
「SNSをやっていてシェアをしているけどなかなかシェアされないな。
シェアボタンって作れたりするのかな。
作れるならやり方教えてほしいな。
ついでにメリットとかおすすめデザインもあると嬉しいな。」
こんなお悩みにお答えします。
この記事でわかること
- SNSのシェアボタンを設置するメリット
- SNSのシェアボタンの設置方法
- SNSのシェアボタンのおすすめデザイン3選
こんにちわ、Jouji(@jouji0720)です。
はてなブログでデフォルトのシェアボタンを使っていて、
「シェアボタンを設置しているのになかなか読者が来ない」
なんて思っていませんか?
もしかしたらシェアボタンが見にくくてスルーされているのかも。
今回はSNSのシェアボタンを設置する方法です。
この方法を学べばシェアボタンが、コピペで作れたり、数を増やしてカスタマイズができるようになります。
この記事を書く僕はアフィリエイトを始めて3年目。
アフィリエイトからは毎月3000円くらいの収益が上がっています。
そんな僕がシェアボタンの設置の仕方をわかりやすくお話していきます。
数を増やせるように後半にはコードの解説もあるのでぜひ最後までお読みくださいね。
では行ってみましょう。
Here We Go!!
SNSのシェアボタンを設置するメリット

ここではSNSボタンを新しく設置するメリットについてお話していきましょう。
新しく設置するメリットは、以下の通り。
- メリット①はてなブログにないSNSも扱える
- メリット②アクセス数が増える可能性がある
- メリット③SEOに強くなる
では見ていきましょう。
メリット①はてなブログにないSNSも扱える
SNSボタンを新しく設置するメリットの1つ目は、はてなブログにないSNSも扱えるということですね。
というのもはてなブログは、現在以下のSNSに対応しています。
- はてなブックマーク
- tumblr
- LINE
しかし、現在でも結構有名どころとされるInstagramやYoutubeといったものには対応していないために、シェアしたくてもできないということもあります。
そこで新しく作ることで、シェアできるようにすると読者も使いやすくなりますね。
メリット②アクセス数が増える可能性がある
SNSボタンを新しく設置するメリットの2つ目は、アクセス数が増える可能性があることですね。
というのも違うSNSからの流入も見込めるからですね。
先ほど説明したように、シェアボタンを新規で作るとはてなにはないSNSのボタンを扱うことができます。
すると、通常のものでは、扱えなかった流入数が増えることになります。
例えば、今までfacebookからしか来れなかったあなたのブログにInstagram、YoutubeといったSNSからも来ることができます。
そう考えるとアクセスが増える可能性があるので、作っていてメリットですね。
メリット③SEOに強くなる
SNSボタンを新しく設置するメリットの3つ目は、SEOに強くなることですね。
これは、以下の2つの理由があります。
- 理由①:表示速度が速くなるから
- 理由②:アクセスが増える可能性があるから
理由①表示速度が速くなるから
SEO的によくなる理由の1つ目は、表示速度が速くなることですね。
というのもはてなブログのデフォルトのシェアボタンは、シェアされた数を数えるためのプログラミングを組まれた形のものになります。
シェアをされるたびに計算する仕組みがものすごくデータ量が大きいので、ブログ自体の表示速度が遅くなってしまうんですね。
これはSEO的にもよくないことで、遅いとGoogle先生からも目をつけられてしまいます。
しかし、自分で作ったものにすると数を数える仕組みを使わなくてもできるので、その分データ量も少なくて済みます。
だから軽くなりますし表示速度も落とさなくて済みますので、結果的にSEOでの順位を落とす可能性がなくなります。
理由②:アクセスが増える可能性があるから
SEO的によくなる理由の2つ目は、アクセスが増える可能性があるからなんです。
というのもたくさんのドアを作るのと同じで、アクセスが増える可能性がありますよね。
するとアクセスが多い=面白いサイトじゃないかとなり、Google先生もたくさんサイトに来てくれるようになります。
そうすると順位自体も上がりやすくなるので、SEOにもいい影響を与えるということですね。
以上からSEOにはいい影響になるというわけです。
SNSのシェアボタンの設置方法

