
「はてなブログで書いているけど、私も他のブログみたいに吹き出しを使ってみたいな。
どうやってやるのかな?ついでに使える場所とか注意点も教えてほしいな。」
こんなお悩みにお答えします。
この記事でわかること
- はてなブログの吹き出し表示のやり方
- 吹き出しを使えるシチュエーショントップ3
- はてなブログで吹き出しを使うときの注意点
こんにちわ、Jouji(@jouji0720)です。
記事を読んでいると、よく見かける吹き出しコメント付きブログ。
かっこよくて、あこがれちゃいますよね。
今回は、はてなブログで吹き出し設定をして会話形式にする方法をお話していきます。
この記事を読めば、吹き出し設定の仕方が網羅的にわかります。
この記事を書く僕は、はてなブログ3年目。
今では月に3,000円ほどと、収益も生み出せるようになりました。
後半には使いどころとか使う上での注意点も、お話しているのでぜひ活用していただけたら幸いです。
では行ってみましょう。
Here we go!!
はてなブログの吹き出し表示のやり方とは?

早速、はてなブログの吹き出し表示のやり方に入っていきます。
はてなブログの吹き出し表示をする前の事前準備
実ははてなブログの吹き出し表示をする前には、事前準備があるんです。
事前準備は、以下の通り。
- ①吹き出し用のアイコン画像を用意する
- ②はてなフォトライフにアイコン画像をアップロードする
では詳しく見ていきましょう。
①吹き出し用のアイコン画像を用意する
はてなブログの吹き出し表示をする前の事前準備の1つ目は、吹き出し用のアイコン画像を用意することです。
基本的にアイコン画像はどんなものでも、問題なしですね。
- 似顔絵
- 写真
- イラスト
どれをとっても、問題なしですね。
ちなみに僕のおすすめは、イラストですね。
ちなみにイラストの場合には、CHARAT FACEかIconpon さんがおすすめですね。
似顔絵の場合は、 写真加工.comなんかもおすすめですね。
利用規約を確認の上、使うようにしましょうね。
②はてなフォトライフにアイコン画像をアップロードする
はてなブログの吹き出し表示をする前の事前準備の2つ目は、はてなフォトライフにアイコン画像をアップロードすることです。
作ったアイコン画像を、はてなフォトライフにアップロードしましょう。
やり方は、以下の通り。
- 手順①「写真を投稿」をクリック
- 手順②Hatena Blog(private)かトップフォルダを選ぶ
- 手順③写真を投稿する
では詳しく見ていきましょう。
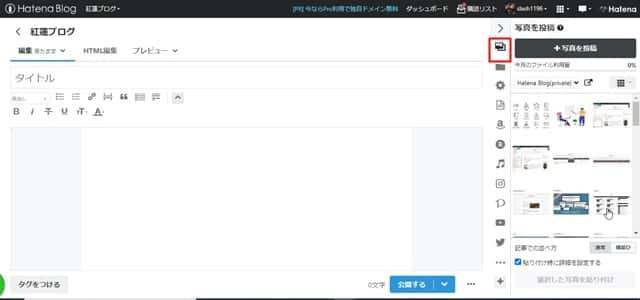
手順①「写真を投稿」をクリック

記事を書くページのサイドメニューで写真を投稿ボタンをクリックします。
画面でいうとちょうど上記の赤く囲まれた部分をクリックします。
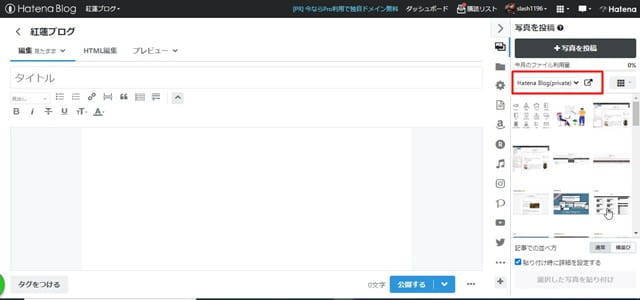
手順②Hatena Blog(private)かトップフォルダを選ぶ
すると、写真を投稿と書いたボタンの下に、Hatena Blog(private)Vと書かれたドロップダウンがあります。
以下の画像の赤く囲まれた部分ですね。

