
「はてなスターを非表示にするかどうかを迷っている。PV数にも響くかもだし、収益にも響かないかな。こわいなあ」
こんなお悩みにお答えします。
この記事でわかること
- はてなスターとは
- はてなスターの非表示の仕方
記事の信頼性

こんにちわ、Jouji(@jouji0720)です。僕はwebライター4年目で、現在専業ライターとして生活しています。そんな僕もサイドブログは、はてなブログで書いたりしていて、収益も出すことができています。
今回ははてなスターの非表示の仕方をご紹介します。結論から言うと、はてなスターは非表示にしておいた方がいいです。というのも記事の表示速度が遅くなるからです。
この記事を読むとはてなスターの基礎知識から表示させるのメリット・デメリット、非表示にしたほうがいい事実とその方法までバッチリわかっちゃいますので、ぜひ最後までお読みください。
はてなスターとは?

はてなスターとは、はてな民同士が記事を読んだことを、相手に知らせることができる機能のことです。
TwitterやInstagramでいうところの、「いいね」の役割をするものです。
はてなスターがあることのメリット・デメリット
はてなスターがあるメリットとデメリットをご紹介していきます。
はてなスターのメリット
はてなスターのメリットは、以下の通りです。
- モチベーション維持ができる
- スターを付けた人のサイトにアクセスしやすい
- 読者に人気度がわかりやすい
それぞれ解説します。
モチベーション維持ができる
はてなスターがあるメリットの1つ目は、モチベーション維持ができることです。というのもはてなスターがあると、読まれたことが視覚的にわかるからです。
例えば、アフィリエイトの記事を書いていて、スターをもらうとその人が読んでくれたことがわかります。人は一人でも自分の書いた記事を読んでくれる人がいるとわかると、モチベーションが上がります。
読まれたことが視覚的にわかると、モチベーション維持ができやすくなります。
スターを付けた人のサイトにアクセスしやすい
はてなスターがあるメリットの2つ目は、スターを付けた人のサイトにアクセスしやすいことです。というのも、スター自体がブログのリンクだからです。
例えばあなたがはてなブログで、アフィリエイトの記事を書いているとします。あなたの記事を読んだ別のはてな民が、あなたの記事にスターを付けました。するとあなたのブログとそのはてな民のブログが、スターでつながるんです。
そのために、はてなスターがあることによって、はてなブログ民同士のブログにアクセスしやすくなります。
読者に人気度がわかりやすい
はてなスターがあるメリットの3つ目は、読者に人気度がわかりやすいことです。というのも、スターの数がはてな民の投票みたいなものだからです。
例えばあなたがアフィリエイトでの稼ぎ方について、ブログ記事を書きました。そのブログの記事には3つスター表示があります。これは読者の投票が3つあったということです。
とはいえ、それだけでいいブログと判断することはできませんが、ある程度の判断材料になります。はてなスターがあると、人気度がわかりやすいです。
はてなスターのデメリット
はてなスターのデメリットに関しては、次のものがあります。
- 表示速度が遅くなる
- 目的がすり替わる可能性がある
- SEOでマイナスになる可能性もある
それぞれ解説します。
表示速度が遅くなる
はてなスターがあるデメリットの1つ目は、表示速度が遅くなることです。というのも、画像を使っているからです。
はてなスターの構造は、画像と三種類のスターを読み込むようにできています。
画像やコードを使うとどうしても読み込むデータ量が増えますから、ページの表示速度が遅くなります。
目的がすり替わる可能性がある
はてなスターがあるデメリットの2つ目は、目的がすり替わる可能性があることです。というのも、スターがあるとくれた人に目が行ってしまいがちになるからです。
例えばあなたがアフィリエイトの稼ぎ方について、40代の男性派遣社員の人に向けて、記事を書いているとします。記事を読んでくれた人からはてなスターをもらいました。でもその人は、20代の男性正社員の人です。
しかし、はてなスターがあると、肝心の読者にポイントが向かず、スターをくれた人に属性に変更してしまうことがあります。すると記事にキレがなくなり刺さりにくくなる可能性があります。はてなスターがあると、目的がすり替わる可能性があります。
SEOでマイナスになる可能性もある
はてなスターがあるデメリットの3つ目は、SEOでマイナスになる可能性もあることです。というのも、読者が押すスターは、自身ではどうすることもできないからです。
例えばあなたが、ブログの収益化に関するブログを書いているとします。でもはてなスターをくれた相手が書いているブログが、釣りに関するブログだったとします。全く関連性がありません。
そうなるとSEO的には関連性のないリンクになるので、よくないわけです。そのためにSEOでマイナスになる可能性があります。
はてなスターは非表示にすべき
はてなブログで上位表示を狙いたいなら、はてなスターを非表示にすべきです。というのも、いらない被リンクからブログを守るためです。
もしどうしても、モチベーションの維持が厳しい場合には、SNSを利用するのがいいです。というのもSNSの場合は多くの人が使っているしリテラシーの高い人がほとんどです。また関連性の高いブログとも出会えて、勉強になるのでおすすめです。
ぜひはてなスターを非表示にしましょう。
はてなスターの非表示の仕方

