "\f00c";/*アイコンのユニコード*/
font-weight: 900;
position: absolute;/*絶対位置*/
font-size: 1em;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #5ab9ff; /*アイコン色*/
font-weight: 900;
}
今回のデザイン以外にも、たくさんのデザインがあります。もし別のデザインを変更したいなら、一度[はてなブログ 見出し]で検索するのがいいです。
種類はいっぱいありますので、よかったら参考にしてみてください。
はてなブログの見出しカスタマイズをする前にすべきこと

見出しのカスタマイズの前に知るべきことは、次の通りです。
-
見出しのカスタマイズの目的
-
ブログの見出しのルール
-
はてなブログの見出しの定義
-
はてなブログでh2タグを使う方法
見出しカスタマイズをする前に知るべきことを、お話していきましょう。
見出しのカスタマイズの目的
見出しのカスタマイズの目的についてです。見出しのカスタマイズの目的には、大きく以下の2つがあります。
- 読者に読みやすい文章にすること
- 検索エンジンにどんな文章かをわかりやすくすること
それぞれ解説します。
読者に読みやすい文章にする
見出しのカスタマイズの目的の1つ目は、読者に読みやすい文章にすることです。
はてなブログの初期の見出しは、シンプルで大見出しには下に薄い下線が付いているもので、中見出しには何もついていない太字、小見出しには文字の大きさが変わった太文字となっていて、見にくいです。
しかも同じような見出しの状態が続き、読者は読むときに変化がないためにつかれてしまいます。疲れる文章は、読みたくないものです。たとえるなら富士の樹海の中に捜索に行くのに、コンパス1つで地図もなく入って行って、迷子になるようなものです。
しかし、見出しがあると本文に入る前に「今からこんな話をします」と宣言するようなものなので、読者をゴールまで導きやすいです。だから、カスタマイズをして、読者にとって読みやすくすることが大事です。
検索エンジンにも、どんなブログなのかをわかりやすくすること
見出しのカスタマイズの目的の2つ目は、検索エンジンにもどんな文章なのかをわかりやすくすることです。
見出しを見やすくカスタマイズすると、SEO的にもいいとされています。というのも検索エンジンは、読者ファーストだからです。
読者が見やすい記事を作っているブログを、検索エンジンは放置しません。
ですからSEOで上位になりたいなら、見出しのカスタマイズをして読者に見やすくした方がいいです。見出しのカスタマイズは、おすすめです。
ブログの見出しのルールを知ろう
見出しのカスタマイズの前に知るべきことの2つ目は、ブログの見出しのルールです。見出しにはルールがあり、それを知らないと、SEO的にもよくない結果になるので注意が必要です。ルールは、次の通りです。
- 見出しタグは、h2~h6までを使う
- 同じ話題の時には、大見出し→中見出し→小見出しの順でまとめて使う
それぞれ解説します。
見出しタグはh2~h6までを使う
ブログの見出しのルールの1つ目は、見出しタグはh2~h6までを使うことです。タグには、以下のような使い方があります。
- 大見出し:h2
- 中見出し:h3
- 小見出し:h4
- 極小見出し:h5-h6
数字が少ない順に、次の通り、SEOでの優先度が高くなります。
-
大見出し=h2 ※大見出しに使用する。話題の革新にもなるために記事の中では最も重要な位置を示すタグ
-
中見出し=h3 ※大見出しの中で関連する内容を書く見出しに使用する
-
小見出し=h4 ※中見出しの中で関連する内容を書く見出しに使用する
-
極小見出し=h5-h6 ※小見出しの中で派生する話題に使用する
見出しを使うときには、大見出し→中見出し→小見出しの順で数が小さいほうから使う
ブログの見出しのルールの2つ目は、同じ話題の時には大見出し→中見出し→小見出しの順でまとめて使うことです。
同じ内容から出た話題は、なるべくまとめて大見出し→中見出し→小見出しという順でまとめましょう。というのも、そのほうが読者にとってもSEO的にも、優先度が分かりやすいからです。
例えば、この記事の大見出しでは、はてなブログの見出しカスタマイズをする前にしることです。中見出しが見出しのルール、小見出しが見出しを使うときには~という構造になっています。可視化すると次の通りです。
- <h2>はてなブログの見出しカスタマイズをする前に…</h2>
- <h3>ブログの見出しのルールを知ろう</h3>
- <h4>見出しのタグは、h2~h6までを使う</h4>
- <h4>同じ話題の時には、大見出し→中見出し→小見出しの順でまとめて使う</h4>
上記の通りです。構造を守って書いていきましょう。
【悲報】はてなブログは、見出しの定義が違う
はてなブログは、見出しの定義が、他のブログサービスとはちょっと違います。はてなブログの見出しの定義は、次の通りです。
- 大見出し=h3
- 中見出し=h4
- 小見出し=h5
はてなブログのエディターの構造は、h3タグからしか使えません。
というのもはてなブログは、ブログの説明文(メタディスクリプションともいう)で、h2タグを使用しています。
入れ子構造で、説明文のほうが文章内容よりも重要ということで、文章中の見出しタグにh2タグを設定していないからと思われます。
そのために、はてなブログでは、h2タグをデフォルトの状態では使うことができません。
はてなブログでh2タグを使う方法
上記でも説明しましたが、見出しタグは数字が小さいほど優先度が上がります。優先度が高い見出しタグを文中で使うほうが、SEO的にも有利です。
とはいえ、はてなブログではデフォルトがh3からとなります。h2を使う方法は、次のものがあります。
- html編集で手入力でする
- アドオンを使う
それぞれ解説します。
html編集で手入力でする
はてなブログでh2タグを使う方法の1つ目は、html編集で手入力にする方法です。HTML編集画面で、h2タグを一つ一つ入力していく方法です。
時間がかかりますが、確実に変えていけるところがメリット部分です。とはいえ、文が長くなればなるほど、変えるのが面倒になるところが、デメリットにもなります。
下書きをして、見出しの部分にh2と書いておくと、のちに書きやすいのでおすすめです。
アドオンを使う
h2タグを使う方法の2つ目は、アドオンを使うことです。はてなブログは、chrome拡張機能として、はてなブログ必要なアドオンが開発されています。
そのアドオンを使って、記事を作成するときに変える方法ですね。
ボタン1つで、h2タグを設定できるために、一つ一つ書いていくよりは時間がかからないのがいいところです。ぜひお試しください。
Chrome Add-on for Hatena – Chrome ウェブストア
まとめ|見出しのカスタマイズはシンプルイズベスト
ここまではてなブログで見出しのカスタマイズの仕方を、豆知識とともにお話してきました。
見出しのカスタマイズは、読者とSEOの両方に見やすくするために、重要な要素となります。ですから積極的に見出しをカスタマイズしていきましょう。
今回は以上です。
次に読むのにおすすめの記事
記事の書き方を知りたい場合は、
おすすめのはてなブログのテーマを知りたい場合は、
その他のカスタマイズ方法が知りたい場合は、
ブログの勉強を本でしたい場合には、





