
「はてなブログの文字サイズが小さくて、見づらいなあ。サイズの変更をしたいけれど、どうしたらいいのかがわからないから教えてほしいなあ。ついでに最適な文字サイズも教えてほしいなぁ。」
こんなお悩みにお答えします。
この記事でわかること
- 文字サイズが大事な理由
- 文字サイズの変更することのメリット
- 最適な文字サイズ
- 文字サイズの変更の仕方
こんにちわ、Jouji(@jouji0720)です。
はてなブログで記事を書いていて、
「書いた記事の文字が小さくて、見づらい」
ってことありませんか?
今回は、はてなブログで最適な文字サイズとサイス変更の仕方についてお話していきます。
この記事を読むと、文字サイズの重要性と変更のメリット、最適なサイズと変更の仕方までがまるっとわかっちゃいます。
この記事を書く僕は、はてなブログ歴は3年目。
今では月に3,000円ほど収益をいただいています。
そんな僕も文字の大きさで、大きな失敗をして、SEOで順位が落ちたことも。
そんな経験を交えてお話します。
ぜひ最後までお読みくださいね。
では行ってみましょう。
Here We Go!!
いま、なぜ文字サイズが大事なのか?

まずなぜ文字サイズが重要かというお話をしていきましょう。
理由は、以下の通りです。
- 理由①スマホからみられることが多いから
- 理由②見やすさに直結する場所だから
では、詳しく見ていきましょう。
理由①スマホからみられることが多いから
文字サイズが重要な理由の1つ目は、ブログやサイトがスマホからみられることが多くなったからです。
というのも、現代社会においてスマホの普及率は、92.8%を記録したと2021年4月にモバイル社会研究所の調べで分かっています。
つまり、スマホを持っていることでひらめいたときに、調べ物ができるようになったのは言うまでもありません。
だからブログやサイトも、スマホでの検索に対応しなくてはならなくなったわけです。
理由②見やすさに直結する場所だから
文字サイズが重要な理由の2つ目は、見やすさに直結する場所だからですね。
ブログの読みやすさを決める一番の要素は、文字のサイズだったりするから。
例えば、ブログでも文字の大きさが大きいと小さいでは、見やすさに違いがあります。
特に僕は極度の近視でして、文字が小さいと読みづらいです。
特にスマホ時代になり、見るべき画面が小型化されている時代なので、文字サイズが小さくなってしまうと、読者に見づらさを感じさせてしまいストレスを与えてしまいます。
そうなると、文字サイズ自体も読者が読むのをやめてしまう理由になります。
そうならないためにも文字サイズは、読みやすさに直結するので大事な部分となるのです。
文字サイズの変更することのメリット

文字サイズを変更することのメリットについて、お話していきましょう。
メリットは、以下の通り。
- メリット①読者の読みやすさがアップする
- メリット②読者の離脱率が少なくなる
- メリット③SEO対策になる
では、1つずつ見ていきましょう。
メリット①読者が読みやすさがアップする
文字サイズを変更するメリットの1つ目は、読者の読みやすさがアップするからですね。
文字数が大きくなると、単純に読者が読みやすくなりますよね。
例えば、以下の例でいうとどちらのほうがわかりやすいでしょうか。
- A:18pxで書かれた文章
- B:16pxで書かれた文章
間違いなく、Aのほうですよね。
まあ大きいほうが読みやすさに直結するんですね。
なので、読者が文章を読みやすくなるのがメリットですね。
メリット②読者の離脱率が少なくなる
文字サイズを変更するメリットの2つ目は、読者の離脱率が少なくなるからです。
というのも読みやすくなるからですね。
実は人間というのは、面倒くさいものを排除しようとする傾向があるんです。
そのために見づらいものを見ようとしません。
なぜなら見づらいものを苦労してみるよりも、見やすいサイトを探して読めばいいからなんです。
この思考が実はあなたのサイトの離脱率のもとになります。
上記の例でも見たように、18pxのサイトと16pxのサイト、同じようなことが書いてあるのなら、18pxのサイトを見たいと思うものです。
ですから、文字サイズの変更をしておくと、同じ状況下になったときに、離脱率が減るというメリットがあるんです。
メリット③SEO対策になる
文字サイズを変更するメリットの3つ目は、SEO対策になることです。
というのも、検索エンジンは読者ファーストだからですね。
読者にとって
となり、検索エンジンの評価も高くなります。
そういった理由では、SEO対策にも直結するので文字の大きさを変更するのはメリットなんですね。
最適な文字サイズとは