そこをクリックして、フォルダを選んでください。
フォルダの違いは、以下の通り。
- Hatena Blog(private):もともとはてなブログの専用のフォルダで、ブログ用の画像を中心に入れることができる。ブログの執筆画面に出るのはこちら。
- トップフォルダ:サブ的な扱いで、こちらでも画像は保存できるけどブログの編集画面には出ない。
という感じです。
どちらを選んでもらっても大丈夫ですね。
というのも、アップロードした瞬間に、画像のURLが発行されるからです。
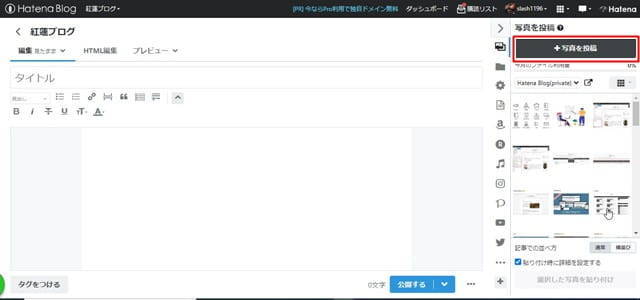
手順③写真を投稿する
次に画像を投稿するボタンをクリックして、画像を投稿します。

写真や、イラストをアップしましょう。
はてなブログで吹き出し設定の仕方
ここから本編です。
やり方は、以下の通り。
- 手順①CSSコードをコピーして、メモ帳に貼り付ける
- 手順②メモ帳に貼り付けたCSSをカスタマイズして、ブログのCSSに貼り付ける
- 手順③HTMLを使って記事中に吹き出し設定をする
では詳しく見ていきましょう。
手順①CSSコードをコピーして、メモ帳に貼り付け
はてなブログで吹き出し設定の仕方の手順の1つ目は、CSSコードをコピーして、メモ帳に貼り付けましょう。
というのも一度メモ帳に貼り付けるのは、後でカスタマイズできるようにするためです。
コピペするCSS
/*---------------
◆ ふきだし ◆<
--------------*/
/*=== 共通設定 ===*/
/*全体の上下左右の余白*/
.fuki {
margin: 20px 0 ;
}
.fuki:after,.fuki:before {
clear: both; /*テキスト回り込み解除*/
content: "";
display: block;
}
/*アイコン画像の設定*/
.fuki figure {
margin: 0;
display: block;
}
.fuki figure img {
width: 100%;
height: 100%;
border-radius: 50%;
margin: 0;
vertical-align: middle;
border: 1px solid #ccc; /*◎アイコン画像の枠線の太さと色の変更*/
}
/*アイコン画像の設定*/
.fuki-img-left {
margin-left: 10px;
margin-top: 1px;
float: left;
}
.fuki-img-right {
margin-right: 10px;
margin-top: 1px;
float: right;
}
.fuki-img-left, .fuki-img-right {
width: 90px;
height: 90px;
}
/*アイコン画像の名前*/
.fuki-img-name {
padding: 0;
margin-top: 3px;
font-size: 10px;
line-height: 1.2em;
font-weight: 400;
text-align: center;
display: block;
}
/*=== 会話風ふきだし ===*/
.chat-text-left, .chat-text-right {
position: relative;
margin: 0 100px 16px;
padding: 16px;
box-shadow: 1px 1px 5px #aaaaaa90; /*◎ふきだしの影*/
border-radius: 10px; /*◎ふきだしの丸さ調整*/
}
.chat-text-left p,.chat-text-right p {
margin:0 !important;
font-size: 16px;
color: #555; /*◎ふきだし内テキスト文字色*/
}
/*左からのふきだし*/
.chat-text-left {
background-color: #f0f0f0; /*★①左ふきだし背景色*/
border: 1px solid #aaa; /*★②左ふきだし枠線の色*/
}
/*左からのふきだしの三角部分*/
.chat-text-left:after {
position: absolute;
top: 16px;
left: -22px;
content: '';
border: 12px solid transparent;
border-right: 12px solid #f0f0f0; /*★①ふきだし背景色*/
}
.chat-text-left:before {
position: absolute;
top: 16px;
left: -24px;
content: '';
border: 12px solid transparent ;
border-right: 12px solid #aaa; /*★②左ふきだし枠線の色*/
}
/*右からのふきだし*/
.chat-text-right {
background-color: #99ff99; /*★③右ふきだし背景色*/
border: 1px solid #00ff00; /*★④右ふきだし枠線の色*/
}
/*右からのふきだしの三角部分*/
.chat-text-right:after {
position: absolute;
top: 16px;
right: -22px;
content: '';
border: 12px solid transparent;