ここでは、SNSのシェアボタンの設置方法についてお話していきます。
手順は、以下の通り。
- 手順①今までのシェアボタンを解除する
- 手順②シェアボタンのCSSをコピーする
- 手順③カスタマイズしたCSSをはてなブログに貼り付ける
- 手順④プレビュー画面で確認する
では詳しく見ていきましょう。
手順①今までのシェアボタンを解除する
手順の1つ目は、シェアのボタンを解除することです。
その手順は、以下の通り。
手順①-1.「デザイン」→「カスタマイズ」→「記事」と進む

まず管理画面から「デザイン」→「カスタマイズ」→「記事」と進みます。
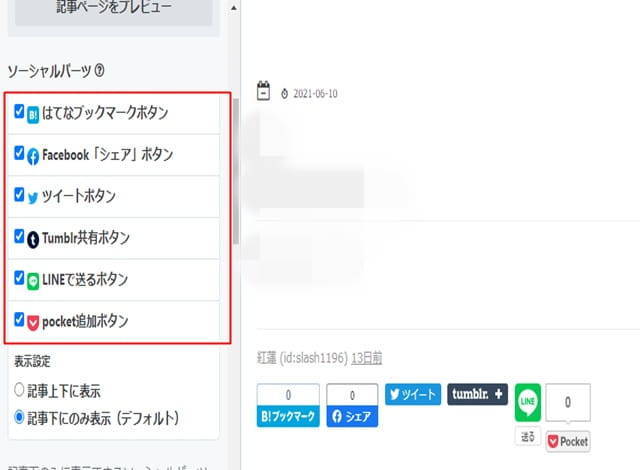
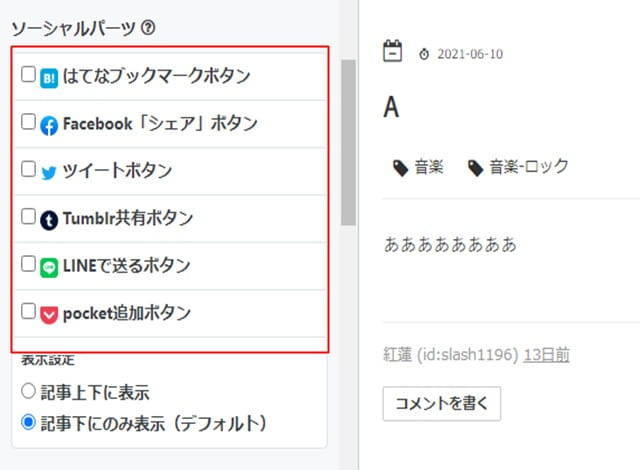
手順①-2.「ソーシャルパーツ」の項目のチェックを全部クリックして外す


次に「ソーシャルパーツ」という項目があるので、項目のチェック欄にあるチェックをクリックして外します。
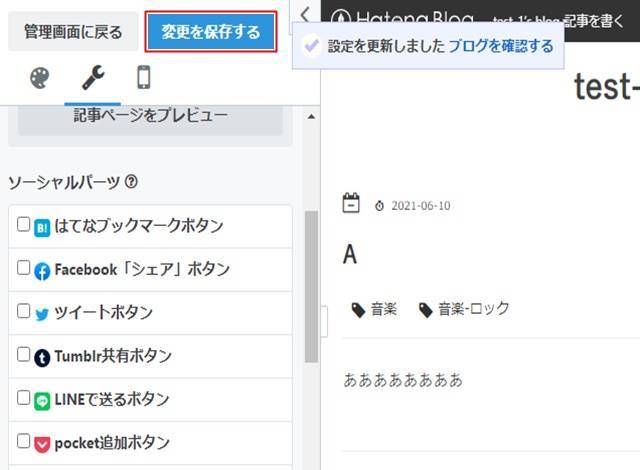
手順①-3.変更を保存するをクリック