ここでは最適な文字サイズについていお話していきましょう。
最適な文字サイズは、基本的には16px~18pxくらいという感じですね。
というのもGoogleが推奨しているのが、16pxだからです。
ですから、16pxを中心に考えていくといいと思います。
はてなブログのよく使われるテーマ別の文字サイズの定義
ちなみにはてなブログでよく使われるテーマでは、以下のような文字の大きさを定義しているようです。
- Minimalism:15px
- Brooklyn:16px
- Haruni:16px
- UnderShirt:16px
- Innocent:16px
- SOHO:16px
ほとんどのテーマが、16px以上を満たしていますね。
ただminimalismを使っている場合は、15pxなので大きくする方がいいですね。
文字サイズの変更の仕方

ここでは文字サイズの変更の仕方をおはなしします。
変更の仕方は、以下の通り。
- 手順①レスポンシブデザインかどうかを確認する
- 手順②コードをコピーする
- 手順③コードを貼り付ける
- 手順④プレビューで確認する
では、見ていきましょう。
手順①レスポンシブデザインかどうかを確認する
まず最初に今使っているテーマがレスポンシブデザインに対応しているかどうかを確認しましょう。
というのもはてなブログの場合にはレスポンシブデザインに対応しているものとそうでないものがあるからです。
ここを気をつけておかないとレスポンシブと思っていたのに、実際は違ったというケースも少なくありませんから、確認をしましょうね。
レスポンシブデザインかどうかの確認方法
確認方法は簡単で、以下のような感じ。
- 手順①-1.テーマストアに行く
- 手順①-2.デザインストアの使っているテーマをクリック
- 手順①-3.デザインの説明を読んで、レスポンシブかどうかを確認する
では詳しく見ていきましょう。
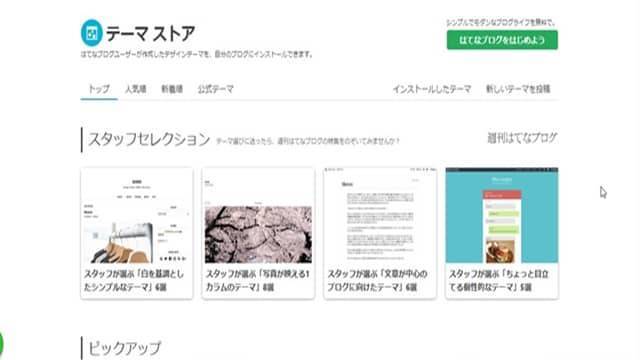
手順①-1.テーマ ストア に行く
まずはテーマストアにアクセスします。
→テーマ ストア – はてなブログ
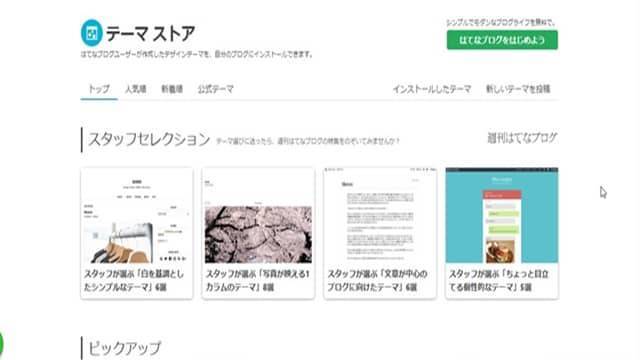
手順①-2.デザインストアの使っているテーマをクリック
すると、以下のような画面になります。


そこから、あなたの使っているテーマをクリックしましょう。
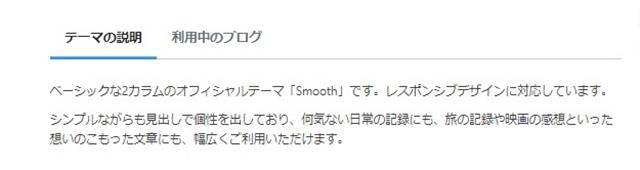
手順①-3.デザインの説明を読んで、レスポンシブかどうかを確認する
すると、デザインテーマのページに行きます。
僕の場合は、「smooth」なので、以下のようになりますね。