はてなスターの非表示の仕方は、2つあり、次の通りです。
- トップページのはてなスターのみを非表示にする方法
- 記事ページのスターもすべて非表示にする方法
では詳しく見ていきましょう。
トップページのはてなスターのみを非表示にする方法
はてなスターの非表示の仕方の1つ目は、トップページのはてなスターのみを表示する方法です。この方法は、トップページに載っているスターのみを非表示にする方法です。
トップページのはてなスターを非表示にする手順は、次の通りです。
- 管理画面から「デザイン」>「カスタマイズ」>「デザインカスタマイズ」を選択
- CSSコードをコピペ
- 確認してOKなら「変更を保存する」をクリック
それぞれ解説します。
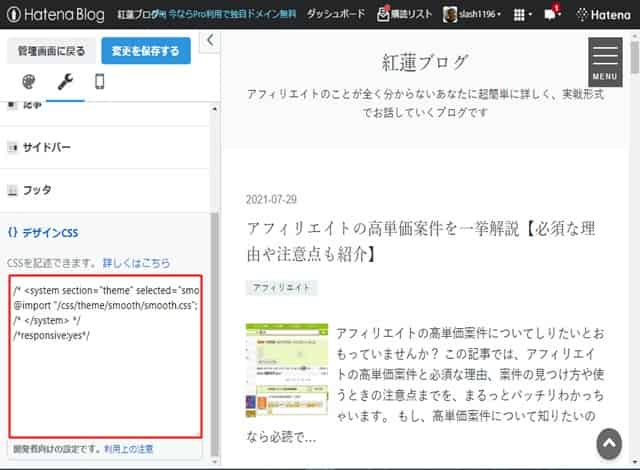
管理画面から「デザイン」>「カスタマイズ」>「デザインカスタマイズ」を選択

トップページのはてなスターのみを非表示にする方法手順の1目は、管理画面から「デザイン」>「カスタマイズ」>「デザインカスタマイズ」を選択することです。
管理画面のサイドメニューからデザインをクリックします。すると上記のような画面になるので、カスタマイズボタンをクリックして、デザインカスタマイズをクリックします。
CSSコードをコピペ
トップページのはてなスターのみを非表示にする方法手順の2つ目は、CSSコードをコピペすることです。
必要なCSSコードをコピペしましょう。CSSコードは以下の通り。
CSSコード
.star-container{display:none;}
確認してOKなら「変更を保存する」をクリック
トップページのはてなスターのみを非表示にする方法手順の3つ目は、確認してOKなら「変更を保存をクリックすること」です。
上記のコードのコピペができたら、右の画面にプレビュー画面が映し出されます。トップページのスターが消えているかを確認しましょう。
それでOKなら「変更を保存する」をクリックして保存します。
記事ページのスターもすべて非表示にする方法
はてなスターの非表示の仕方の2つ目は、記事ページのスターも一緒に非表示にする方法です。この方法は、トップページのみではなく、記事ページにもあるスターもすべて非表示にできます。
非表示にする手順は、次のものがあります
- 管理画面から「デザイン」→「カスタマイズ」と移動し、「記事」をクリック
- はてなスターと書いている横のチェックボックスのチェックを外す
- ページを実際にクリックして確認する
それぞれ解説します。
管理画面から「デザイン」>「カスタマイズ」と移動し、「記事」をクリック

記事ページのスターもすべて非表示にする方法手順の1つ目は、管理画面から「デザイン」>「カスタマイズ」と移動し、「記事」をクリックすることです。
まずは管理画面のサイドメニューから「デザイン」をクリックして、「カスタマイズ」ボタンをクリックします。そして、下にスクロールすると「記事」をクリックします。
はてなスターの横のチェックボックスのチェックを外す

記事ページのスターもすべて非表示にする方法手順の2つ目は、「はてなスター」の横にあるチェックボックスのチェックを外すことです。
記事をクリックしたら、上記の画面のように、はてなスターと書いている欄があります。その横にチェックボックスがあります。そこをクリックして、チェックを外しましょう。※ボックスの中が空白になったらOKです。
最後に変更を保存するのを忘れないでくださいね。
ページを実際にクリックして確認する
記事ページのスターもすべて非表示にする方法手順の3つ目は、ページを実際にクリックして確認することです。
任意の記事ページを選んで、はてなスターが非表示になっているか確認しましょう。ちなみに下記は当ブログの、スター確認画面。

問題なく非表示化されていますね。
まとめ|はてなスターは便利。でもこれからを考えるなら非表示したほうがいい
ここまではてなスターを非表示する方法をご紹介してきました。
はてなスターは、アクセスがゼロにならないというメリットがあり初心者にはおすすめの機能です。しかし、SEOの観点ではあまりよくないといわざるを得ません。
ですから今後のことを考えるならスターは非表示にしておきましょう。
今回は以上です。
次に読むのにおすすめの記事
はてなブログの始め方を知りたいなら

はてなブログのカスタマイズを知りたいなら

ブログのことを体系的に学びたいなら



