
「はてなブログを使っているけどサイドバーをカスタマイズしたい。
どのようにしたらいいのかがわからない。
教えてほしい。」
こんなお悩みにお答えします。
この記事でわかること
- はてなブログのサイドバーに入れるべき項目
- サイドバーのカスタマイズで気を付けるべきこと
- CSSのカスタマイズ例5選
こんにちわ、Jouji(@jouji0720)です。
この記事を書く僕は、はてなブログ3年目。
今ではアフィリエイト収益が月に3,000円ほどいただいています。
そんな僕もはてなブログのサイドバーのカスタマイズには非常に悩んだ経験が…。
そんな僕が、はてなブログのサイドバーのカスタマイズの仕方をお話していきましょう。
では早速行ってみましょう。
Here We Go!!
はてなブログのサイドバーに入れるべき項目

はてなブログのサイドバーに入れるべき項目ですね。
入れるべき項目は、以下の通り。
- 項目①検索
- 項目②プロフィール
- 項目③人気記事
- 項目④月別アーカイブ
- 項目⑤このブログについて
- 項目⑥ツイッタータイムライン
では詳しく見ていきましょう。
項目①検索
サイドバーに入れるべき項目の1つ目は、検索ですね。
これはもう絶対にあったほうがいいですね。
もしあなたが読者としてあるアフィリエイトのサイトに行くとします。
そこで偶然悩んでいたことが解決しました。
でも同じジャンルの別のことを思い出して、記事があるかを調べたいときに検索がなかったら困りますよね。
だからなくてはならない項目ですね。
項目②プロフィール
サイドバーに入れるべき項目の2つ目は、プロフィールですね。
というのも書いている人がどんな人かがわからないと、読者は信頼ができないからです。
例えばあなたが読者の場合、サイトのサイドバーに読者の似顔絵もあってプロフィールが書いてあるサイトと、何もプロフィールがないのとではどっちのほうが読みたいですか。
もちろん、プロフィールのあるほうなのではないでしょうか。
読んでもらうためには顔がわからなくてはならないのです。
だから、プロフィールはサイドバーにはなくてはならない項目なんです。
項目③人気記事
サイドバーに入れるべき項目の3つ目は、人気記事ですね。
というのも記事って書いていて、よく読まれるものとそうでないものってあるんですよね。
これはどんなに上級者でもそうなんです。
例えばラーメン屋さんでラーメンを食べるときに、店の前に行列ができている店と行列のできていない店ならどちらのほうが食べたいでしょうか。
もちろん行列の出来ているところですよね。
これはブログでも同じで、読者は読まれているものに強く興味を惹かれます。
絶対にあったほうがいいですね。
項目④月別アーカイブ
サイドバーに入れるべき項目の4つ目は、月別アーカイブですね。
というのも月別アーカイブが、サイドバーにあるとブログの更新頻度がわかりやすいからですね。
もしあなたが読者の場合、毎日更新しているブログと1週間に1回しか更新しないブログがあった場合にはどちらのほうが応援したいですか?
もちろん毎日更新しているほうが、続きが気になりますよね。
だからアーカイブは入れておくといいんですよね。
項目⑤このブログについて
サイドバーに入れるべき項目の5つ目は、ブログについてですね。
ブログについてというのは、aboutページやプライバシーポリシー、お問い合わせを入れたリンクのこと。
これはブログを商用利用するにはないといけません。
というのも読者が、安心できないからですね。
お問い合わせ先やプライバシーポリシー、そしてAboutページがあるサイトとないサイトとではどちらを読みたいですか?
圧倒的にあるほうですよね。
というのもあることによって、ちゃんと聞きたいことにこたえてくれそうですよね。
だからブログについてのリンクはあったほうがいいんですよね。
項目⑥ツイッタータイムライン
サイドバーに入れるべき項目の6つ目は、ツイッターのタイムラインですね。
というのも読者がブログを開かなくても、ブログにいるときにあなたのつぶやきの状況がわかるからですね。
またサイドバーにタイムラインを置いておくことで、離脱率も下がる傾向があります。
だからツイッターのタイムラインは、サイドバーにおいたほうがいいですね。
サイドバーのカスタマイズで気を付けるべきこと