手順②コードをコピーする
まず一つ目の手順は、コードをコピーすることですね。
貼り付けるコード
貼り付けるコードは以下になります。
①レスポンシブ用コード
.entry-content p{
font-size:〇〇px;
}
@media screen and (max-width:767px){
.entry-content p{
font-size:○○px;
}
上がPC用で下がスマホ用ですね。
②スマホ用のコード
<style>
.entry-content {
font-size:16px;
}
</style>
こちらはレスポンシブに対応していない場合のスマホに貼るコードですね。
手順③コードを貼り付ける
で、次にコピーしたコードを貼り付けましょう。
コードを貼り付ける場所
コードを貼り付ける場所に関しては、以下の通り。
「ブログ名」→「デザイン」→「カスタム」→「デザインCSS」
と移動して、画像の赤四角のところに、コピーしたコードを貼り付けます。

文字の大きさは、16px以上のもので入力するようにすると、見やすい大きさになりますね。
ちなみに僕は18pxで設定していますね。
設定したら、「変更を保存する」をクリックするのをお忘れなく。
スマホ表示も忘れずに
ここで注意したいのが、スマホ表示ですね。
もしレスポンシブに対応していないなら、スマホ用にコードを書かないといけません。注意が必要です。
貼り付ける場所は、「デザイン」→「スマートフォン」→「記事」と進んで記事上のほうに先ほどのスマホ用コードを貼り付けましょう。
ただ、おすすめなのはレスポンシブ対応しているテーマですね。
おすすめのデザインに関しては、 はてなブログのテーマの選び方を解説【おすすめテーマもあり】にて詳しく説明してありますので、ぜひお読みくださいね。
手順④プレビューで確認する
次に、プレビューでちゃんと保存されているかを確認しましょう。
実は、この確認が重要ですね。
というのもせっかくやっても反映されていない時があるからです。
ですから確認は、必ずするようにしましょう。
ビフォアアフター
以下は、当ブログで、16pxから18pxに変更したビフォーアフターです。
見た感じ、大きさが変わっていますね。
- 18px
- 16px
まとめ|文字サイズはブログの読みやすさのかなめ
お疲れさまでした。
ここまで、はてなブログでの最てな文字サイズとサイズ変更の方法をお話してきました。
まとめると、以下の通りになります。
まとめ
- 文字サイズが大事な理由は2つある。
・理由①スマホからみられることが多いから
・理由②直接目に触れる場所だから - 文字サイズの変更することのメリット
・メリット①読者が文章を読みやすくなる
・メリット②読者の離脱率が少なくなる
・メリット③SEO対策になる - 最適な文字サイズは、16px以上であれば大丈夫。
- やり方は、CSSで変更できる
- 読者のためにもした方がいい
文字の大きさは、読者が読みやすさを決めるための大きな要素になります。
というのも、直接目に触れるのでここで小さかったら、離脱してしまいます。
これは僕の経験ですが、はてなブログでアフィリエイトを始めたときに、ブログのテーマをminimalismを使っていたんです。
で、minimalismの文字の大きさが、15pxと知らなかったんですよね。
で、いろんなブログを読んでいるとどうも自分のブログよりも文字の大きさが大きいなと思って調べてみたら、2pxほど大きいわけです。
なんで?と思いながら見てみるとGoogle先生の推奨しているものよりも、1px小さいことがわかりました。
それじゃあ、うまくいくわけないと思ってすぐにやってみたところ、離脱率が10%減になったんです。
それ以外にもいろいろやったために、これが原因だと言い切ることはできないです。
しかし、いい記事を書いているのに文字の大きさが原因で読みにくいと判断されてしまい離脱率が上がるのは、非常にもったいないですね。
ですから、そうならないためにもぜひこの記事を読み終えたら、設定していきましょうね。
読者が来るかもしれませんよ。
ってことで今回はこの辺で。
また次回に。