最後に、「変更を保存する」をクリックして保存をします。
手順②シェアボタンのCSSをコピーする
手順の2つ目は、シェアボタンのCSSをコピーします。
コピー用CSSコード
.share-btn-type1 {
margin: 1.2em 0;
display: flex;
}
.share-btn-type1 .share-btn__item {
width: 25%;/*ボタンの数*/
height: 40px;
color: #fff;
font-size: 16px;/*ボタンのマークの大きさ*/
text-align: center;
line-height: 40px;
transition: all .3s;
}
.share-btn-type1 .share-btn__item--hatebu {
background-color: #00A4DE;/*ボタンのバックの色*/
}
.share-btn-type1 .share-btn__item--facebook {
background-color: #1778F2;
}
.share-btn-type1 .share-btn__item--twitter {
background-color: #1BA1F3;
}
.share-btn-type1 .share-btn__item--pocket {
background-color: #EF4155;
}
.share-btn-type1 .share-btn__item:hover {
opacity: .8;
}
手順③コピーしたCSSをはてなブログに貼り付ける
手順の3つ目は、コピーしたCSSをはてなブログに貼り付けることですね。
CSSを貼り付ける場所
デザイン→カスタマイズと進んで、一番下のデザインCSSをクリックします。
その一番下に、コピーしたCSSコードを貼り付けます。

貼り付けが終わったら、「変更を保存する」のクリックを忘れずに。
手順④実際に記事に行って確認する
手順の4つ目は、実際に記事に行って確認することです。
というのもこのSNSボタンは、実際にトップページには表示されないからです。
そのために実際にページに行って確認したほうがいいですね。
注意点
この時に確認するのはできるだけスマホからにしましょう。
というのもブログを見られるのっていま圧倒的にスマホからが多いんです。
そのためにスマホから見ておいたほうが間違いがないです。
ぜひスマホから見るようにしましょう。
SNSのシェアボタンのおすすめデザイン3選

ここではSNSのシェアボタンのおすすめデザインをご紹介します。
コピペもできますが、数を増やしたいこともあるでしょうから、コードの説明も行います。
1.白背景の四角いシェアボタン

おすすめデザインの1つ目は、白背景の四角いシェアボタンですね。
CSSコード
.share-btn-type1 {
max-width: 210px;/*数を増やしたい場合にはここを+50px/1個ずつ増やすのがいい*/
margin: 1.2em auto;
display: flex;
justify-content: space-between;
}
.share-btn-type1 .share-btn__item {
width: 40px;
height: 40px;
color: #fff;
font-size: 18px;/*マークを目立たせたいときは、ピクセル数を増やす*/
text-align: center;
line-height: 40px;
border-radius: 4px;
transition: all .3s;
box-shadow: 0 2px 4px rgba(0,0,0,.14);
transition: all .3s;
border: 1px solid transparent;
}
.share-btn-type1 .share-btn__item:hover {
transform: scale(1.08);
box-shadow: 0 4px 10px rgba(0,0,0,.1);
}
.share-btn-type1 .share-btn__item--hatebu {
color: #00A4DE;
}
.share-btn-type1 .share-btn__item--facebook {
color: #1778F2;
}
.share-btn-type1 .share-btn__item--twitter {
color: #1BA1F3;
}
.share-btn-type1 .share-btn__item--instagram {
color: #F50057;
}
.share-btn-type1 .share-btn__item--line {
color: #01ba01;
}
CSSコードの解説
このボタンは基本は.share-btn-type1の中に.share-btn-type1 .share-btn__itemというものが入っているイメージをしてもらったらわかりやすいと思います。
数を増やしたい場合は、max-width:210pxを数をちょっと増やしてあげれば大丈夫ですね。
210pxになっているので6つ以上にするには、1つ増やすごとに、50pxぐらいずつ上げていくといいと思います。
またマークが小さいと思うときには、.share-btn-type1 .share-btn__item のなかのfont-size:を数を大きくしてあげるといいですね。
ただ注意したいのは、40px以上になると崩れてしまうので、30px以内にしておくほうがいいですね。
HTMLコード
<div class="share-btn-type1">
<!--はてなブックマーク-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加" class="share-btn__item share-btn__item--hatebu" target="_blank"><i class="blogicon-bookmark lg"></i></a>
<!--facebook-->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share-btn__item share-btn__item--facebook" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" target="_blank"><i class="blogicon-facebook lg"></i></a>
<!--twitter-->
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="share-btn__item share-btn__item--twitter" target="_blank"><i class="blogicon-twitter lg"></i></a>
<!--インスタグラム-->
<a href="https://www.instagram.com/?ref=badge" class="share-btn__item share-btn__item--instagram" target="_blank" ><i class="blogicon-instagram lg"></i></a>
<!--LINE-->
<a href="https://social-plugins.line.me/lineit/share?url=<?php echo urlencode(get_permalink()); ?>" class="share-btn__item share-btn__item--line" target="_blank"><i class="blogicon-comment lg"></i></a></span>
</div>
2.左にアイコンを配置したシェアボタン