border-left: 12px solid #99ff99; /*③右ふきだし背景色*/
}
.chat-text-right:before {
position: absolute;
top: 16px;
right: -24px;
content: '';
border: 12px solid transparent;
border-left: 12px solid #00ff00; /*★④右ふきだし枠線の色*/
}
/*=== もくもくふきだし ===*/
.mkmk-text-left, .mkmk-text-right{
position: relative;
margin: 0 100px 16px;
padding: 16px;
box-shadow: 1px 1px 5px #aaaaaa90; /*★もくもくの影*/
border-radius: 30px; /*★もくもくの丸さ調整*/
}
.mkmk-text-left p,.mkmk-text-right p {
margin: 0 !important;
font-size: 16px;
color: #555; /*★もくもく内テキスト文字色*/
}
/*左からのもくもく*/
.mkmk-text-left {
background-color: #ffaadd; /*★⑤左もくもく背景色*/
border: 1px solid #ff66aa; /*★⑥左もくもく枠線の色*/
}
/*左もくもくの丸い部分*/
.mkmk-text-left:before {
position: absolute;
content: '';
top: 16px;
left: -16px;
border-radius: 50%;
width: 12px;
height: 12px;
background-color: #ffaadd; /*★⑤左もくもく背景色*/
border: 1px solid #ff6699; /*★⑥左もくもく枠線の色*/
}
.mkmk-text-left:after {
position: absolute;
content: '';
top: 26px;
left: -26px;
border-radius: 50%;
width: 8px;
height: 8px;
background-color: #ffaadd; /*★⑤左もくもく背景色*/
border: 1px solid #ff6699; /*★⑥左もくもく枠線の色*/
}
/*右からのもくもく*/
.mkmk-text-right {
background-color: #88ddff; /*★⑦右もくもく背景色*/
border: 1px solid #55aaff; /*★⑧右もくもく枠線の色*/
}
/*右からのもくもくの丸い部分*/
.mkmk-text-right:before {
position: absolute;
content: '';
top: 16px;
right: -16px;
border-radius: 50%;
width: 12px;
height: 12px;
background-color: #88ddff; /*★⑦右もくもく背景色*/
border: 1px solid #55aaff; /*★⑧右もくもく枠線の色*/
}
.mkmk-text-right:after {
position: absolute;
content: '';
top: 26px;
right: -26px;
border-radius: 50%;
width: 8px;
height: 8px;
background-color: #88ddff; /*★⑦右もくもく背景色*/
border: 1px solid #55aaff; /*★⑧右もくもく枠線の色*/
}
/*=== レスポンシブ設定 ===*/
@media (max-width: 767px){
/*スマホ表示の時は横幅いっぱいに広げる*/
.chat-text-left, .mkmk-text-left {margin-left: 90px; margin-right: 0;}
.chat-text-right, .mkmk-text-right {margin-left: 0; margin-right: 90px;}
/*スマホ表示の時はふきだし画像サイズを小さくする*/
.fuki-img-left,.fuki-img-right {width: 80px; height: 80px;}
}
/*-- ふきだしここまで ----
---------------------------*/
こちらのコードをコピーして、一度メモ帳アプリにペーストしましょう。
手順②メモ帳に貼り付けたCSSをカスタマイズして、ブログのCSSに貼り付ける
はてなブログで吹き出し設定の仕方の手順の2つ目は、メモ帳に貼り付けたCSSをカスタマイズして、ブログのCSSに貼り付けることです。
メモ帳に貼り付けたら、上記のコードの赤文字のところを変更しましょう。
色のコードに関しては、WEB色見本 原色大辞典 にて確認できますのでご覧になってくださいね。
赤文字コードの説明
カスタマイズに使うのは、以下の言語のみ。
border
borderとは、枠線のことを言います。
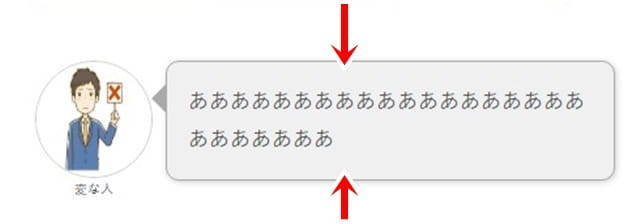
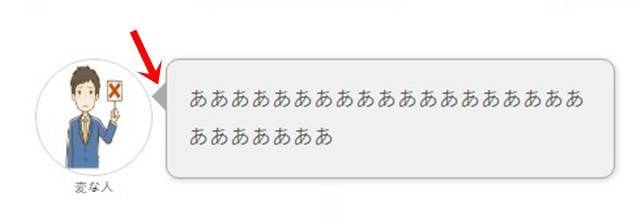
以下の画像をご覧ください。