ここでは、カスタマイズするときに気を付けるべきことをお話していきます。
気を付けるべきことは、以下の通り。
- 注意点①シンプルイズベスト
- 注意点②画像広告を2つ以上貼らない
- 注意点③入れすぎない
では行ってみましょう。
注意点①シンプルイズベスト
サイドバーのカスタマイズでの注意点の1つ目は、シンプルイズベストということです。
サイドバーのカスタマイズを結構凝ってしまうとブログの表示速度が遅くなってしまいます。
そうなると、読者のためにはなりません。
Google先生もGoogleの掲げる10の事実の中で以下のように言っていますよね。
遅いより速いほうがいい。(Google について より引用)
ですからシンプルを基本にしましょう。
注意点②画像広告をあまり張らないようにする
サイドバーのカスタマイズでの注意点の2つ目は、画像広告を入れすぎないことですね。
結構よく見るのがサイドバーに4つくらいの広告を貼っているサイトです。
というのも、読者に広告臭さを感じさせてしまうからなんです。
アパレルショップに行ったときに、すぐに声をかけてくる店員さんと同じです。
せっかく買うか迷っていても、なんか逃げ腰になりますよね。
ブログでも同じで、広告がべたべた貼ってあると読者は
「うわーアフィリエイトだ」
と思って逃げてしまうんですよね。
だからできるだけシンプルにして、広告を入れるのなら記事中で入れるようにし、入れても1つまでにしましょう。
注意点③モジュールを設置しすぎない入れすぎない
サイドバーのカスタマイズでの注意点の3つ目は、サイドバーにモジュールを詰め込みすぎないことです。
例えばよくある間違いが、最新記事と人気記事を一緒に入れることです。
トップページは基本的に全文表示でも一覧表示でも今まで書いた記事が全部積みあがった状態になっています。
そのために、最新記事の内容と同じものが入っていることになるんですよね。
つまり、トップページと最新記事の内容が同じになって、重複コンテンツとしてGoogle先生に認識される可能性が出てくるんです。
ですから人気記事を入れるだけで問題がないんですよね。
このようにいっぱい入れてしまうと、そもそもどうさせたいのってことがわからなくなるので、モジュールは5個から7個以内にしておくようにしましょう。
はてなブログのサイドバーの編集の仕方

手順に関しては以下の通り。
- 手順①コードをコピー
- 手順②ブログにコードを貼りつける
では詳しく見ていきましょう。
手順①コードをコピー
まずCSSコードをコピーしましょう。
コピー用CSSコード
コピー用コードは、以下の通り。
.hatena-module-title{
font-weight:bold;
font-color:#696969;
border-bottom:solid 2px #696969;
}
はてなブログのサイドバーのCSSの説明
文字の太さを太字にして、色を、グレーにして、文字の下に2pxの太さで直線を引く設定にしています。
タイトル別にアイコンを入れたいときのカスタマイズ方法
アイコンを別々にしたいときのCSSのやり方は、以下のような感じ。
/*----Titledefault----*/
.hatena-module-title{ font-weight:bold;/*文字の太さ*/
font-color:#696969; /*文字色*/
border-bottom:solid 2px #696969;/*下線 太さ 色*/
}
/*----検索----*/
.hatena-module-search-box .hatena-module-title:before {
font-family: "blogicon";
content: "f01a";
position: absolute;
left : 0.5em;
}
/*----プロフィール----*/
.hatena-module-profile .hatena-module-title:before {
font-family: "blogicon";
content: "f728";/* アイコンフォント */
position: absolute;
left : 0.5em;
}
/*----注目記事----*/
.hatena-module-entries-access-ranking .hatena-module-title:before {
font-family: "blogicon";
content: "f022";
position: absolute;
left : 0.5em;
}
/*----この記事について----*/
.hatena-module-links .hatena-module-title:before {
font-family: "blogicon";
content: "f030";
position: absolute;
left : 0.5em;
}
/*----月別アーカイブ----*/
.hatena-module-archive .hatena-module-title:before {
font-family: "blogicon";
content: "f022";
position: absolute;
left : 0.5em;
}
/*----twitter----*/
.hatena-module-html .hatena-module-title:before {
font-family: "blogicon";
content: "f035";
position: absolute;
left : 0.5em;
}
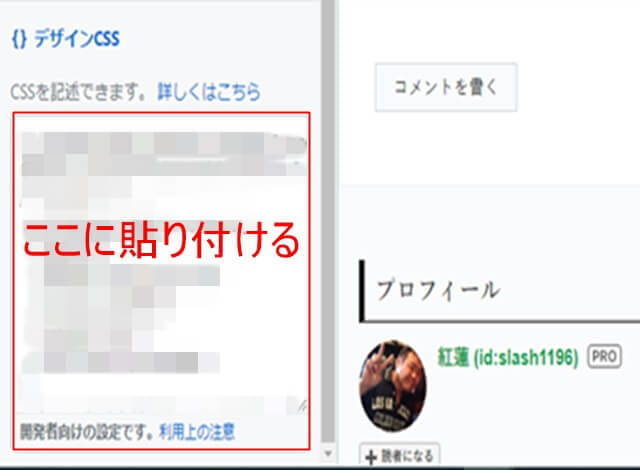
手順②ブログにコードを貼りつける
次にブログにコードを貼りつけることですね。
CSSコードの張り付ける場所
「デザイン」→「カスタマイズ」→「デザインCSS」にコードを貼りつけましょう。