おすすめデザインの2つ目は、左にアイコンを配置したシェアボタンですね。
CSSコード
.share-btn-type2 {
margin: 1.2em 0;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.share-btn-type2 .share-btn__item {
display: flex;
width: 49%;
height: 36px;
margin-bottom: 8px;
line-height: 36px;
text-align: center;
text-decoration: none;
font-size: 16px;
color: #333;
border-radius: 4px;
overflow: hidden;
box-shadow: 0 1px 3px rgba(0,0,0,0.3);
transition: all .3s;
}
.share-btn-type2 .share-btn__item:hover {
transform: scale(1.04);
box-shadow: 0 4px 10px rgba(0,0,0,.08);
}
.share-btn-type2 .share-btn__item--hatebu {
color: #00A4DE;
border: 1px solid #00A4DE;
}
.share-btn-type2 .share-btn__item--facebook {
color: #1778F2;
border: 1px solid #1778F2;
}
.share-btn-type2 .share-btn__item--twitter {
color: #1BA1F3;
border: 1px solid #1BA1F3;
}
.share-btn-type2 .share-btn__item--instagram {
color: #9932cc;
border: 1px solid #9932cc;
}
.share-btn-type2 .share-btn__item--line {
color: #00B900;
border: 1px solid #00B900;
}
.share-btn-type2 .share-btn__icon {
width: 40px;
color: #fff;
}
.share-btn-type2 .share-btn__item--hatebu .share-btn__icon{
background-color: #00A4DE;
}
.share-btn-type2 .share-btn__item--facebook .share-btn__icon{
background-color: #1778F2;
}
.share-btn-type2 .share-btn__item--twitter .share-btn__icon{
background-color: #1BA1F3;
}
.share-btn-type2 .share-btn__item--line .share-btn__icon{
background-color: #00B900;
}
.share-btn-type2 .share-btn__item--instagram .share-btn__icon{
background-color: #9932cc;
}
.share-btn-type2 .share-btn__small-text {
width: calc(100% - 40px);
padding-left: 12px;
box-sizing: border-box;
letter-spacing: .04em;
text-align: left;
font-size: 12px;
}
@media (min-width: 768px){
.share-btn-type5 .share-btn__item {
width: 24%;
}
}
CSSコードの解説
これは横に2つで増えていくごとに下に段が増えていくタイプですね。
増やしていくときには、そのまま増やせば大丈夫です。
ただ、数を増やすときには2つずつ増やしていくほうが、見栄えはよくなりそうですね。
HTMLコード
<div class="share-btn-type2">
<!--はてなブックマーク-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加" class="share-btn__item share-btn__item--hatebu" target="_blank"><span class="share-btn__icon"><i class="blogicon-bookmark lg"></i></span><span class="share-btn__small-text">hatena</span></a>
<!--Facebook-->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share-btn__item share-btn__item--facebook" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" target="_blank"><span class="share-btn__icon"><i class="fa fa-facebook-square lg"></i></span><span class="share-btn__small-text">facebook</span></a>
<!--Twitter-->
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="share-btn__item share-btn__item--twitter" target="_blank"><span class="share-btn__icon"><i class="blogicon-twitter lg"></i></span><span class="share-btn__small-text">Twitter</span></a>
<!--instagram-->
<a href="https://www.instagram.com/daozhangsi?ref=badge" class="share-btn__item share-btn__item--instagram" target="_blank"><span class="share-btn__icon"><i class="blogicon-instagram"></i></span><span class="share-btn__small-text">instagram</span></a>
<!--LINE-->
<a href="https://social-plugins.line.me/lineit/share?url=<?php echo urlencode(get_permalink()); ?" class="share-btn__item share-btn__item--line" target="_blank"><span class="share-btn__icon"><i class="blogicon-comment"></i></span><span class="share-btn__small-text">LINE</span></a>
</div>
3.シンプルなシェアボタン