ちょうど赤い矢印がある部分がborderとなります。
ここでは、吹き出しの言葉を囲う四角い部分の枠線を言います。
上記の例を挙げると、
border:1px solid #00ff00;
と使われます。
この場合は1pxの直線で、色が鮮緑色ということになります。
border-right、border-left
左(右)向きに吹き出しの時の三角部分の色と枠線と背景色になります。
画像を見ていただいたほうがいいですね。

画像は右の時の吹き出しの三角部分ですね。
ここは、変更するのは色だけですね。
border-radius
枠線の角の部分になります。
画像でいうと、赤い矢印部分です。
px数が増やせば増やすほど、角が丸くなっていきます。
丸くしたい場合にはいいですが、行数を増やしていくと、見栄えが悪くなってしまう場合があるので注意が必要ですね。
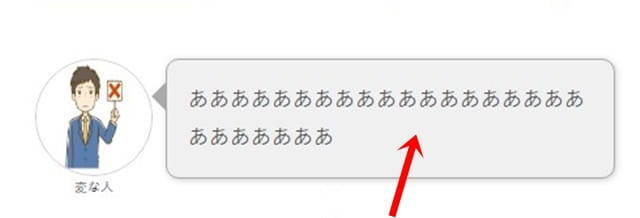
backfround-color
backfround-colorは、背景色のことですね。
吹き出しの言葉の背景色の部分になります。

上記の画像の言うところの灰色の部分ですね。
background-color:#f0f0f0;
です。
color
colorは文字色のことですね。
基本的には、黒で問題ないと思います。
コードをコピペするところ
カスタマイズが終わったらコードをコピぺしましょう。
コードをコピペするところは、「デザイン」→「カスタマイズ」→「デザインCSS」と進んだ余白になります。
以下の画像の、四角で囲んだ場所です。

最後に「変更を保存する」をクリックするのを忘れずに。
手順③HTMLを使って記事中に吹き出し設定をする
はてなブログで吹き出し設定の仕方の手順の3つ目は、HTMLを使って記事中に吹き出しを設定することですね。
コピペ用HTMLコード
<!-- 左からの会話風ふきだし --> <div class="fuki"> <figure class="fuki-img-left"> <!-- ふきだし画像 --> <figcaption class="fuki-img-name"> <!-- ふきだし画像の名前 --> </figcaption></figure> <div class="chat-text-left"> <p class="chat-text"> <!-- ふきだし内テキスト →--> </p></div></div>
こちらのコードをコピーします。
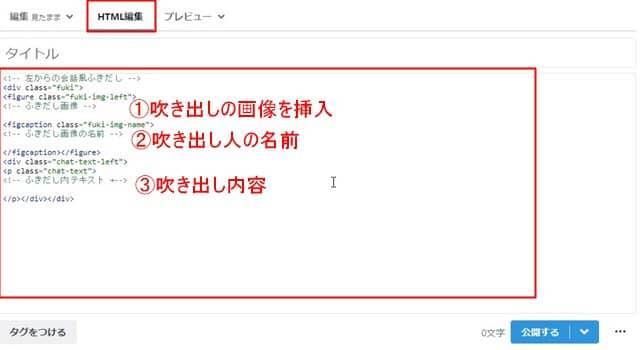
そして、記事のHTML編集画面に貼り付けます。
以下は画像です。