プレビューで確認しましょう。
無事に変わっていたら、最後に「変更を保存する」をクリックするのを忘れずに。
CSSのカスタマイズ例5選

ここではサイドバーのおすすめカスタマイズ例をお話していきます。
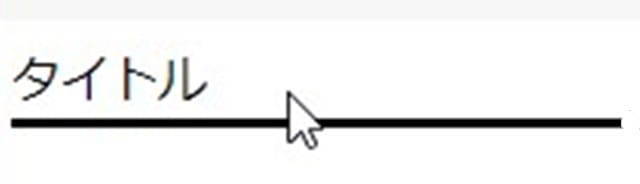
下線あり

.hatena-module-title{
border-bottom: solid 3px #000000;
}
下線のあるタイプですね。
シンプルな見た目にするときには、非常におすすめですね。
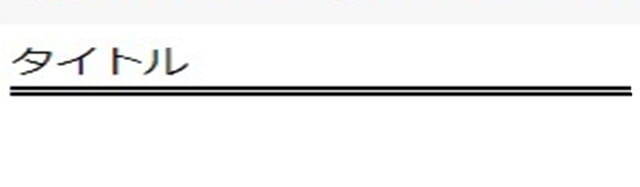
下線2本

.hatena-module-title{
border-bottom: double 3px #000000;
}
2重線の下線ですね。
ちょっと大きめにしてあるので目立つし、シンプルさも両方兼ね備えたデザインですね。
左線

.hatena-module-title{
padding: 0.25em 0.5em;/*上下 左右の余白*/
color: #494949;/*文字色*/
background: transparent;/*背景透明に*/
border-left: solid 5px #000000;/*左線*/
}
左に線を入れているタイプですね。
よく記事の見出しでも使われるタイプです。
シンプルでいて、カッコよさもあるタイプです。
色を変える1本線

.hatena-module-title{
border-bottom: solid 3px #a9a9a9;
position: relative;
}
.hatena-module-title:after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px #000000;
bottom: -3px;
width: 20%;
}
下線の色が前と後ろで違うタイプですね。
色が変わることでアクセントになり目立ちますね。
チェックアイコンを前につけるやつ

.hatena-module-title {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.4;
}
.hatena-module-title:before {
font-family: "Font Awesome 5 Free";
content: "\f00c";/*アイコンのユニコード*/
font-weight: 900;
position: absolute;/*絶対位置*/
font-size: 1em;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #5ab9ff; /*アイコン色*/
font-weight: 900;
}
これはチェックアイコンをタイトルの前につけるものですね。
チェックがあることによってタイトルが目立ちやすくなっているデザインです。
チェックをつけることで読者の気を引き付けるので、サイドメニューに目を向けるきっかけになりますね。
まとめ|サイドバーをカスタマイズをして、使いやすくしましょう
おつかれさまでした。
ここまでサイドバーの変更方法を、入れるべき項目、注意点、おすすめのデザインとともにお話してきました。
- サイドバーの入れるべきものは、以下の通り。
- 検索
- プロフィール
- 人気記事
- 月別アーカイブ
- この記事についてのリンク
- Twitterタイムライン
- 広告
- 気を付けたいことは、以下の通り
- シンプルイズベスト
- 画像広告をあまり張らないようにする
- いれすぎない
- カスタマイズの仕方は、コードをコピーして、ブログに張り付けるだけ。
- おすすめのデザインもある
こんな感じですね。
サイドバーって結構ブログの中でも重要な位置づけになるのでぜひ、カスタマイズをして見やすい構成にしていきましょう。
では今回はこの辺で。
また次回に。