おすすめデザインの3つ目は、シンプルなシェアボタンです。
CSSコード
.share-btn-type3 {
margin: 1.2em 0;
display: flex;
}
.share-btn-type3 .share-btn__item {
width: 20%;
height: 40px;
color: #fff;
font-size: 16px;
text-align: center;
line-height: 40px;
transition: all .3s;
}
.share-btn-type3 .share-btn__item--hatebu {
background-color: #00A4DE;
}
.share-btn-type3 .share-btn__item--facebook {
background-color: #1778F2;
}
.share-btn-type3 .share-btn__item--twitter {
background-color: #1BA1F3;
}
.share-btn-type3 .share-btn__item--instagram {
background-color: #9932CC;
}
.share-btn-type3 .share-btn__item--line {
background-color: #00B900;
}
.share-btn-type3 .share-btn__item:hover {
opacity: .8;
}
コードの詳しい説明
こちらのコードは四角く横に4つ、つながったシェアボタンのパターンです。
.share-btn-type1 .share-btn__itemの部分で数と大きさを決めています。
width:20%となっているのは、ボタンが5つつながるから。
6つの場合はここを16.6%という風に、横幅の100%をボタンで割った数で出しましょう。
色は白に設定してあります。
こちらもマーク自体を大きくしたい場合には、font-size:で大きくできます。
HTMLコード
<div class="share-btn-type3">
<!--はてなブックマーク-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加" class="share-btn__item share-btn__item--hatebu" target="_blank"><i class="blogicon-bookmark lg"></i></a>
<!--Facebook-->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share-btn__item share-btn__item--facebook" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" target="_blank"><i class="fa fa-facebook-square lg"></i></a>
<!--Twitter-->
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="share-btn__item share-btn__item--twitter" target="_blank"><i class="blogicon-twitter lg"></i></a>
<!--Instagram-->
<a href="https://www.instagram.com/daozhangsi?ref=badge" class="share-btn__item share-btn__item--instagram" target="_blank"><i class="blogicon-instagram lg"></i></a>
<!--LINE-->
<a href="https://social-plugins.line.me/lineit/share?url=<?php echo class="share-btn__item share-btn__item--line" target="_blank"><i class="blogicon-comment lg"></i></a>
</div>
まとめ|CSSでSNSボタンを作って読者に見やすいサイトを作ろう
お疲れさまでした。
ここまで、SNSのシェアボタンをCSSで設置する方法についてお話してきました。
まとめると、以下の通り。
- SNSのシェアボタンを設置するメリットは、以下の通り
- メリット①はてなブログにないSNSも扱える
- メリット②アクセス数が増える可能性がある
- メリット③SEOに強くなる
- シェアボタンの設置方法は、超簡単。コピペで行ける。
- おすすめのデザインもあるのでそちらもコピペをどうぞ
せっかくあっても目立たないということで読者を逃がしてしまうと本当にもったいないので、きっちりと分かるように作って設置しておきましょう。
では今回はこの辺で。
また次回に。