で、①~③を入力するとプレビューで見たときに、吹き出しが完成しています。
吹き出しを使える場所トップ3選

ここでは吹き出しが使える場所をご紹介していきましょう。
吹き出しの使える場所は、以下の通り。
- その1:冒頭
- その2:各見出しのまとめ
- その3:ブログのまとめ部分
詳しく見ていきましょう。
その1:冒頭
吹き出しの使う場所の1つ目は、冒頭ですね。
というのも、どんなことを言うのかを、想定読者を立てて言うためです。
冒頭で吹き出しを使ってあげることによって、記事の内容がぶれにくくなります。
この記事の場合には、
「吹き出し設定の仕方を教えてほしい」
という旨でしたね。
その質問に答えていくだけなので、記事が書きやすくなりますね。
結構売れているブロガーさんは、皆さんやられていますよ。
おすすめの場所ですね。
その2:大見出しの最後
吹き出しの使う場所の大見出しの最後ですね。
使い方としては、大きな見出しの最後でまとめとして使うやり方ですね。
まとめとなるために、読者の頭を整理しやすいというメリットがあります。
そのために読者が迷子になりにくいです。
かなりおすすめですね。
その3:ブログのまとめ部分
吹き出しの使う場所の3つ目は、ブログのまとめ部分で使うことですね。
自分の言葉に置き換えて言いたいことをまとめられるというメリットがあります。
そのため、読者にあなたの伝えたいことが伝わりやすいというメリットがありますね。
かなりおすすめの場所ですね。
はてなブログで吹き出しを使うときの注意点

ここでは、はてなブログで吹き出しを使うときの注意点をお話していきます。
注意点は、以下の通り。
- 注意点①画像の取り込みの時に圧縮かけてから使うこと
- 注意点②補助的な認識を持つこと
では見ていきましょう。
注意点①画像の取り込みの時に圧縮かけてから使うこと
はてなブログで吹き出しを使うときの注意点の1つ目は、画像の取り込みの時には圧縮をかけてから使うことです。
というのもはてなブログにはWordpressと違い、画像を圧縮してくれるプラグインが入れられません。
そのためにどうしても画像をそのまま取り込んでしまうと、重たくなってしまい、表示速度が遅くなります。
そうなってしまっては読者のためによくないので、画像は圧縮してから取り込むようにしましょう。
おすすめの画像圧縮ソフトは、TinyJPG がいいですね。
注意点②補助的な認識を持つこと
はてなブログで吹き出しを使うときの注意点の2つ目は、補助的な認識を持つことです。
結構多いんですが、会話に頼ってしまって、文章になっていないブログとかもあるんです。
そうなると読者からすると、「何が言いたいの?」
っていう風になるんですよね。
こうなってしまうと記事自体が機能しなくなります。
ですから、吹き出しは乱用せずに、補助的に使うのがいいです。
あくまで文章が主役ということを忘れずに。
まとめ|適切に吹き出しを使ってユーザビリティをアップ
お疲れ様でした。
ここまではてなブログの吹き出し設定で会話形式にする方法をお話してきました。
まとめると、以下のようになります。
まとめ
- 吹き出し設定の仕方は基本コピペでできる
- 吹き出し設定が使える場所を、しっかりと覚えて使うこと
- 吹き出し設定は、注意事項を使ってうまく設定すること
はてなブログの吹き出し設定をすることによって、間違いなくユーザビリティはアップします。
ですからこの記事を参考に、実践してみてはいかがでしょうか。
あなたのブログライフが楽しくなるかもしれませんよ。
ってことで今回はこの辺で。
また次回に。


